
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping
- Tech
- HTML5, CSS, Web/App Accessibility, Objective-C, Android
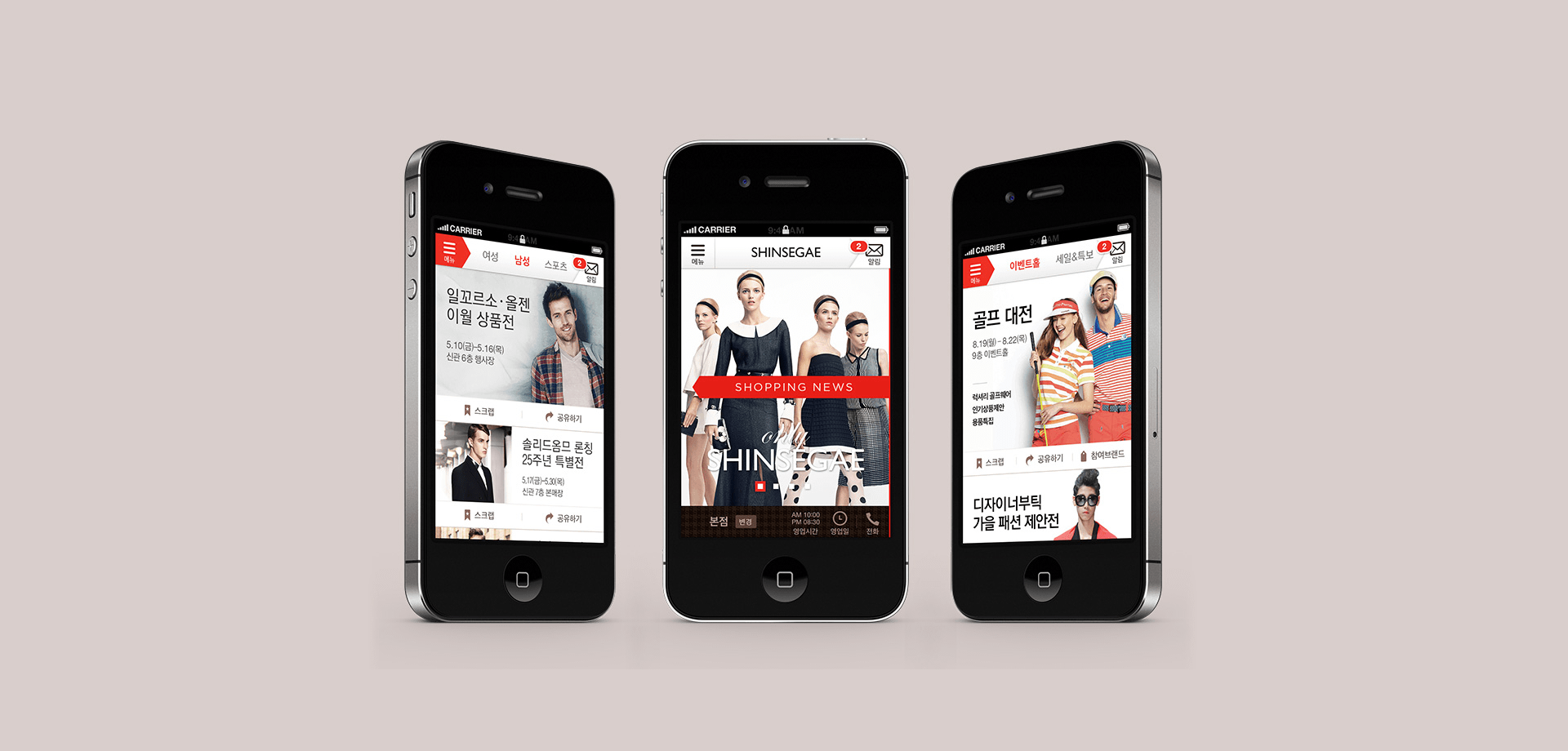
韓国の従来のデパートのモバイルアプリは、その大部分がブランドアイデンティティを強調したメインビジュアルと、ユニークなナビゲーション構造などのブランディングを中心に制作されており、提供される情報には、ユーザーの特性やショッピングパターンが反映されず、MASSユーザーを対象に、断片的なサービスのみ提供していた。これを受け、新世界デパートのモバイルサービスのリニューアルにおいては、顧客の消費履歴や好みなどを分析し、個人向け情報を提供することで、実際のユーザーが最も必要とするショッピングニュースやクーポンサービスへのアプローチを大幅に強化し、一方的なサービスではなく、顧客と「つながる」サービスで構成した。

アプリメインから積極的に支店別プロモーションを露出し、メインから直接つながるカテゴリー別ショッピングニュースとクーポンを連続的に露出することで、ユーザーはいち早くショッピングニュースを確認することができる。月2回発行されるOFF-LINE DMを完全に代替することができるだけでなく、印刷メディアとは異なり、CMSを通じてリアルタイムイシューに直ちに対応できる柔軟性を備え、営業メディアとしての役割に最適化したサービスを実装した。

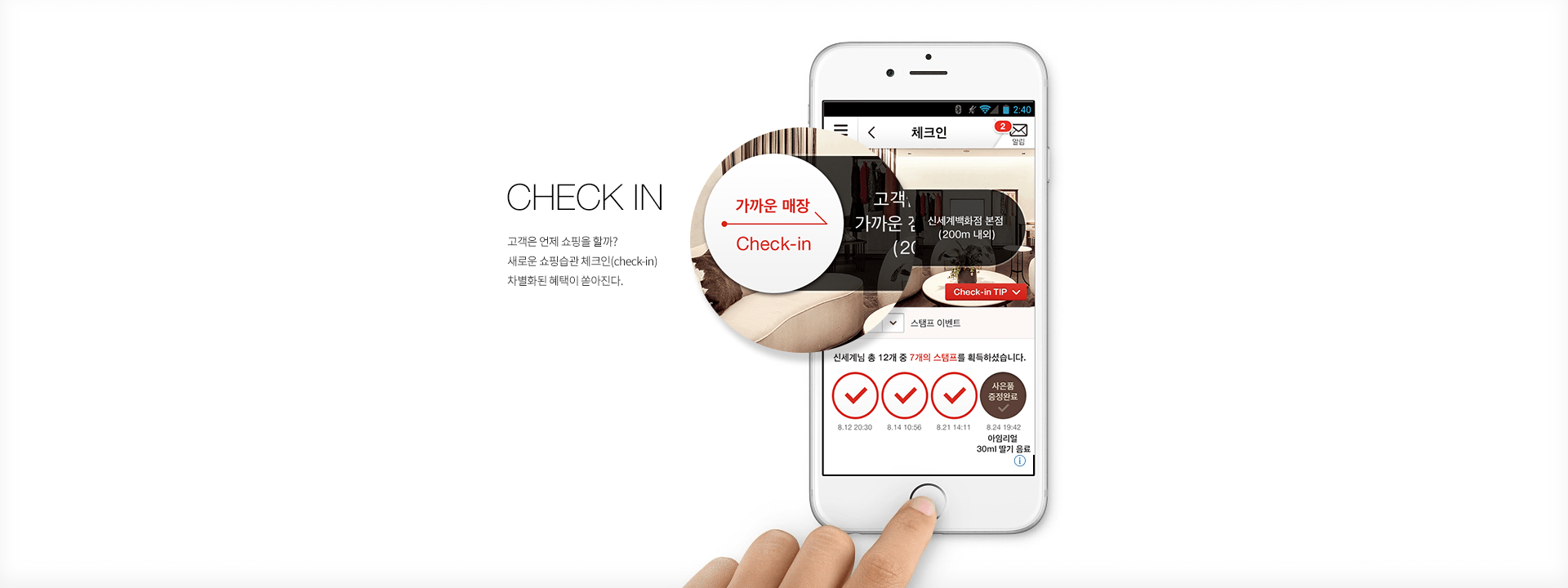
ロケーションベースのサービスを導入し、実店舗に足を運んだ顧客を対象とするチェックインサービスを実現し、チェックイン履歴に基づいてタイムセールなどのプッシュメッセージを送信することができ、さらに多様できめ細かいマーケティングが可能になった。また、デパートで有用な即時当選イベントなど、計6つのイベントのテンプレートを提供し、かつては本社に集中していたイベントの機会を各支店に分散し、その結果、実際の利用顧客群に対する密着したマーケティングも可能になった。

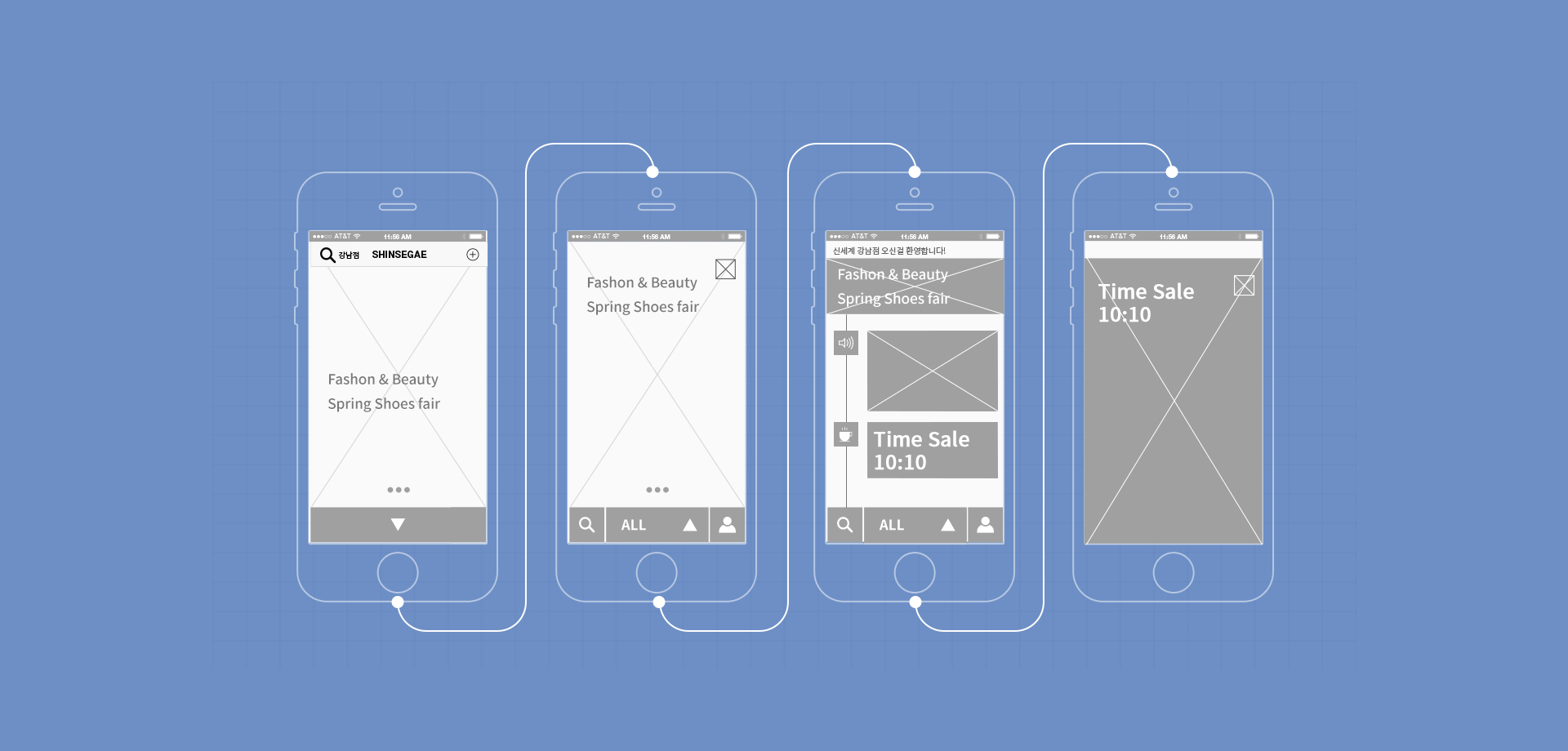
プロジェクトの進行中には、困難に直面することもあった。マーケティング部門や開発部門など、各協力部門が集まり、画面設計レビューを行っていた時のことである。マーケティング部門では、提携割引情報を露出すべきだと主張し、他の部門はこれに反対した。既存の提携割引情報は非常に複雑で、構成を変更するには制約が多かったためである。そこで、設計の流れに沿って、さまざまなプロトタイプやシミュレーションを通じて解決方法を見い出した。このことは、プロトタイピングの重要性を改めて確認する機会となった。

Credits
-
- Project Manager
-
Gang Suyoung
- Creative Director
-
Bak Taejeong
- UX Designer
-
Jeong Jiyeong, Jeong Eunhye, Seon Soyang
-
- UI Designer
-
Nam Youngseon, Gang Inhye
- Interaction Designer
-
Kim Gisang