
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, Web/App Accessibility, SEO, Objective-C, Android
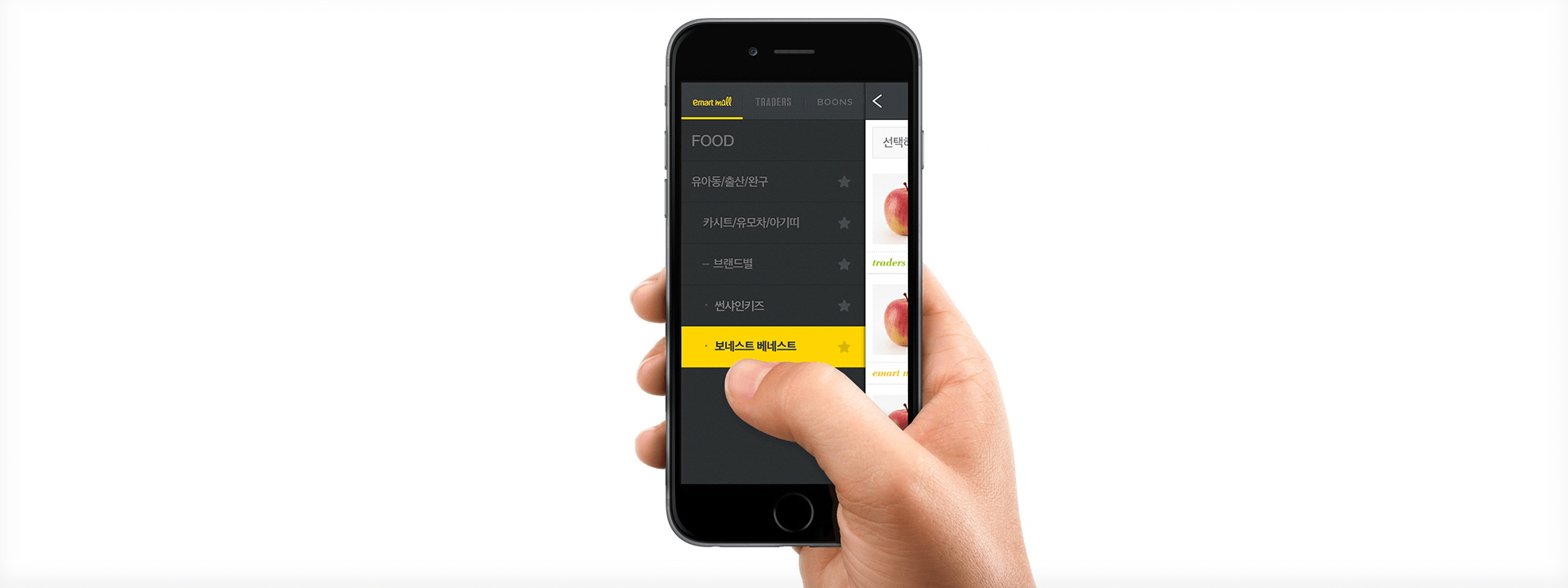
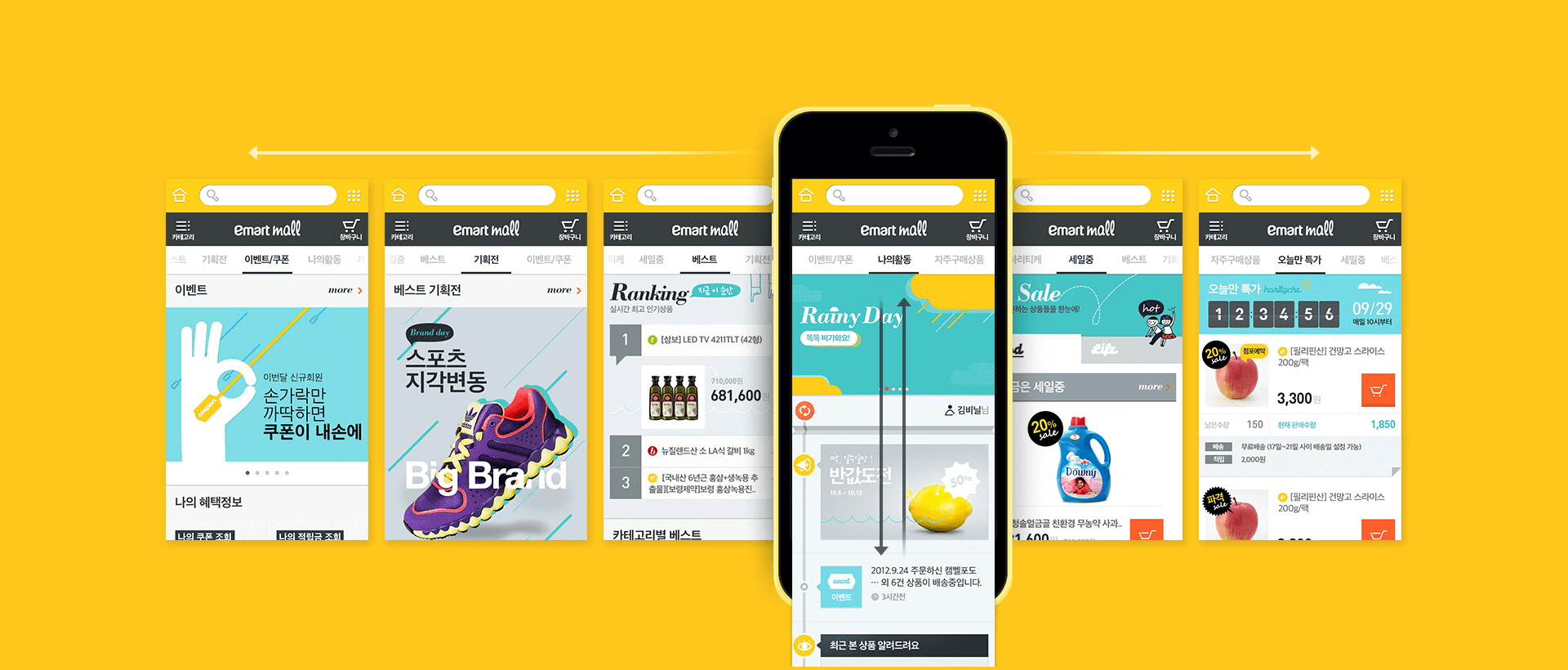
探索-消費-購入の3段階のショッピングパターンを反映し、カテゴリー-コンテンツ-カートの3ステップ構造を実現することで、どのメニューにいても、カテゴリーとカートに速やかにアクセスすることができるよう、ショッピングの利便性を向上させた。

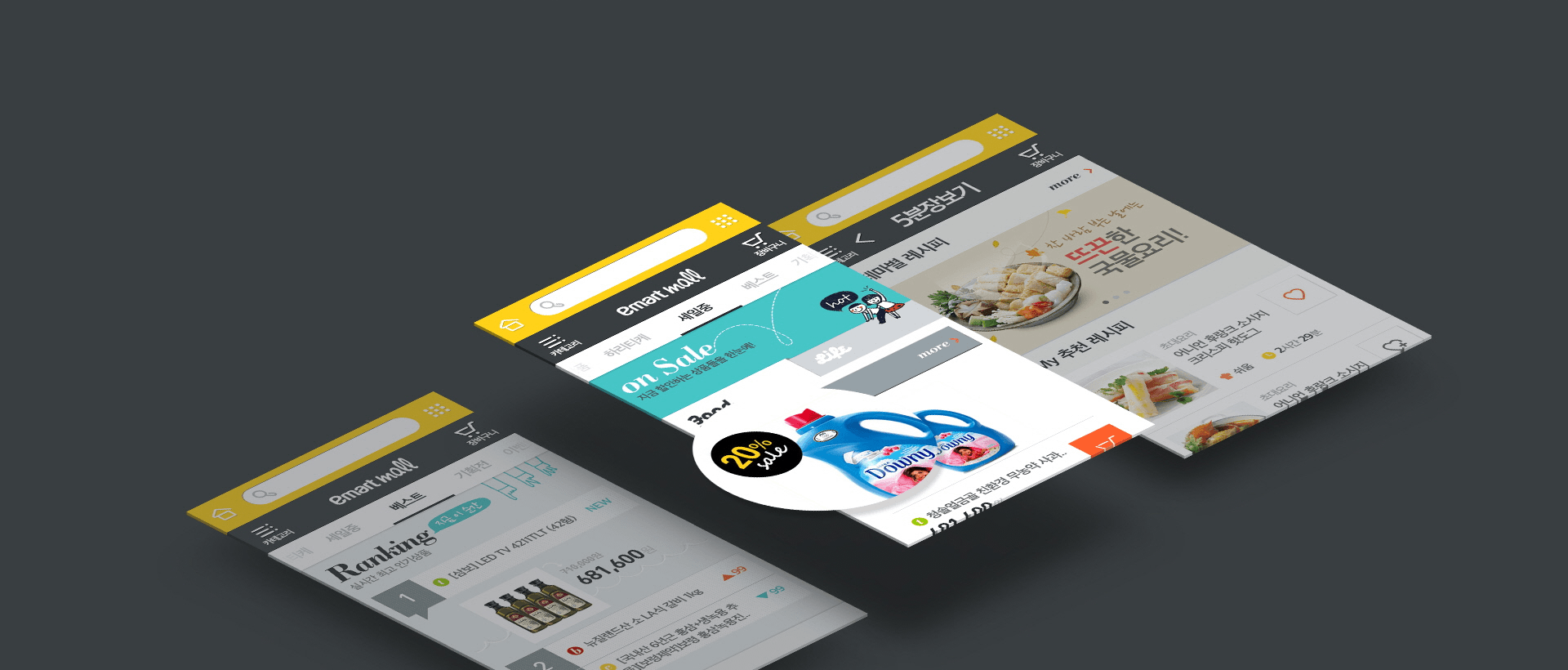
商品を決めて来店する使用経路以外に、5分ショッピング、ベスト、割引など、顧客の利用頻度が高いサービスを中心に、ユーザー経験を改善し、顧客サポートアプリとしての役割の強化を図った。

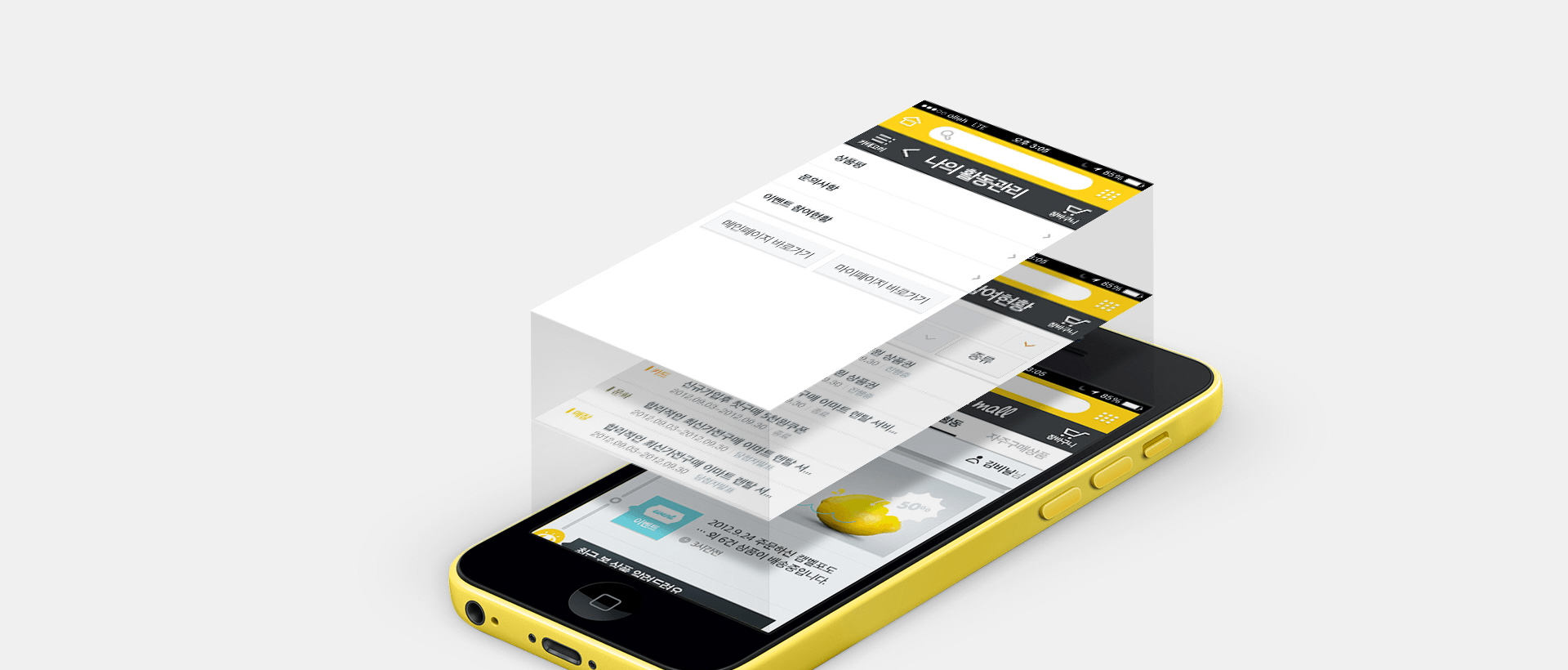
ソーシャルネットワークに見られたタイムライン概念を活用した個人ショッピング履歴管理メニューである「マイアクティビティ」は、単純なショッピングアクティビティに、「経験」という価値を与えた。

6つの主なメニューをメイン画面に表示し、上下左右の有機的なナビゲーションとインタラクションを通じて、求めるサービスへの迅速なアプローチや、ショッピングに対する集中度を高めた。

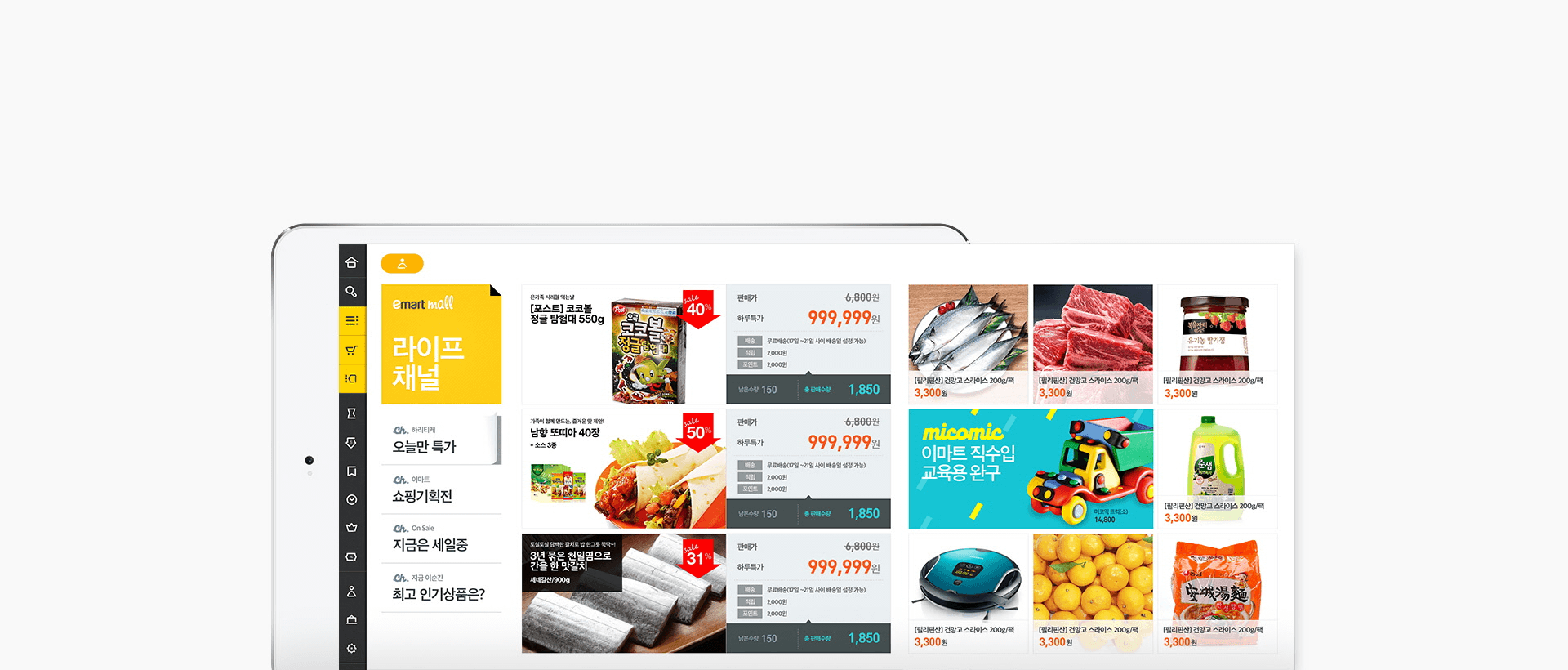
タブレットPC向けアプリの場合、カテゴリー探索から商品一覧、商品の詳細情報を1つの画面で同時に照会できるように、次のページが右につながっている履歴管理型の構造に設計した。また、詳細コンテンツをタップすると、次のページが右側に表示され、前ページとその次のページを同時に確認できるようにデザインされており、このようなナビゲーションと画面の最適化された設計は、さまざまな画面を緻密にシミュレーションする作業を通じて実現された。

Credits
-
- Project Manager
-
Kim Sangmi
- Creative Director
-
Min Sunae
- UX Designer
-
Kim Chul, Kim Sumin, Park Goeun
- UI Designer
-
Kim Sejeong, Sin Eunji, Lee jihye, Park Eunwoo
-
- Front-end Developer
-
Lee Yongwook, Kim Wooram
- Mobile Developer
-
Jeong Seungwoo, LeeJungwoo
- Interaction Designer
-
Kim Gisang, Lee Jaeho