Works詳細

- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, Web/App Accessibility, SEO, jQuery, Java, Tibero
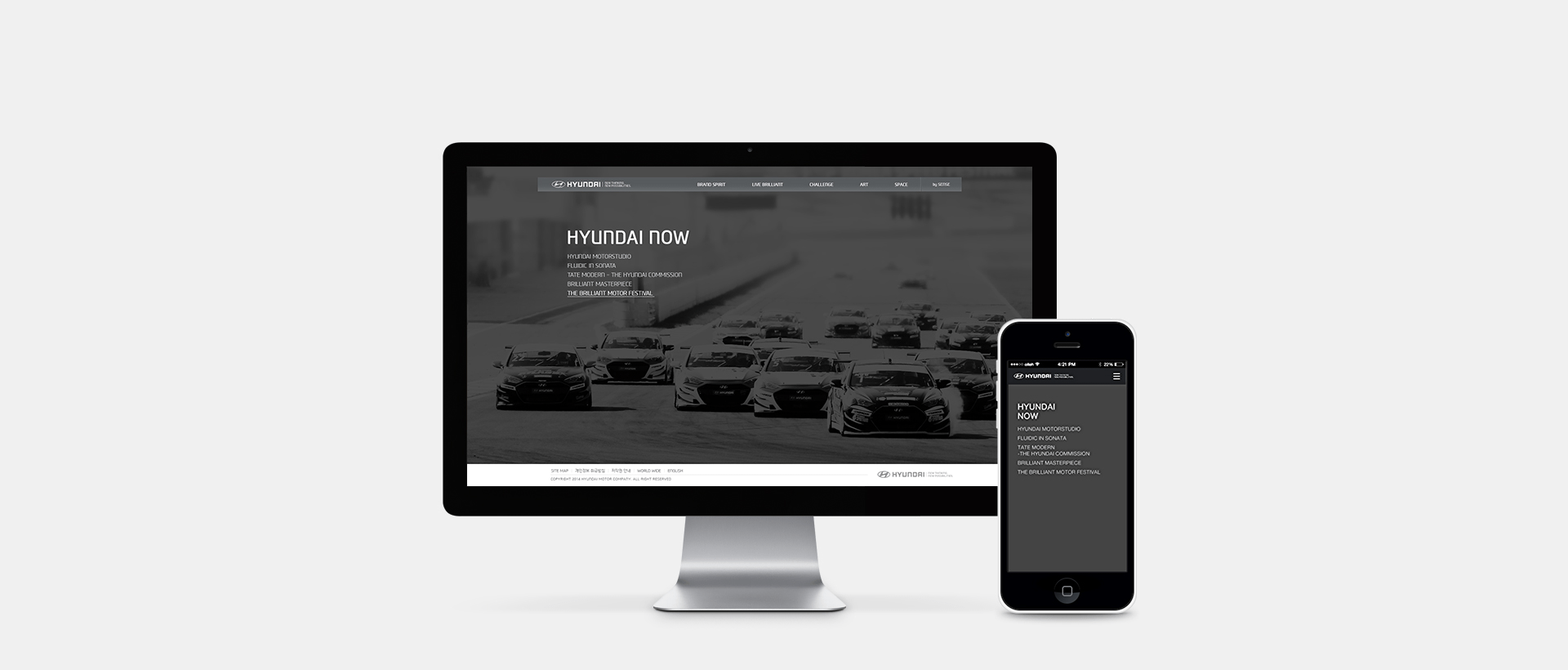
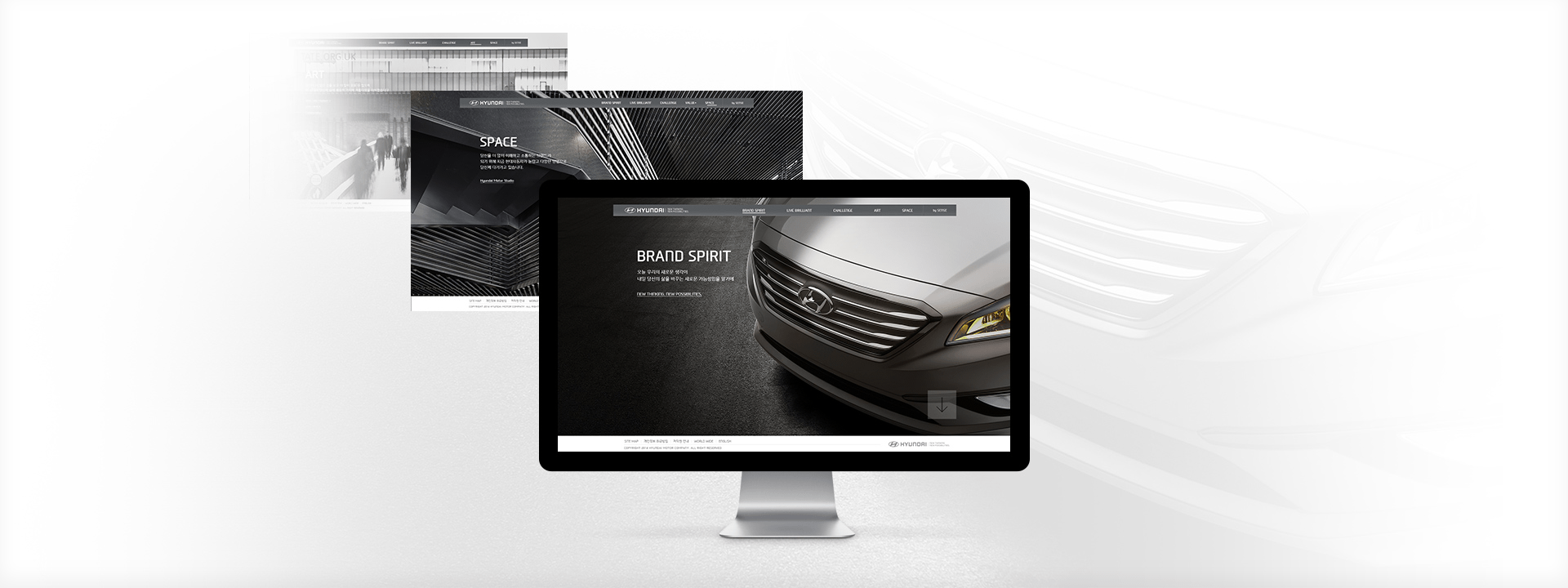
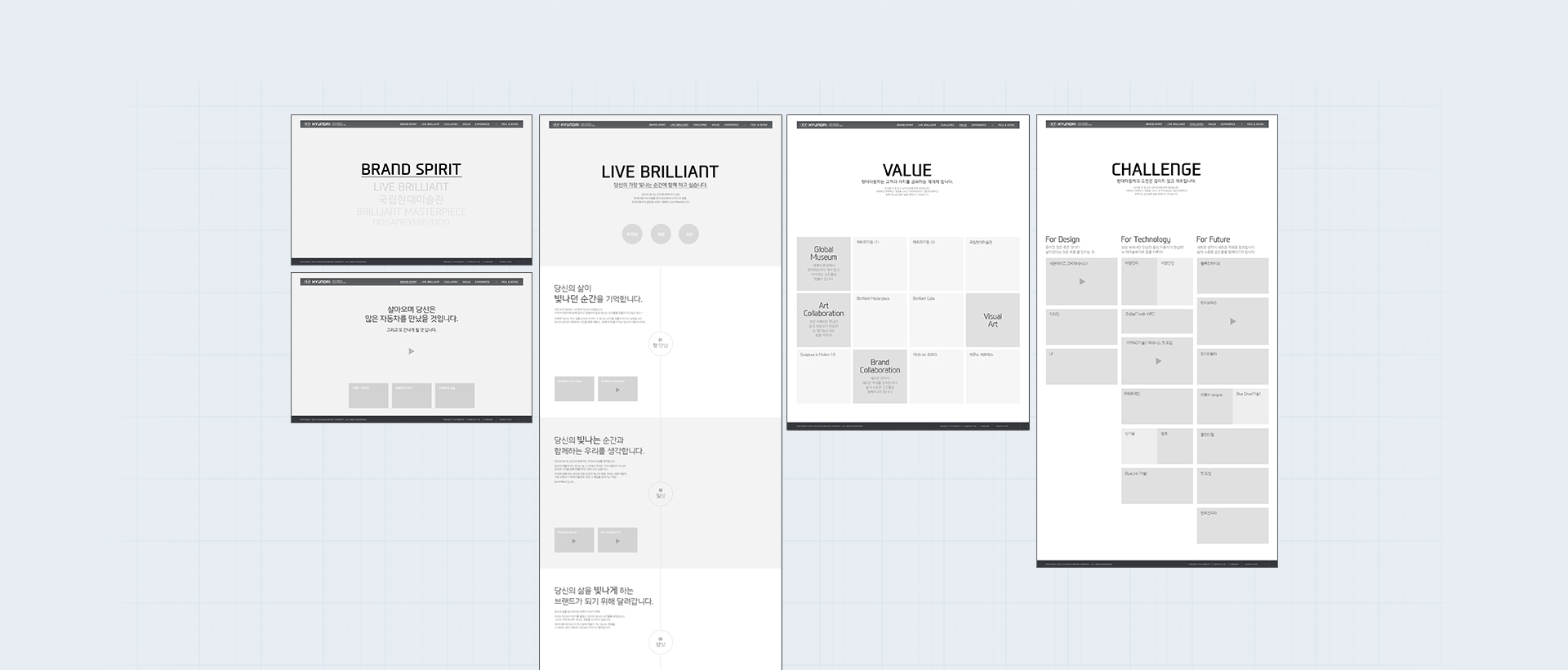
さまざまなブランド活動にMODERN PREMIUMのLOOK & FEELをプラスし、デジタル経験を実現して、自動車会社が考える誠実なコミュニケーションの実現を図った。

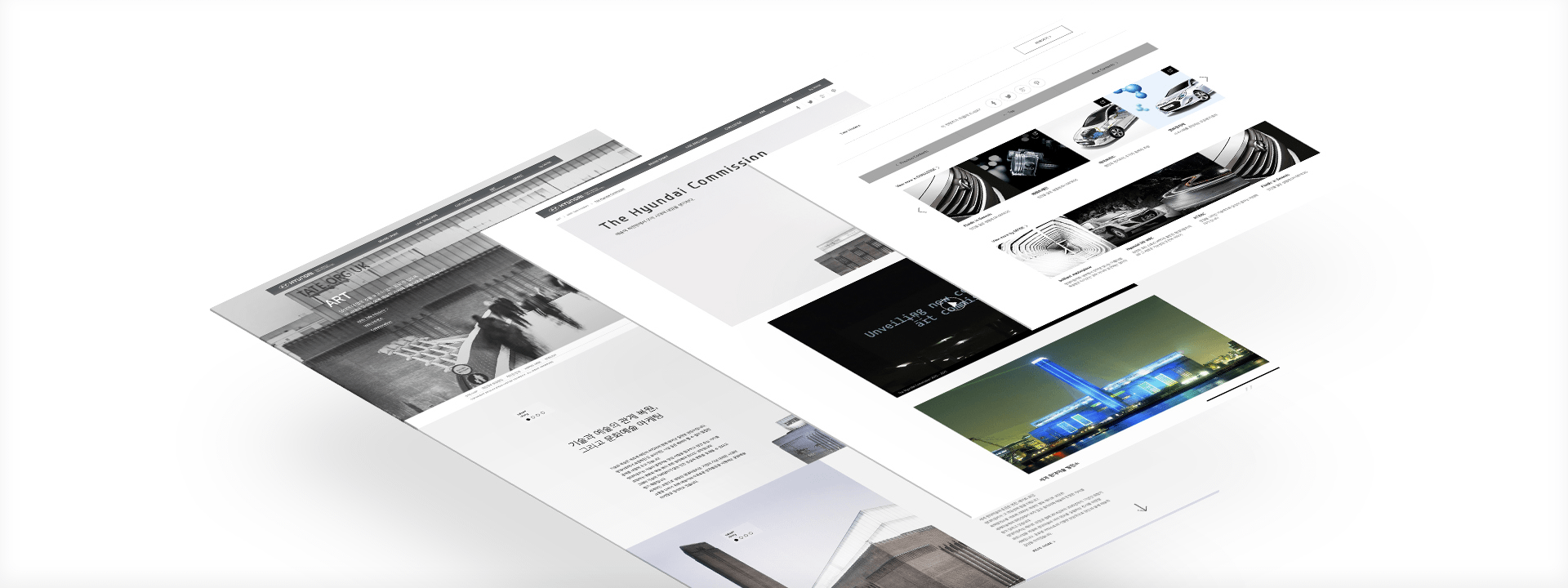
最近のトレンドはミニマリズムだが、単なるシンプルさではなく、新しく、効率的な運営を考慮して、コンテンツを合理的に利用することができるよう、ストーリーテリングのUI/UX構成にフォーカスを当てながら、多量のテキスト情報ではなく、マルチメディア情報を通じて間接的な経験を誘導した。一枚の写真でも分かりやすく、共に経験したくなるように構成することを核心的なコンテンツ戦略とした。

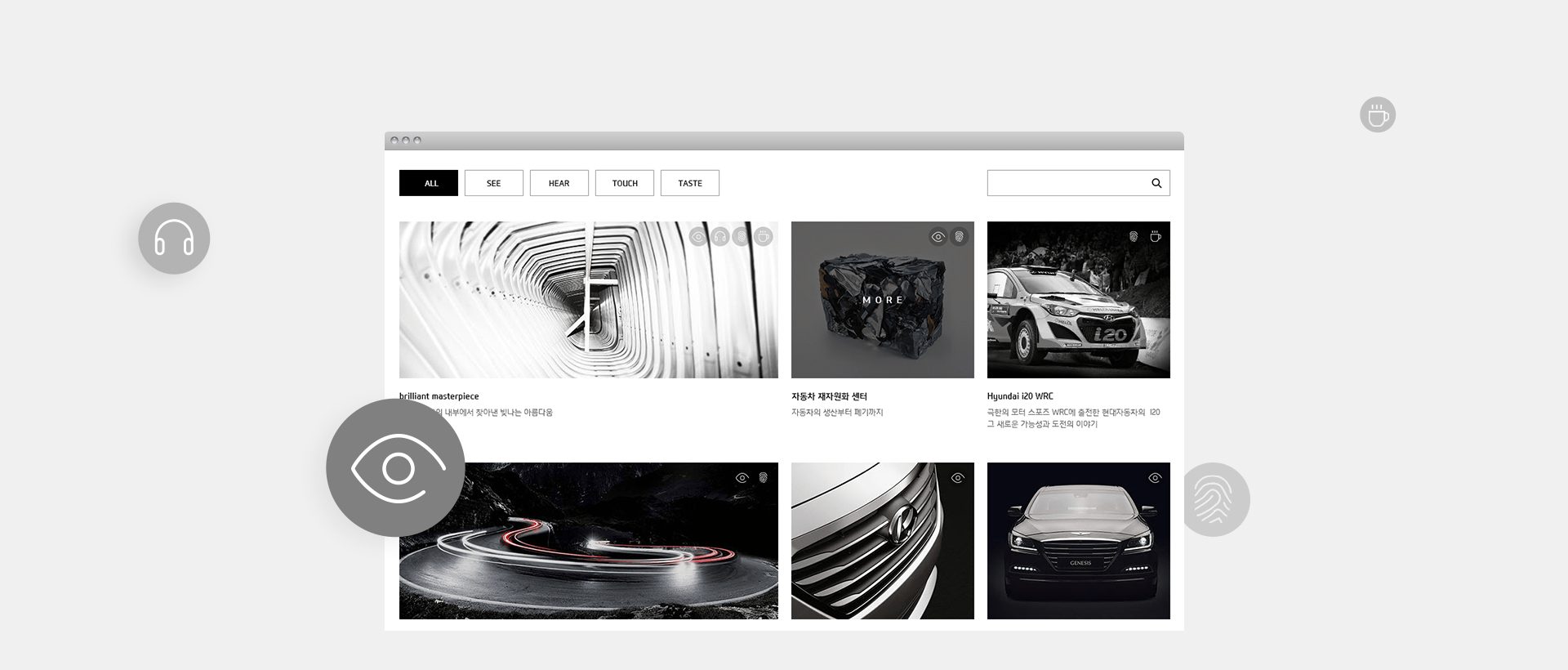
BY. SENSE チャンネルでは、ブランドコンテンツをSEE、HEAR、TOUCH、TASTEに区分し、顧客の感性に基づいてプロパティを割り付け、コンテンツを伝達できるようにした。

ブランドコンテンツの消費/拡散のために、コンテンツのSNS共有はもちろん、検索の最適化作業を適用した。

柔軟なレイアウトが必要な他のプロジェクトと同じく、さまざまなデバイスに最適化された緻密な設計と明確なガイドが必要であった。従来のCMSの自由度の問題解決のために採用されたモジュール化デザインを適用し、さらに複雑さを増した設計要件を、ていねいな画面設計の分析と、これまでのコンポーネント設計経験を取り入れて解決した。

Credits
-
- Project Manager
-
Choi Seungil
- Creative Director
-
Hyeon Sunmi
- UX Designer
-
Kim Youna, Jeong Eunhye, Jang Taeyeon, Kim Narang, Jang Dongmun, Jeong Nari, Ha Heonju
- UI Designer
-
Oh Gyeongjun, Kim Mirae, Choe Seonggyu, Min Jiiyoung, Han Yungyeong, Lee Jihyun, Nam Youngseon
-
- Front-end Developer
-
Chae Gyeonghui, Seo Younggyo, Bang Daejong, Lee Jungmin, Choe Daejin, Kang Taejin, Kim Jeonggi, Kim Seungil, Kim Duil
- Interaction Designer
-
Lee Jaeho, Yu Jeongseon
Link
ウェブサイト