
- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, Web/App Accessibility, SEO, Objective-C, Android
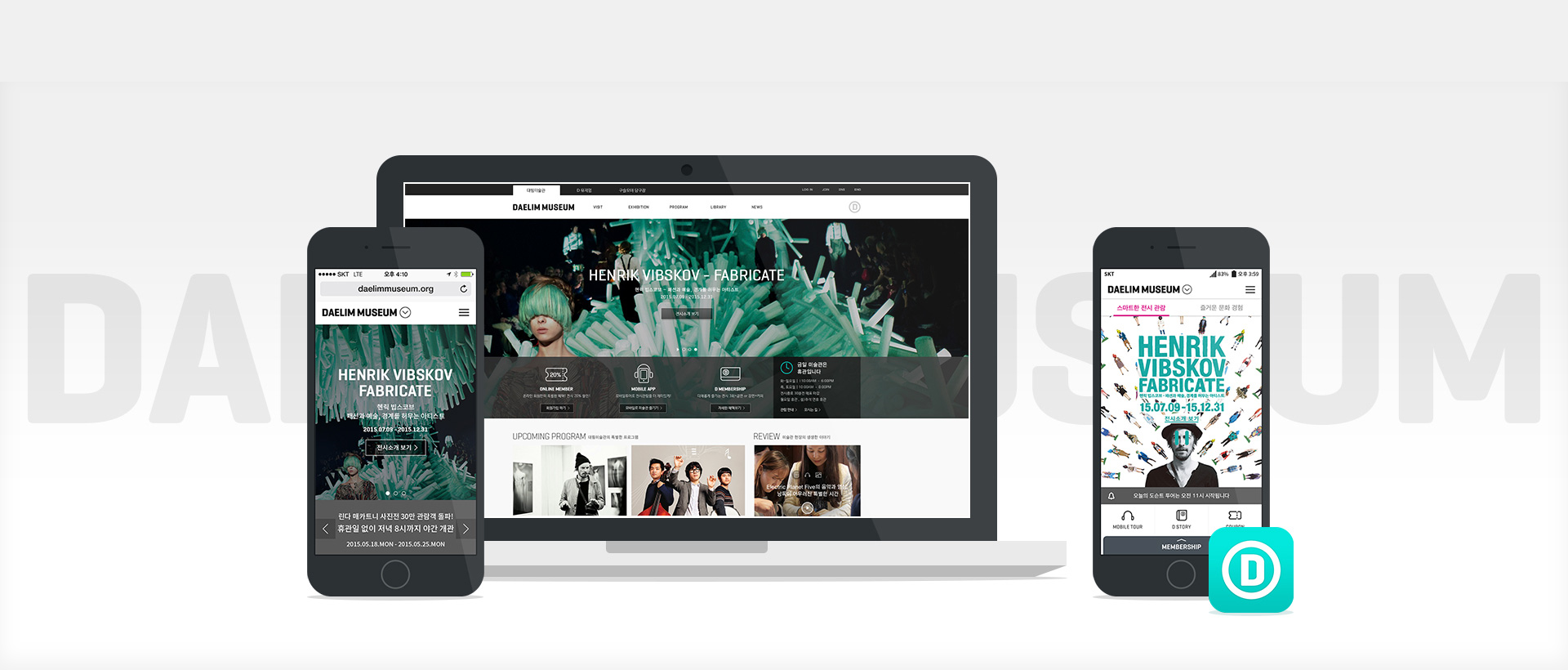
通義洞のデリム美術館と、漢南洞のプロジェクトスペース(グスルモアビリヤード)、そして新たにオープンしたDミュージアムなど、各美術館の地域的特性と性格をブランディングして個別化を図り、文化芸術のハブの役割を与えるために、機能強化とコンテンツ改編を通じて、会員サービスやさまざまなプログラムの迅速な伝達を図った。観覧客には、観覧前と観覧中、観覧後の各状況別のシナリオを構成し、PCウェブとモバイルウェブ、Appにおける各チャンネル別主要サービスを構成した。また、展示案内のほか、継続的なサイト訪問を誘導するために、ライブラリコンテンツを各展示別に連携して提供した。

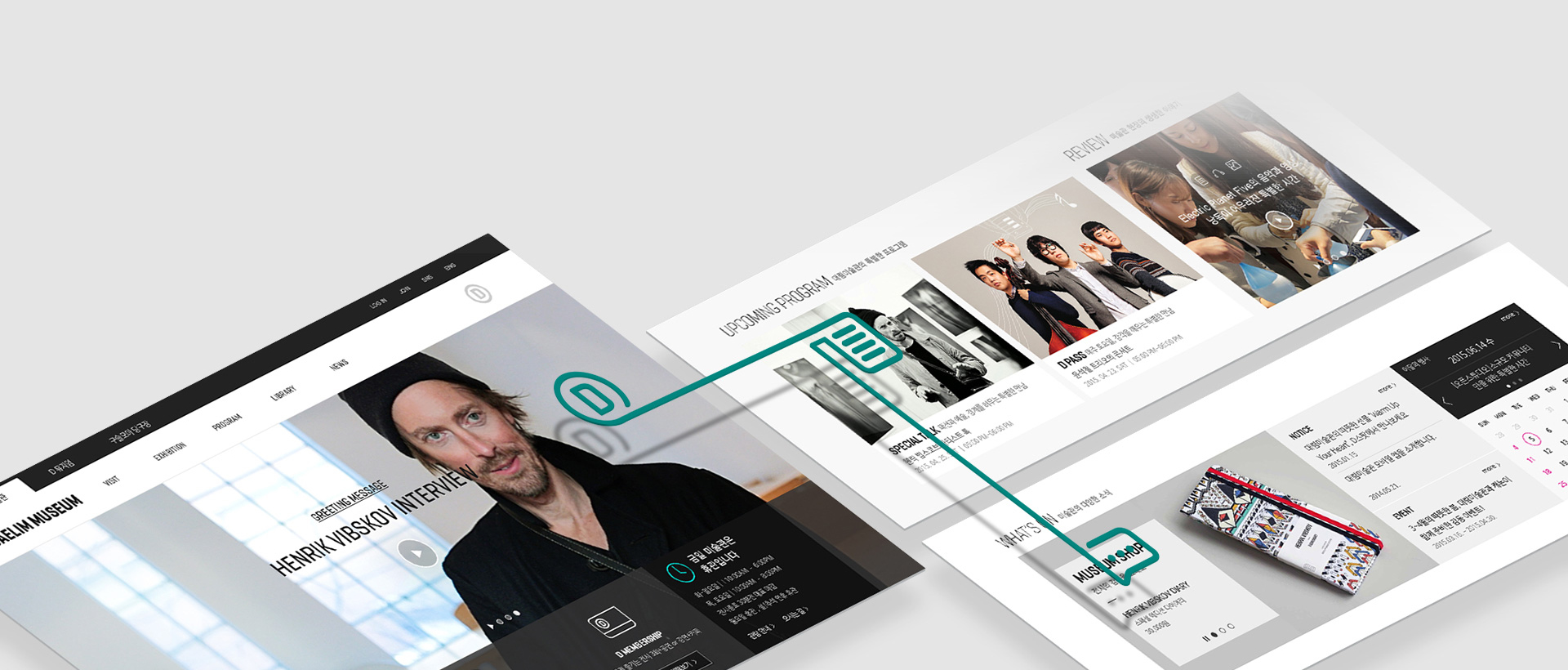
デリム美術館は、大衆に近く、楽しく若いエネルギーに満ちた空間である。展示観覧のために訪問した顧客に、展示物の紹介や美術館の基本情報、そして展示をより楽しく観覧するためのメンバーシップとモバイルツアーサービスをメイン画面に配置した。メイン画面の構成は、シンプルながらも物足りなさを感じさせないようにリズム感をもって表現し、プログラムとレビューなどのコンテンツを毎週アップデートして、美術館の生き生きとした現場の雰囲気が感じられるようにした。

情報は、一般的で直観的に構成し、長くは今後6ヶ月間の美術館の展示情報を、新しく魅力的に見せるために、コンテンツの利用率に関する悩みを重ねた。ウェブサイトの特性だけでなく、マガジンと編集デザインなどのさまざまな事例を参考にしながら代入した。また、ウェブ上のスクロールが長くなるときの問題と、各セクションへのアクセスを容易にするために、フォーカス機能を積極的に活用し、ユーザビリティにも優れたUIとなった。

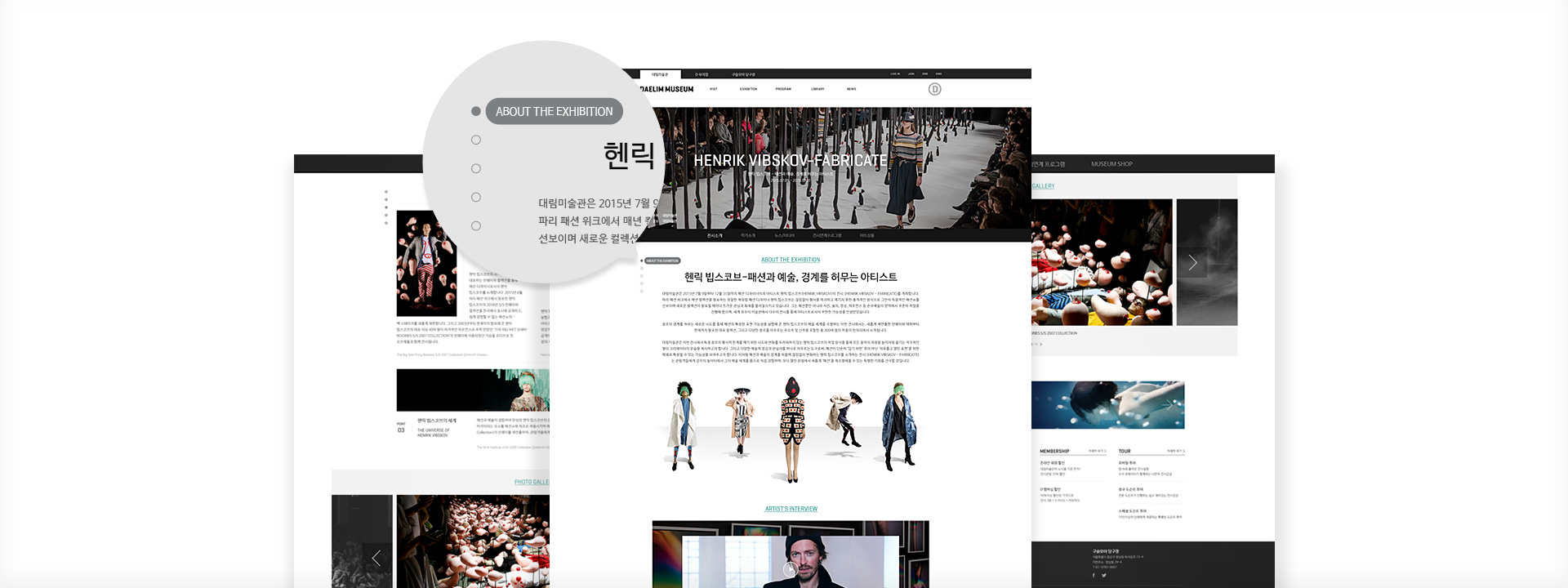
デリム美術館の展示サービスは一過性ではない。一度利用した後でも、使用済みチケットで再観覧することができる。再観覧の容易性のために、既存のチケット持参方式だけでなく、個人の観覧履歴をDBに保存して、Appにログイン認証後に使用できるようにシステム化した。また、ライブラリのコンテンツを接続することで、展示後も関連情報やイベントレビューなどを通じて、美術館における経験がウェブ上でも続くようにした。

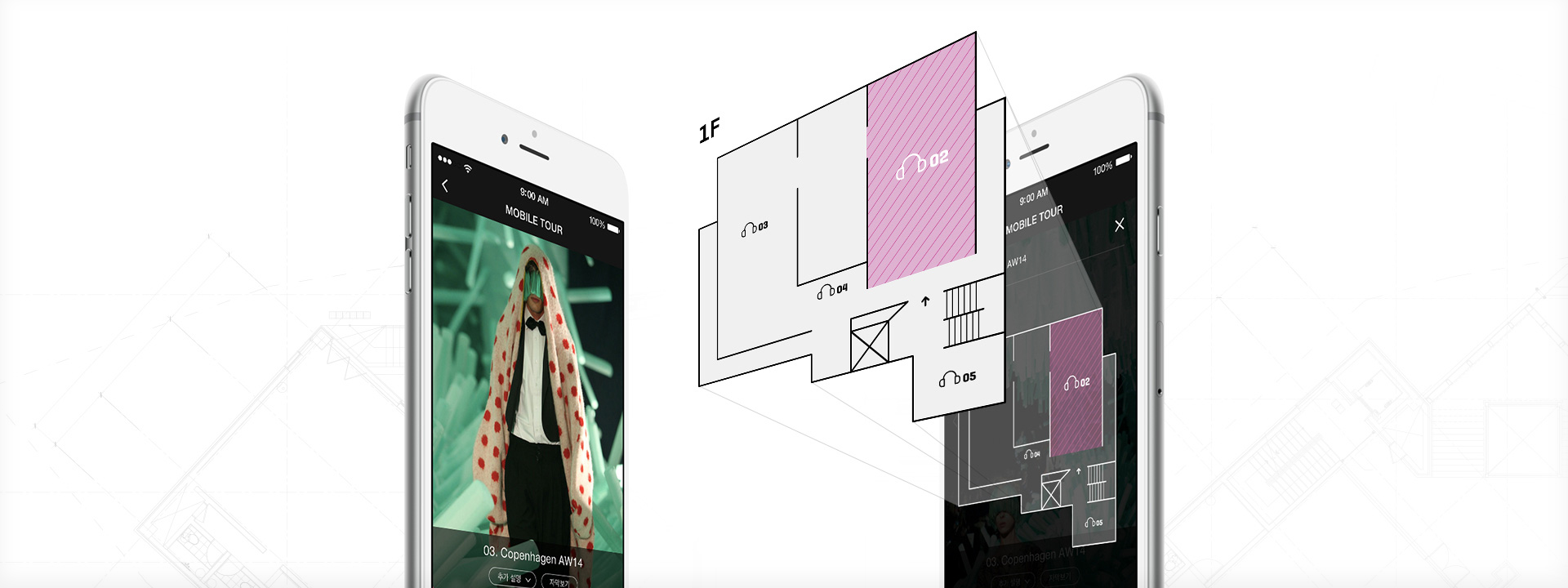
既存のモバイルツアーサービスを実際に使用しながら、美術館での経験をもとに、問題を見つけて改善を図った。既存のサービスでは、作品の番号に沿ってガイドツアーが提供されていた。そのため、観覧中にモバイル端末の画面を見なければ、ガイドツアーの順序を逃してしまうケースがあった。モバイル端末を見続けなくても、あるいはサービス利用中に道に迷っても、作品の位置を確認することができるよう改善した。ユーザーは、美術館の中で、展示された作品を自分の目で見ることを望んでいる。

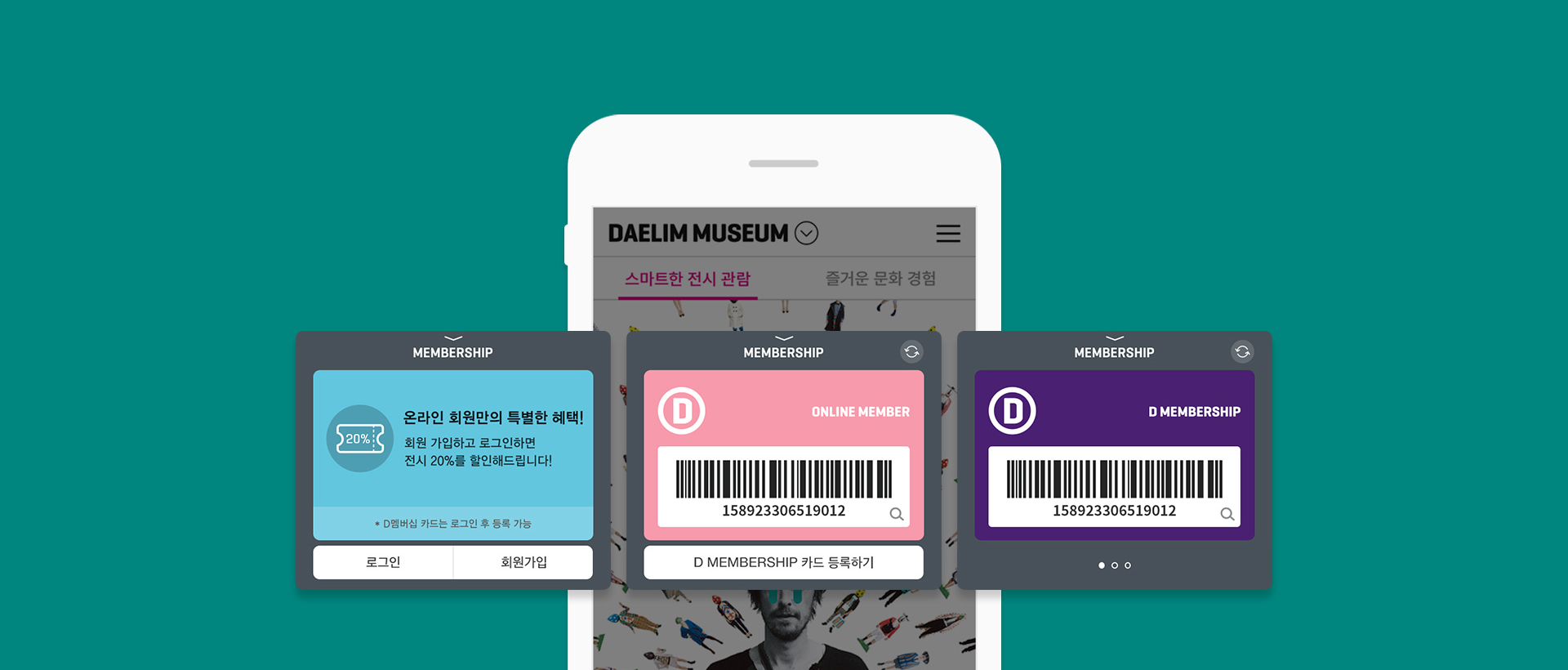
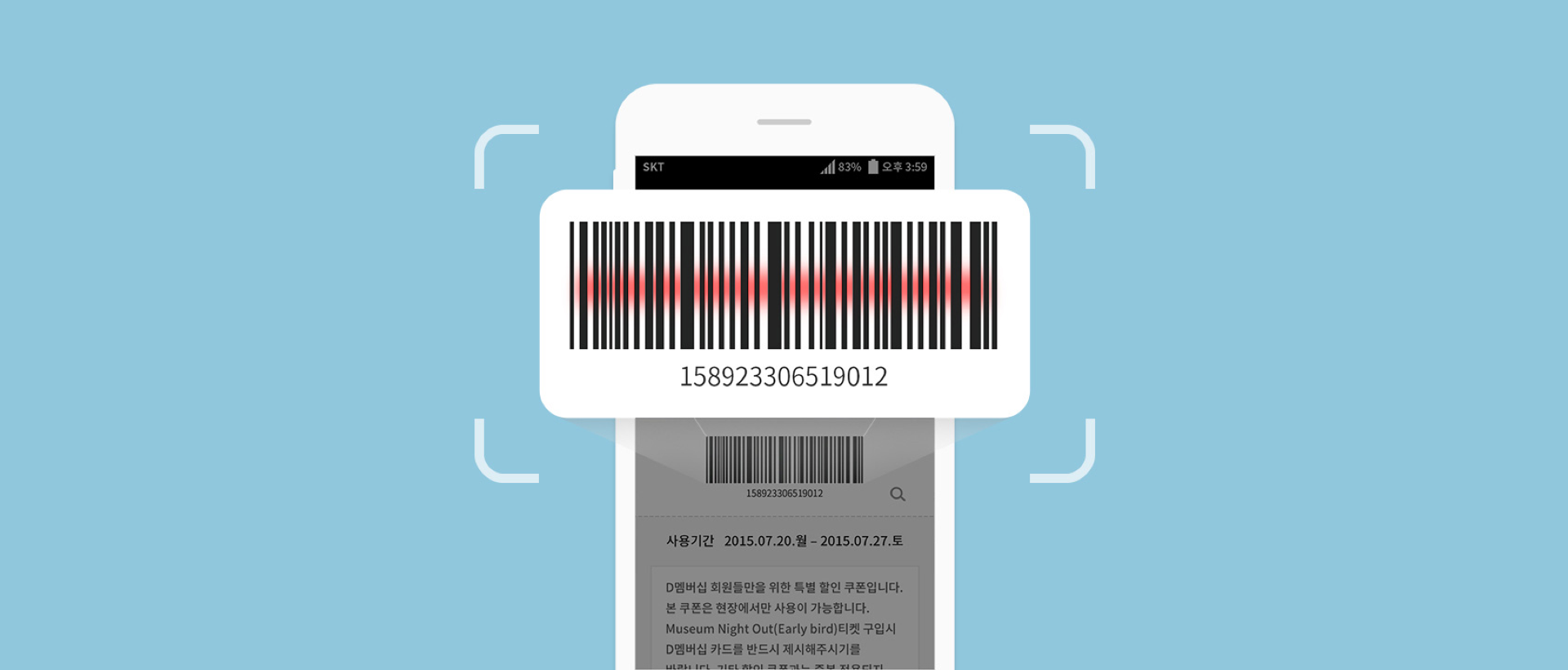
クーポンは、売上高と密接な関連を持つサービスである。売上集計はもちろん、現場ですぐに発行・利用されてこそ実効性がある。運営に登録されたクーポンは、実際の売上高を集計するPOSシステムを使用するが、ユーザーはこれをAppで確認して利用できるようにインターフェースを設計した。また、Appで有効なクーポンが発行されたことにユーザーが気付くよう、PUSHサービスと連携して通知を受け取ることができるよう構造化した。

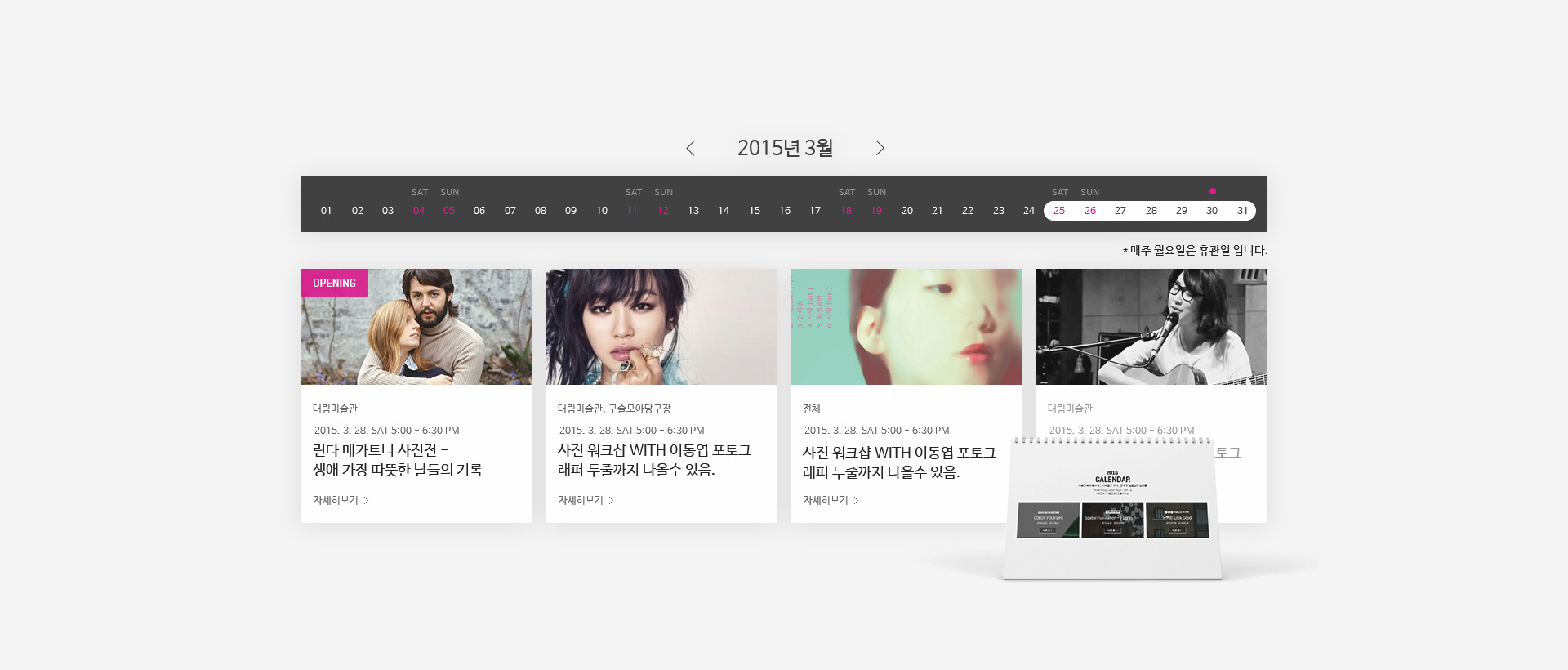
計3つの美術館で、毎週行われるイベントとオープニングがあるため、関心のあるユーザーでも、それらすべてに目を通すことは困難である。散在している各美術館のスケジュールを1つにまとめて確認できるように提供しながら、週間単位でスケジュールを分離し、ユーザーが認識しやすいように構成した。

プロジェクトを実行しながら、私たちが感じたデリム美術館は、若いエネルギーに満ちて、展示の性質に応じて自在に変化する存在であった。弘大の通りがそのまま再現されたような展示館の内外の景色と、展示物から伝わってくるエネルギーのほか、パーティやイベント、コンサート、トークショーは、一般的な美術館で行われる教育的プログラムとは異なり、非常に新鮮な印象を受けた。例えて言うなら、エレクトリックなサウンドが鳴り響くクラブのようだった。クラブには、ラフな格好で楽しみに行く。デリム美術館の大衆親和性は、スーツに身を包んで行くような美術館ではなく、革ジャンを着て、気軽に楽しめる場所である。そんな若く新鮮なエネルギーをサイトに表現したいと思ったし、そのような部分がサービスとデザインを通じてうまく表現されたようである。

Credits
-
- Project Manager
-
Jeong Jiyeong
- Creative Director
-
Yang Shinmoe
- UX Designer
-
Seon Soyang, Cho Wonhee, Kim Seonran
- UI Designer
-
Han Yungyeong, Jeong Mijeong, Choe Seonggyu, Kim Jiseon
-
- Front-end Developer
-
Hwang Inyoung, Park Giwan, Kim Jeonggi
- Back-end Developer
-
Kim Ohseong, Park Bongil, Lee Jungwoo, Nam Giuk, Jeong Seungwoo
Link
ウェブサイト