
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design, Sketch
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO, RESTful API
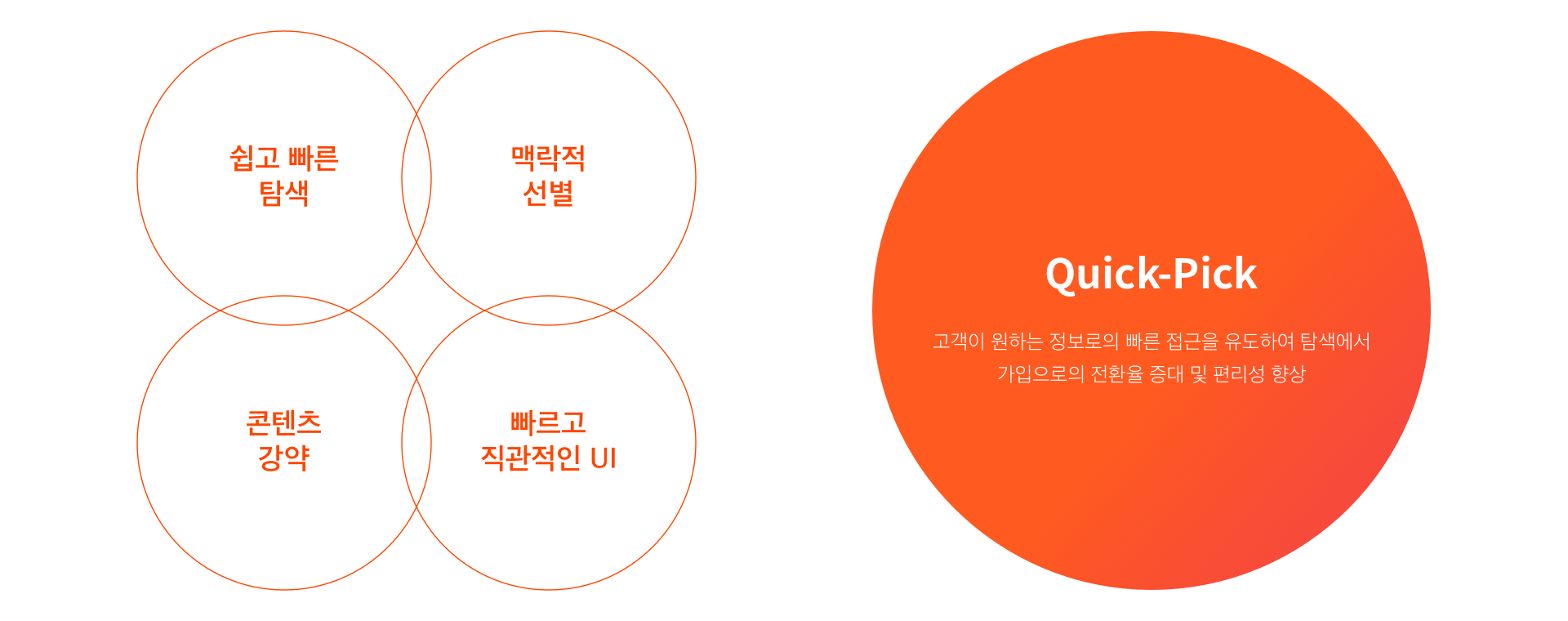
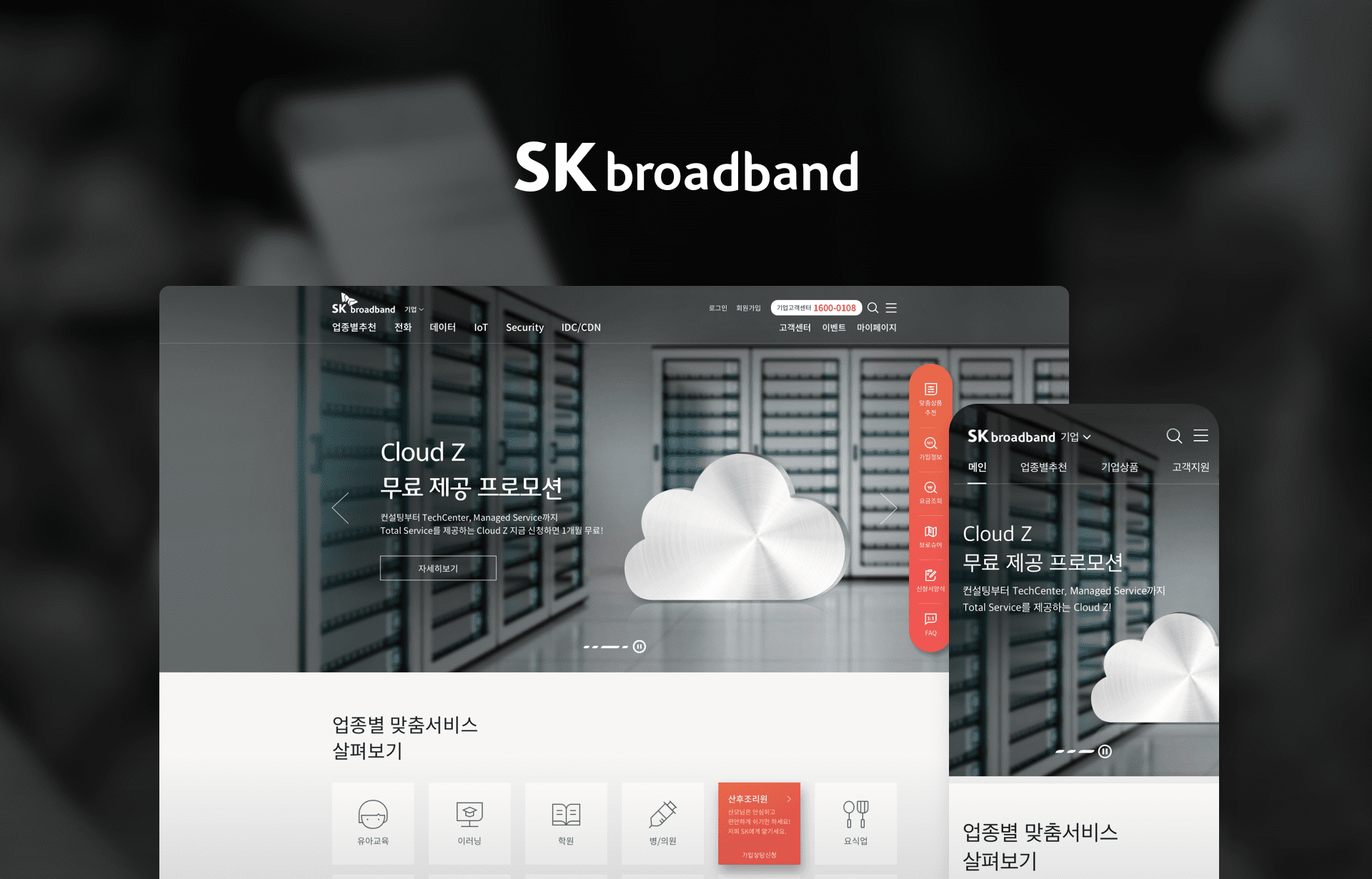
テキストベースのプロバイダを中心に構成され、アクセシビリティの低いコンテンツ構造を脱皮して、ユーザー向けの情報提供と、サービス利用をさらに容易にするための行動反応型UX/UI構造で、商品のシミュレーションから申請まで、ユーザーの目的を簡単かつ迅速に見つけられるように、デバイスの特性に合わせてそれぞれ新たに解明していく。当社は、脈略に沿った選別を通じてコンテンツに強弱をつけ、Mobile環境を考慮した直感的なUIを実現した。サイト探索から後の利用段階までつながる“Quick-pick”という全体UXコンセプトのもと、顧客の転換率の向上と利便性の向上を目指す。

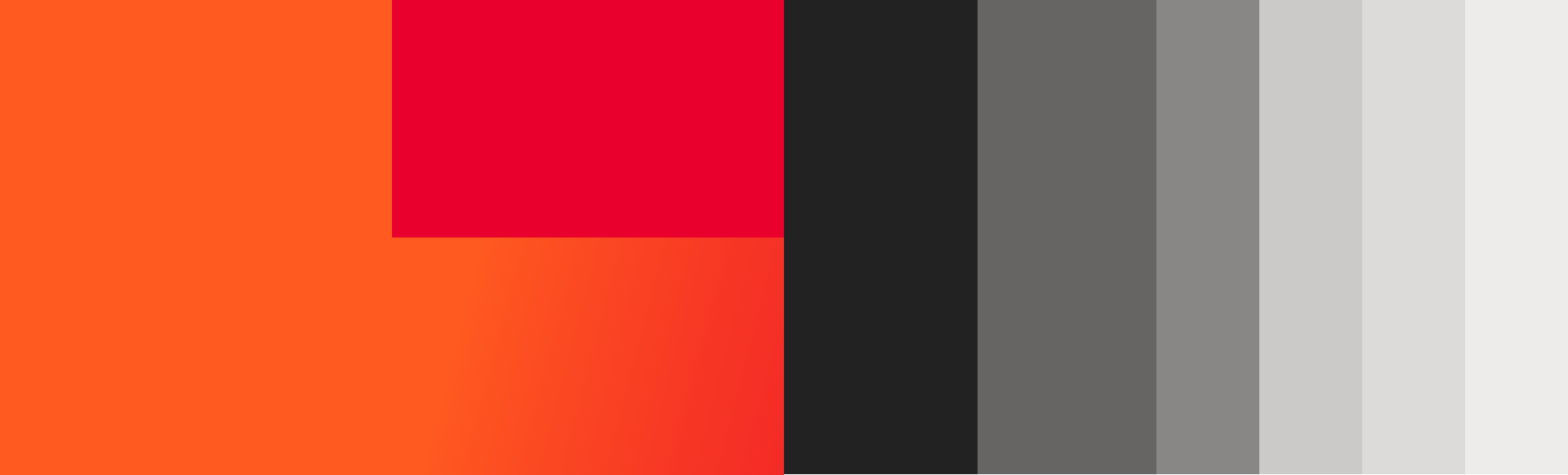
既存のカラーシステムを再定義し、精製、切除されたカラーをモチーフにしたSKブロードバンドのレッドとオレンジカラーは、個人と企業チャンネルを区分し、グラデーションカラーで顧客にサービスを提示する要素として活用する。

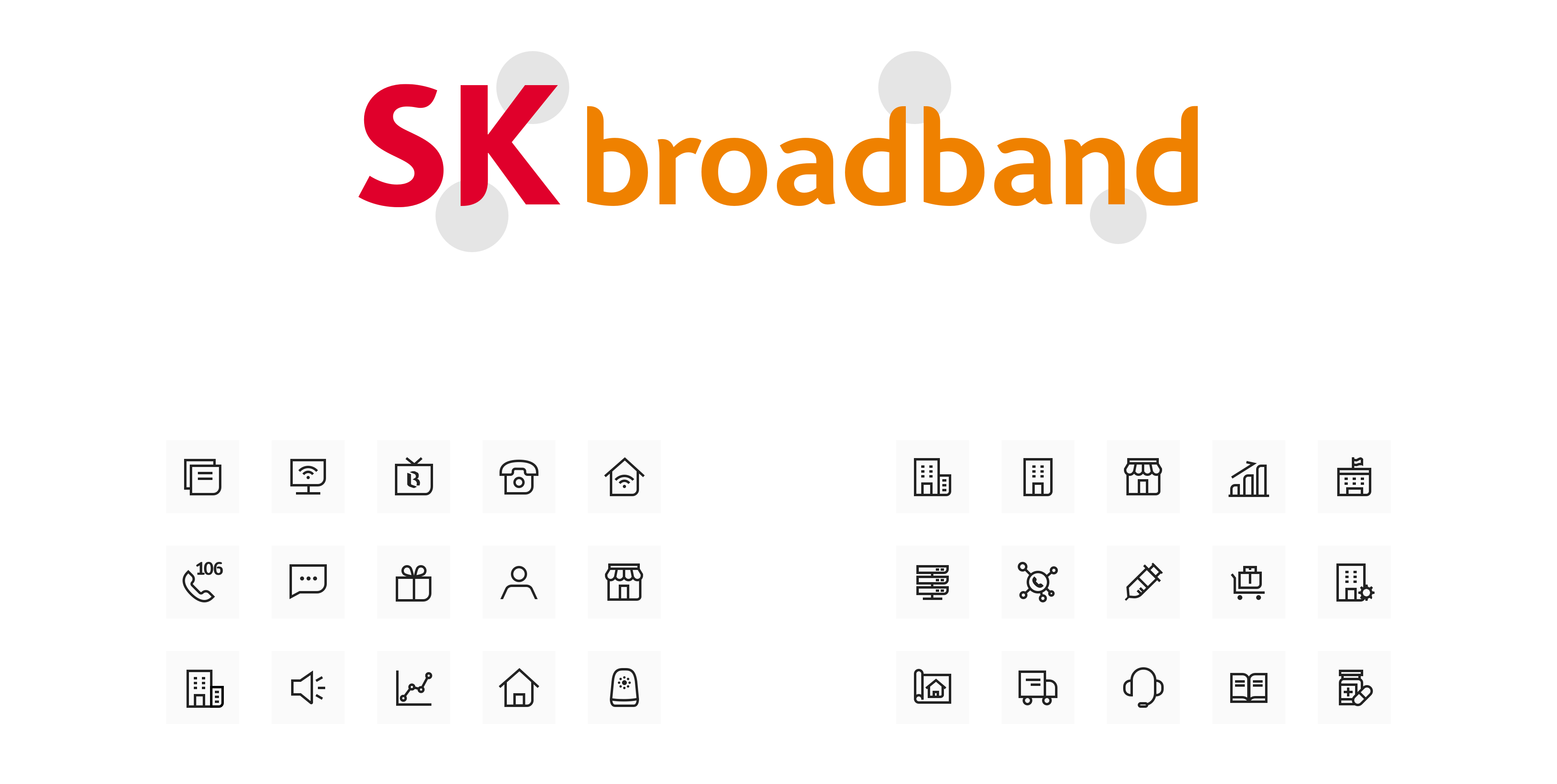
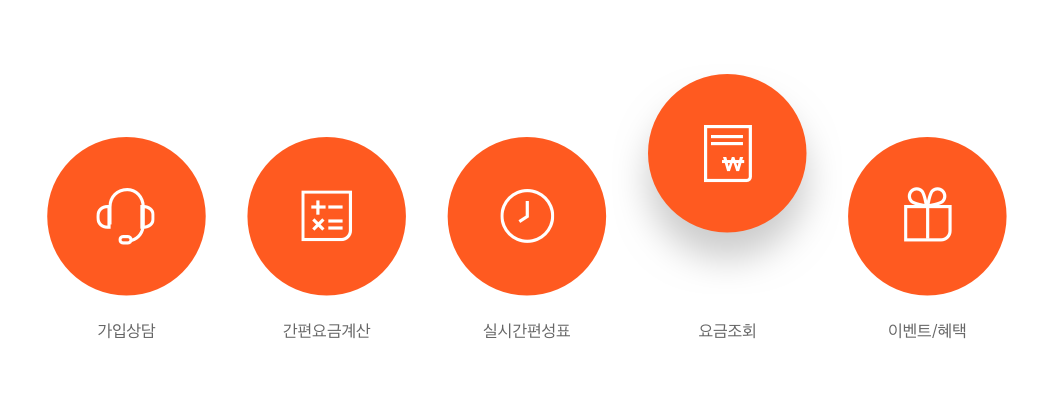
直線と曲線の調和が込められたSK broadband Logoのシェイプを反映して製作したPictogramで、情報の理解に役立ち、同時にブランドアイデンティティを強化する。

複雑なイメージとテキストを洗練されたビジュアルとワーディングで視線を集中させ、情報理解の向上を図る。SKブロードバンドのチャンネル別環境および運営の問題を考慮しつつ、ビジュアル戦略を定義した。個人チャンネルは、単一のオブジェとアイコンで情報に集中させ、企業チャンネルの場合は、イメージを使用して感性的に露出することで、コンテンツの分類と理性的なコミュニケーションを実現する。

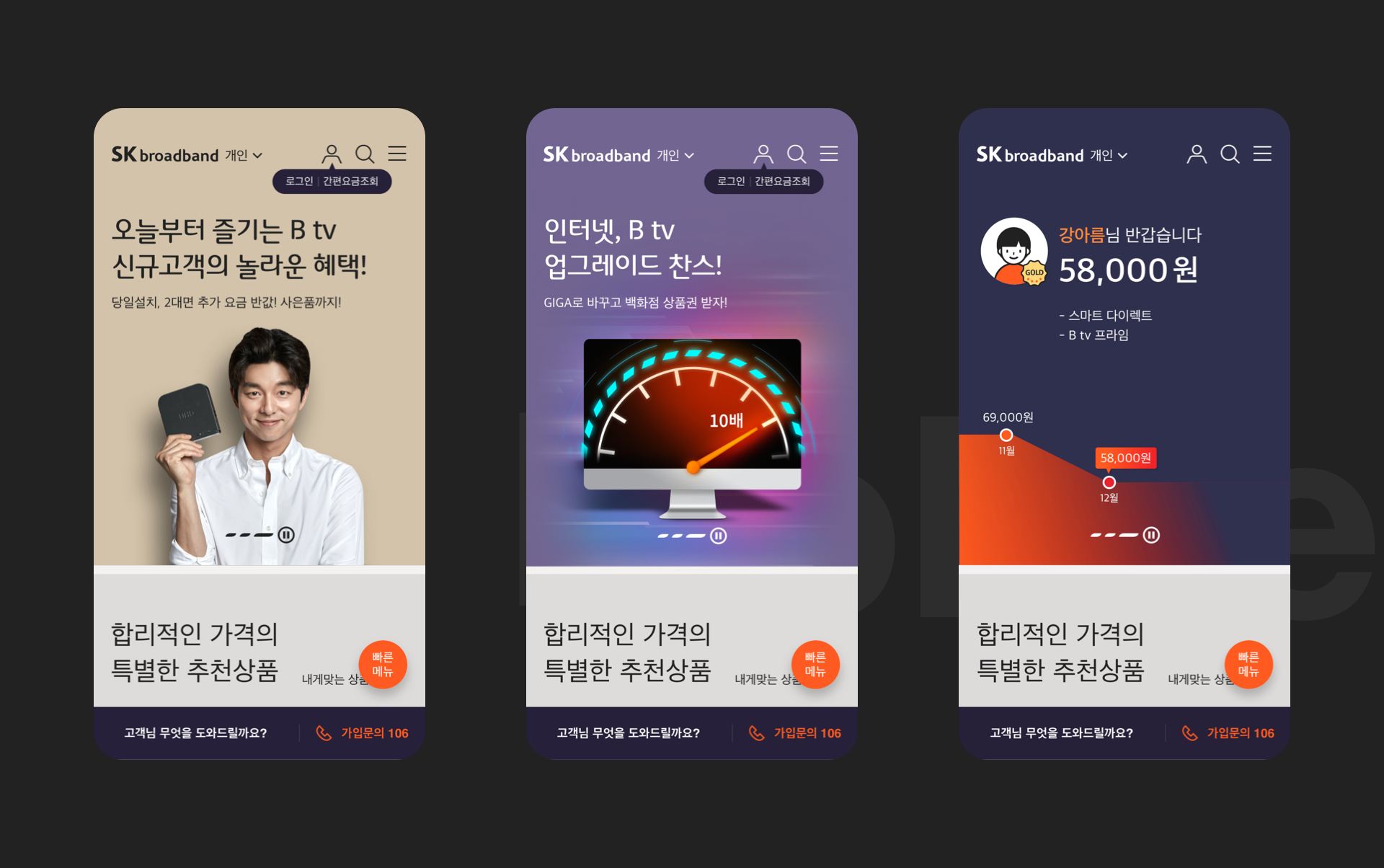
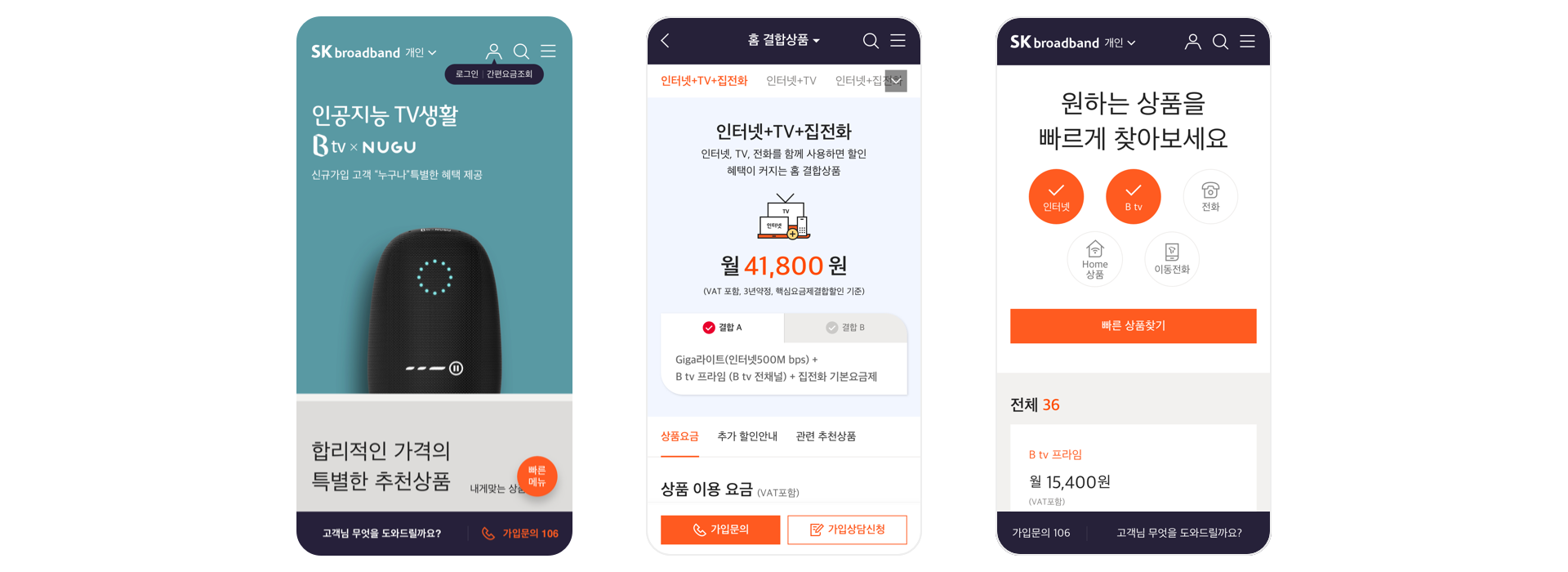
モバイルでは、Path-optimizingを通じて「いかにステップを減らすか」に集中した。ログイン前のメイン画面のビックバナーは、さまざまなプロモーションを提供して、ログイン後のビックバナー領域では、視覚化されたマイページの情報が露出されるMulti Mainで構成した。


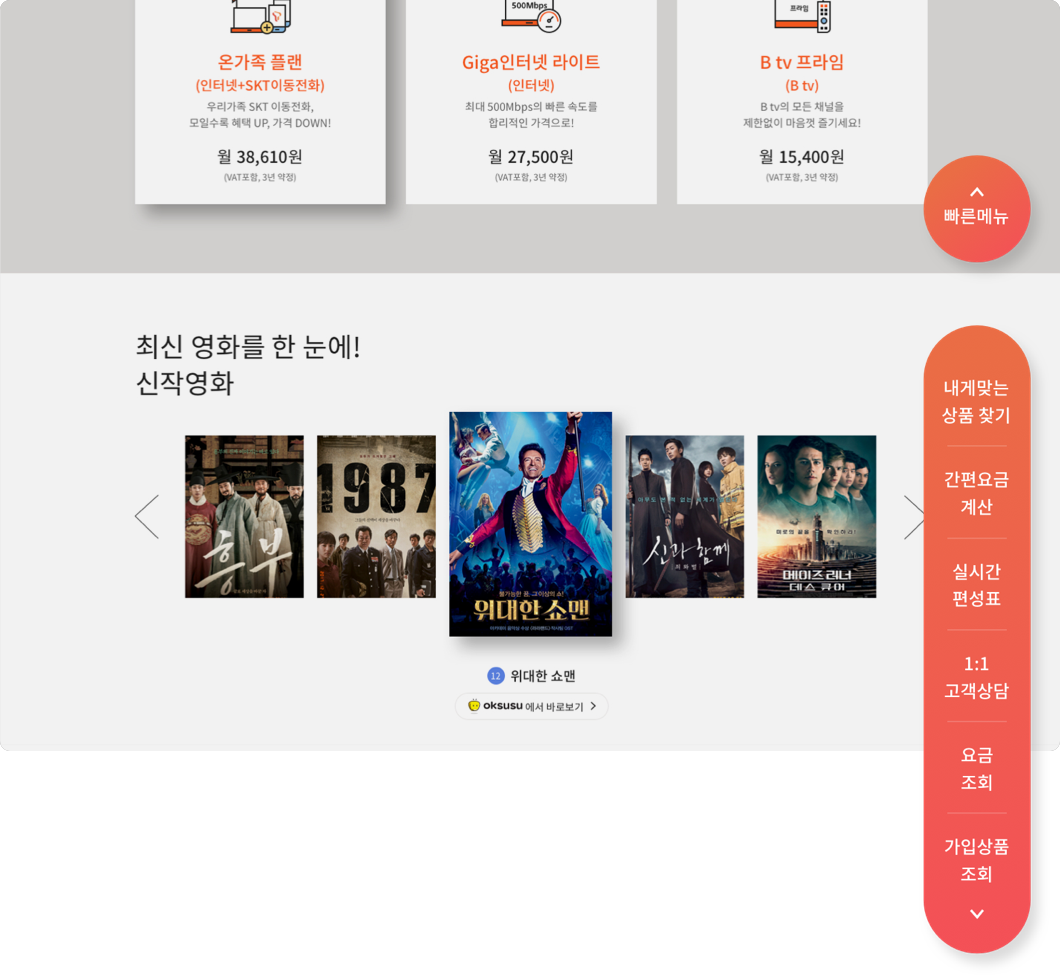
既存のメイン画面で露出されていたクィックメニューを改善し、ログインの前後に応じて、ユーザーに必要なクィックメニューを提供することで、ユーザビリティを強化している。
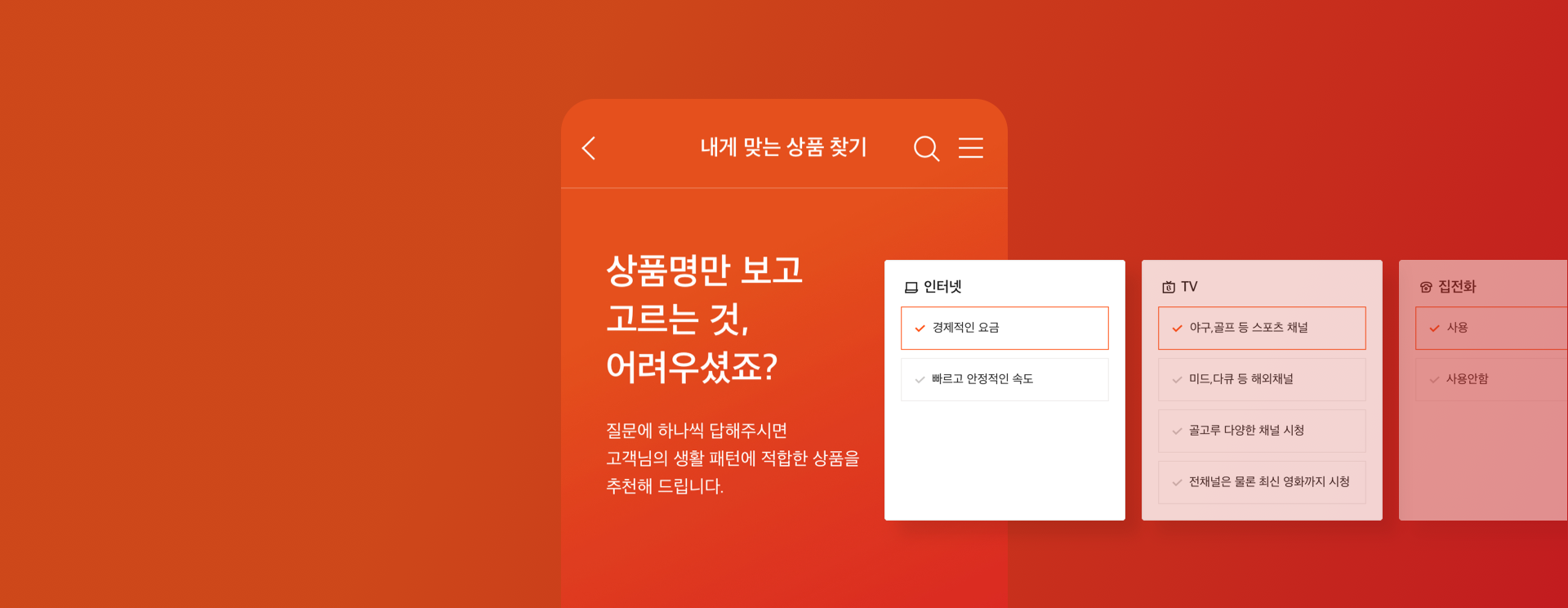
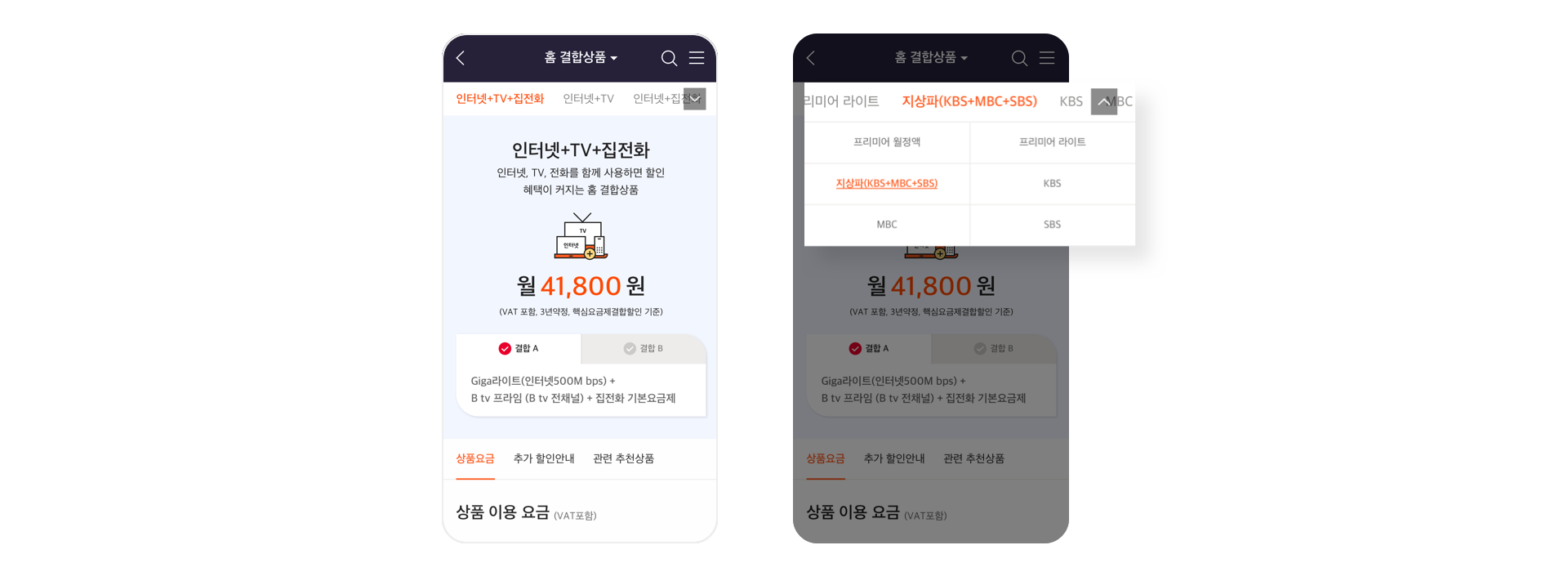
Quick Filtering / Quick Find / Sticky Menuを通じて、目的の商品の検索と組み合わせ選択を迅速に配置した。ページごとに異なるメニューを表示することでユーザビリティを改善し、相談UIを固定することで、加入相談申請を誘導する。



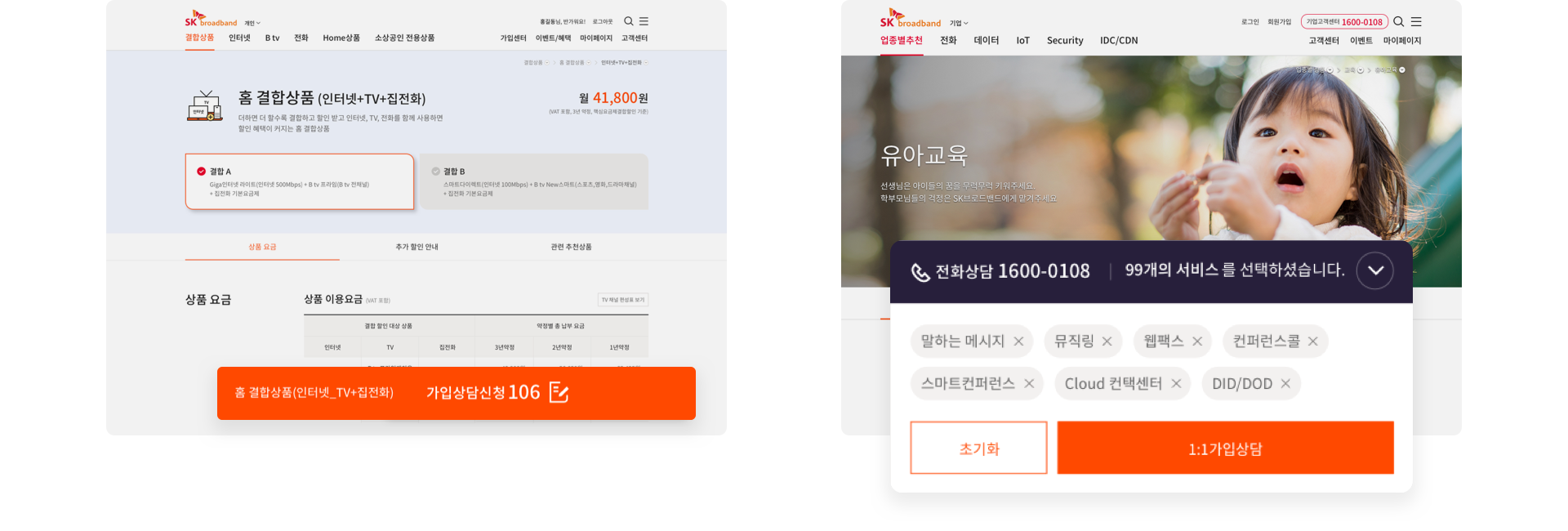
ウェブでは、Path-Findingで「どのように簡単に見つけるか」に集中した。GNBメニューに商品を1depth メニューに露出して、情報構造を一目で把握できるように実装し、マーケティング領域を追加して、顧客にサービスを提示する。

クィックメニューを使用して、顧客の利用頻度が高く、重要なコンテンツ領域を1:1分離配置することで、顧客が求める商品に迅速かつ容易に移動できるように開発した。

迅速かつ正確に顧客が求める商品を比較・検索することができるサービスを提供し、コンテンツのアクセシビリティを強化する。加入商品に対する抵抗感を減らし、売上にまでつながるよう、「自分に合う商品探し」および「簡単料金計算」シミュレーションができるように、商品情報と連携して構成した。

顧客のユーザビリティを高めるSticky UI構造を通じて、情報探索中にいつでも加入相談ができるように、相談UIを常時露出して、相談から加入までシームレスに連結することで、継続的に加入を誘導する。


Credits
-
- Project Manager
-
Lee Yongju
- Creative Director
-
Kim Youngsun
- UX Designer
-
Son Moonsuk, Kim Deokrim, Ahn Byunghoon, Kim Hyerim, Mun Hyeyeong, Kim Migyeong, Park Jihye
-
- UI Designer
-
Park Joohyun, Choi Wonyoung, Seo Jihee, Kang Areum, Lee Sieun, Lee Subin
- Interaction Designer
-
Kim Gisang, Yoo Jungsun
- Front-end Developer
-
Kim Duil, Kim Seungil, Kim Gilchae, Jung Eunseon
Link
ウェブサイト