
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, Web/App Accessibility, SEO, Objective-C, Android
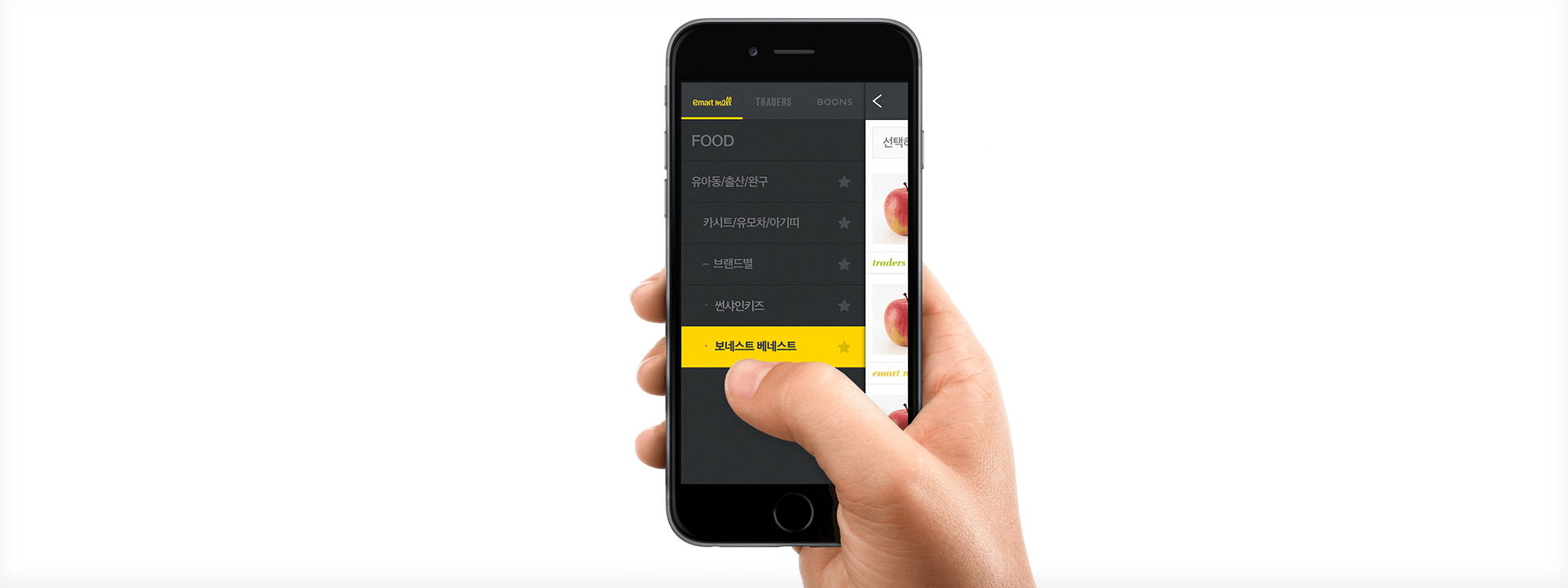
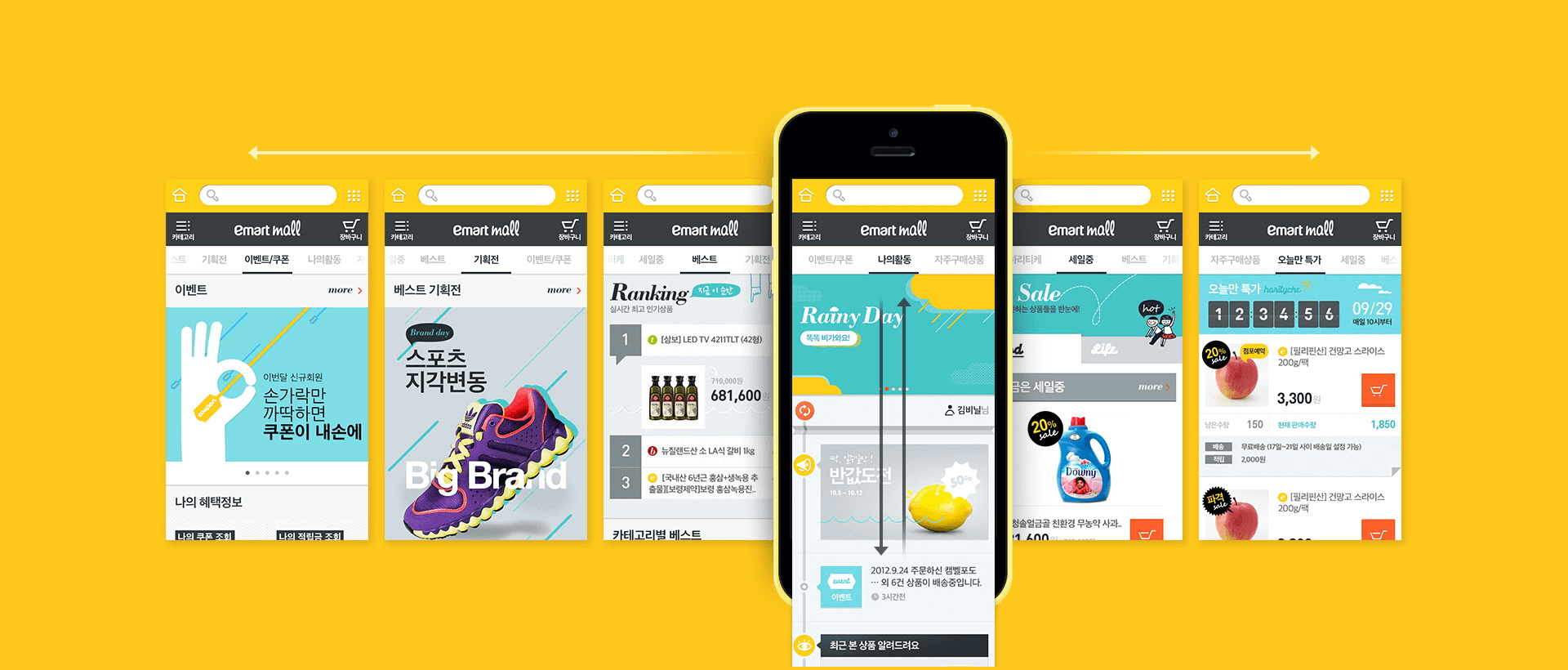
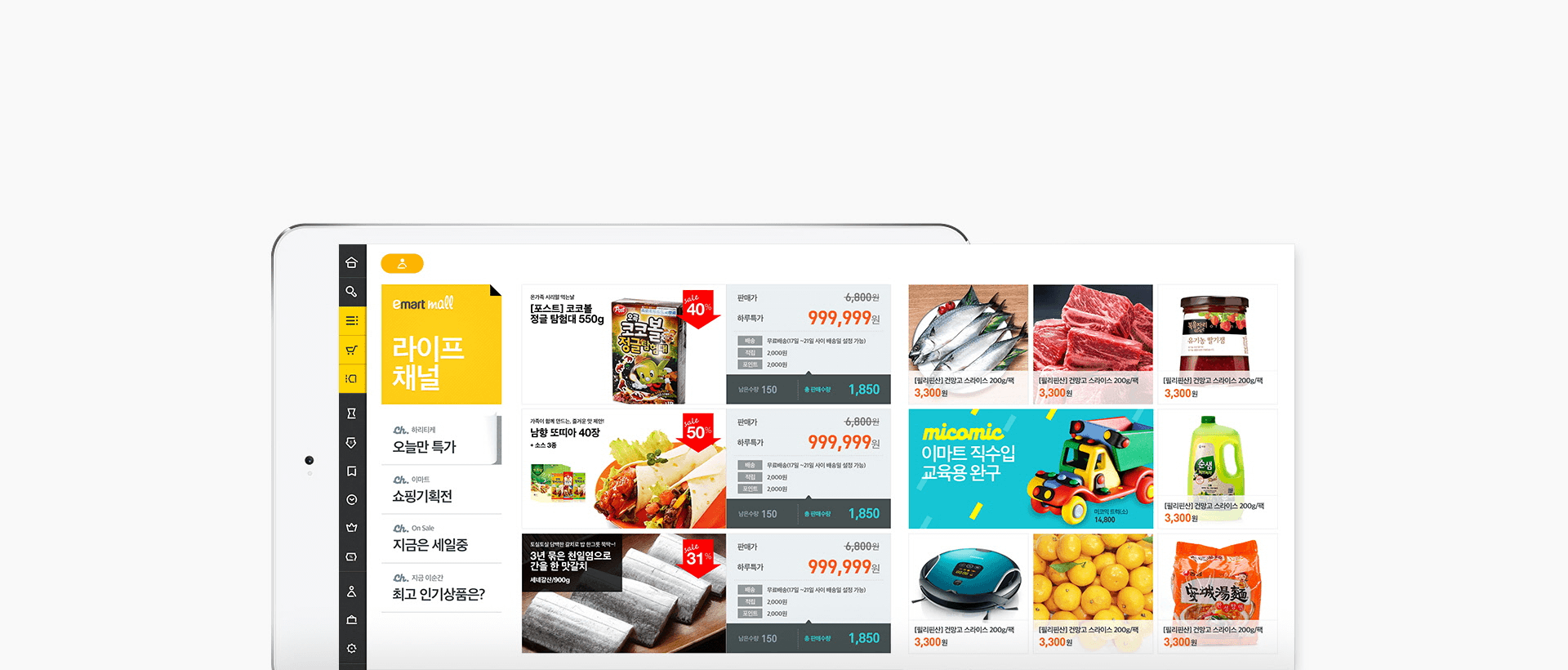
'탐색-소비-구매'의 3단계 쇼핑 패턴을 반영한 '카테고리-콘텐츠-장바구니'의 3단 구조를 구현함으로써 고객이 어느 메뉴에 있더라도 원하는 상품에 대한 정보를 빠르게 얻고 구매 가능한 '쇼핑 편의성'을 높이는 것에 주목하였다.

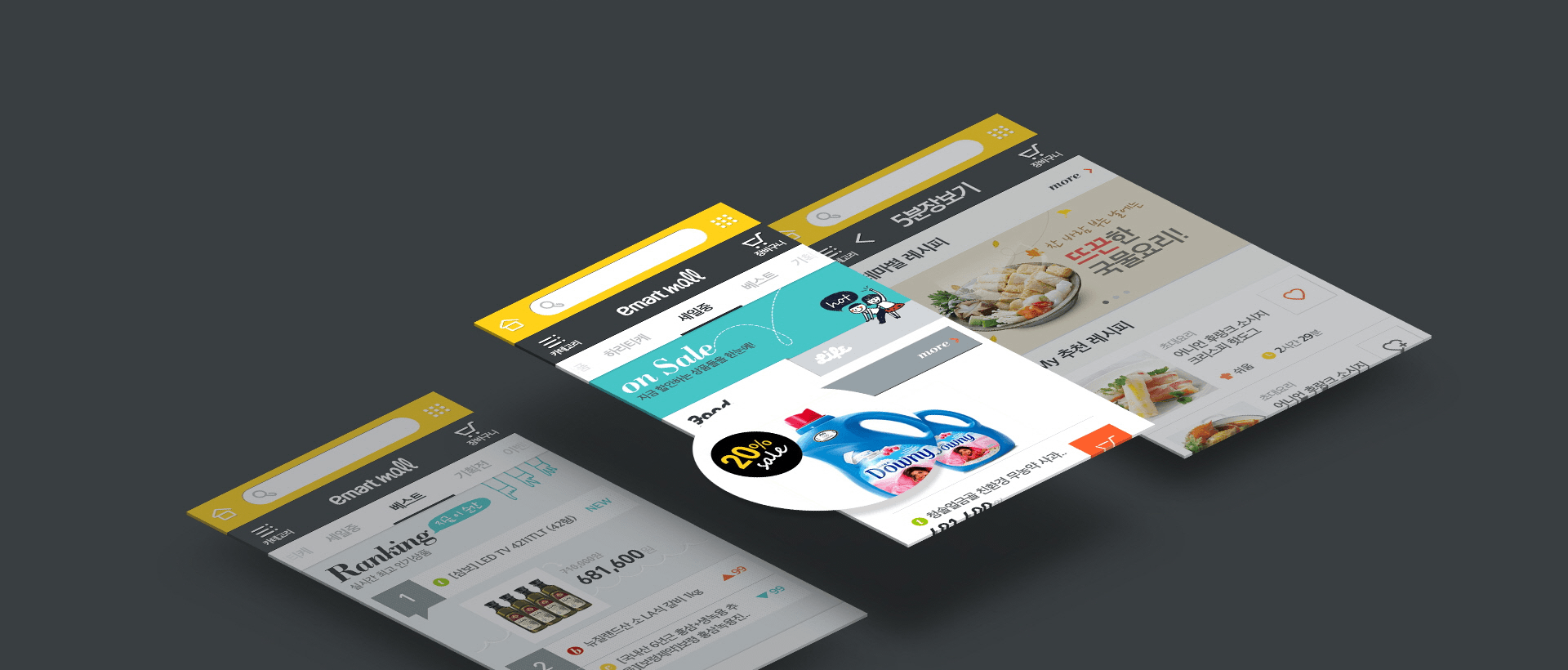
고객 이용 빈도가 높고 구매율이 높은 '5분 장 보기', '베스트', '세일' 등의 정보를 main에 배치하여 구매율을 높이고 사용자 경험을 개선하였으며 cs 관리 등 고객지원 앱으로서의 역할을 강화하고 있다.

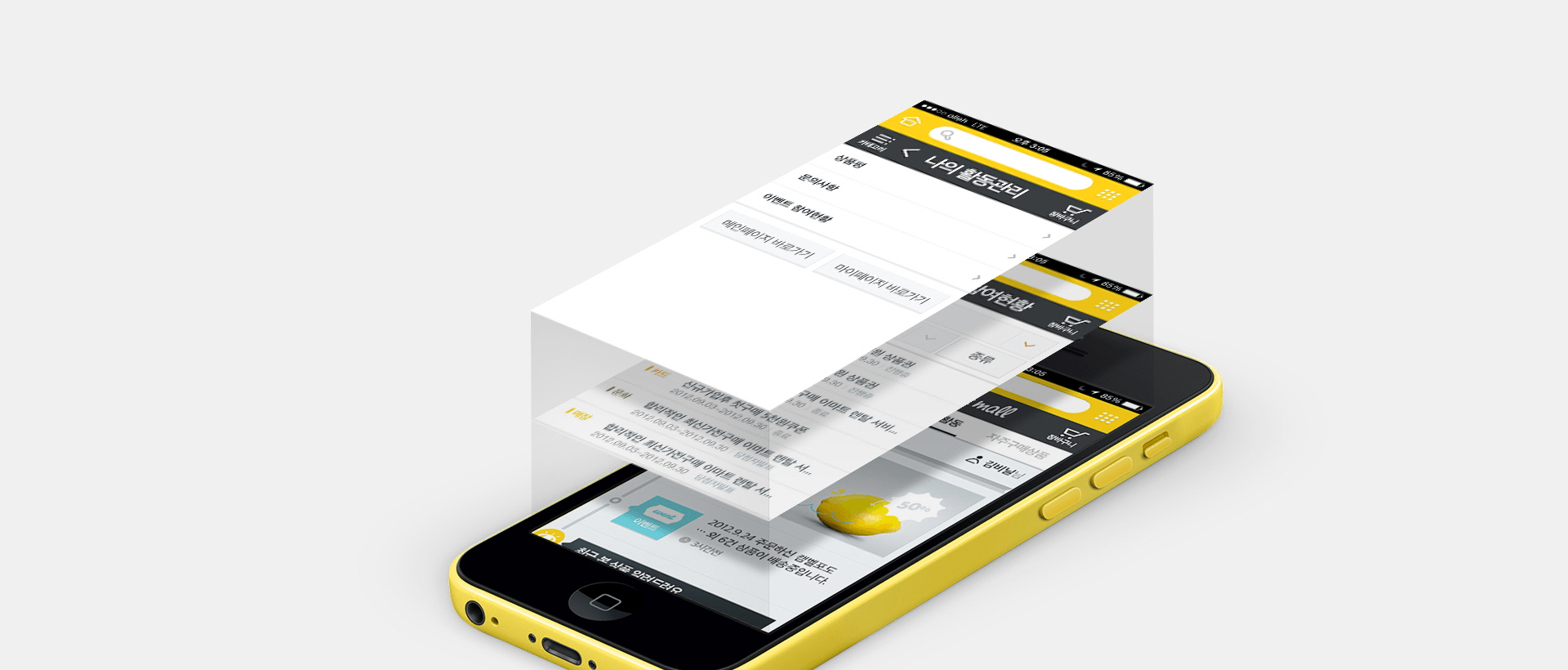
개인 쇼핑 이력 관리 메뉴인 '나의 활동' 탭을 통해 상품평, 문의 사항, 이벤트 참여 사항 등 마이페이지 형식의 나만의 관리 탭으로 활용하였다.

6개의 주요 메뉴를 메인에 노출하고 상하좌우의 유기적인 내비게이션과 인터랙션을 통해 고객이 원하는 서비스로 빠른 접근과 쇼핑에 대한 집중도를 높였다.

다양한 멀티 디바이스에서 접근할 수 있도록 카테고리 탐색부터 상품목록, 상품 상세정보를 한 화면에서 동시에 조회할 수 있도록 다음 페이지가 우측으로 연결되는 히스토리 관리형 구조로 설계하였다. 내비게이션과 화면의 최적화된 설계는 다양한 화면을 치밀하게 시뮬레이션하여 접근성을 높이고 있다.

Credits
-
- Project Manager
-
Kim Sangmi
- Creative Director
-
Min Sunae
- UX Designer
-
Kim Chul, Kim Su, in, Park Goeun
- UI Designer
-
Kim Sejeong, Sin Eunji, Lee jihye, Park Eunwoo
-
- Front-end Developer
-
Lee Yongwook, Kim Wooram
- Mobile Developer
-
Jeong Seungwoo, LeeJungwoo
- Interaction Designer
-
Kim Gisang, Lee Jaeho