
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, Lo-Fi Prototyping, Wireframing, UI Design, Sketch
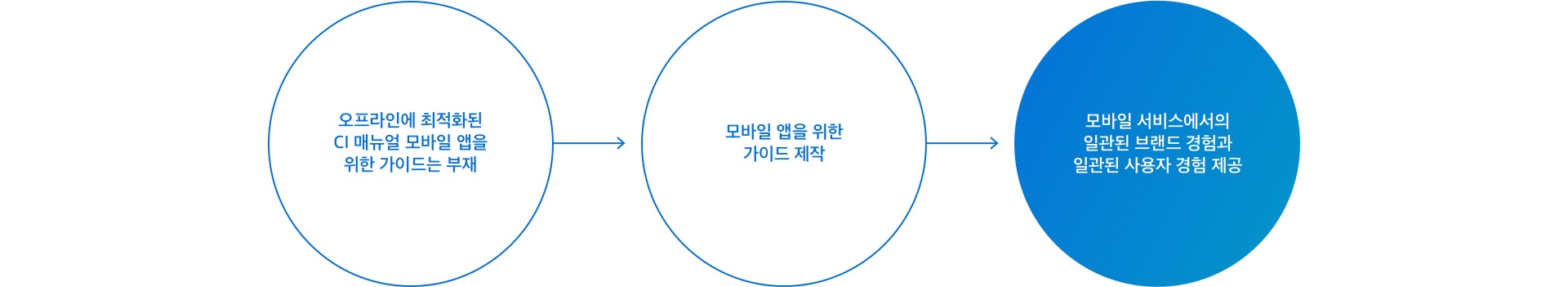
스마트폰을 통한 인터넷 뱅킹이 금융 시장의 대부분을 차지하는 상황에서 농협금융의 CI 표준 매뉴얼은 오프라인 중심으로 구성되어 있는 상태로 모바일 환경을 고려한 매뉴얼은 다소 부족한 상태였다. 이로 인해 일관된 정체성을 전달하고 있는 오프라인 서비스와 달리 계열사별은 물론 동일 계열사 내에서 제공하는 앱 서비스별로 상이한 브랜드 경험을 전달하고 있음을 발견할 수 있었으며, 일관된 브랜드 경험을 기반으로 한 사용자 경험 개선이 필요함을 인식, 이를 목표로 프로젝트를 수행하게 되었다.

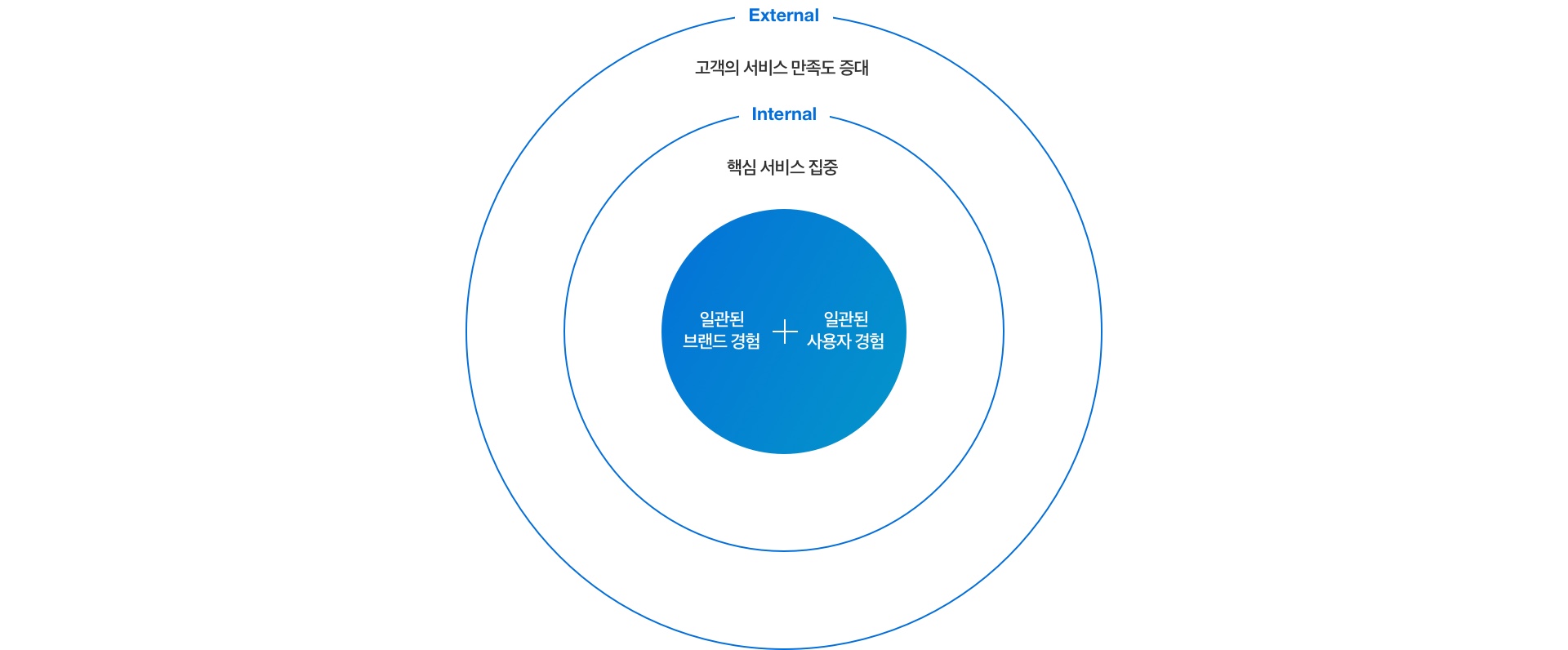
일관된 브랜드 경험과 일관된 사용자 경험을 제공하기 위해 우리는 농협금융의 모바일 앱 UI/UX 표준 매뉴얼을 제작하였다. 표준 매뉴얼을 통해 농협 금융의 앱 서비스를 이용하는 고객들에게는 농협금융에 대한 브랜드 이미지를 심어주고 이와 함께 이용 편의성을 향상시킴으로써 서비스 만족도를 증대 시키고자 하였다. 그리고 농협금융의 앱 서비스를 제작하고 운영하는 계열사 담당자들에게는 표준화된 매뉴얼을 제공함으로써 업무 효율성을 증대시켜 핵심 서비스에 집중할 수 있도록 하였다.

표준 매뉴얼을 제작함에 있어 우리가 주목한 점은 농협금융 브랜드에 대한 이해와 농협금융의 모바일 앱 서비스가 제공하고자 하는 지향점에 대한 이해였다. 이를 위해 농협금융이 가지고 있는 현재 이미지를 분석, 긍정적인 이미지는 키우고 부족하거나 부정적인 이미지는 변화를 주거나 제거하는 방식을 통해 브랜드가 지향해야 하는 이미지를 수립하였으며, 이를 바탕으로 디자인 전략을 수립, 최종적으로 디자인 콘셉트를 정의함으로써 농협금융이 모바일 앱 서비스를 통해 제공해야 하는 이미지를 효과적으로 표현하기 위한 표준 매뉴얼을 제작하고자 하였다.

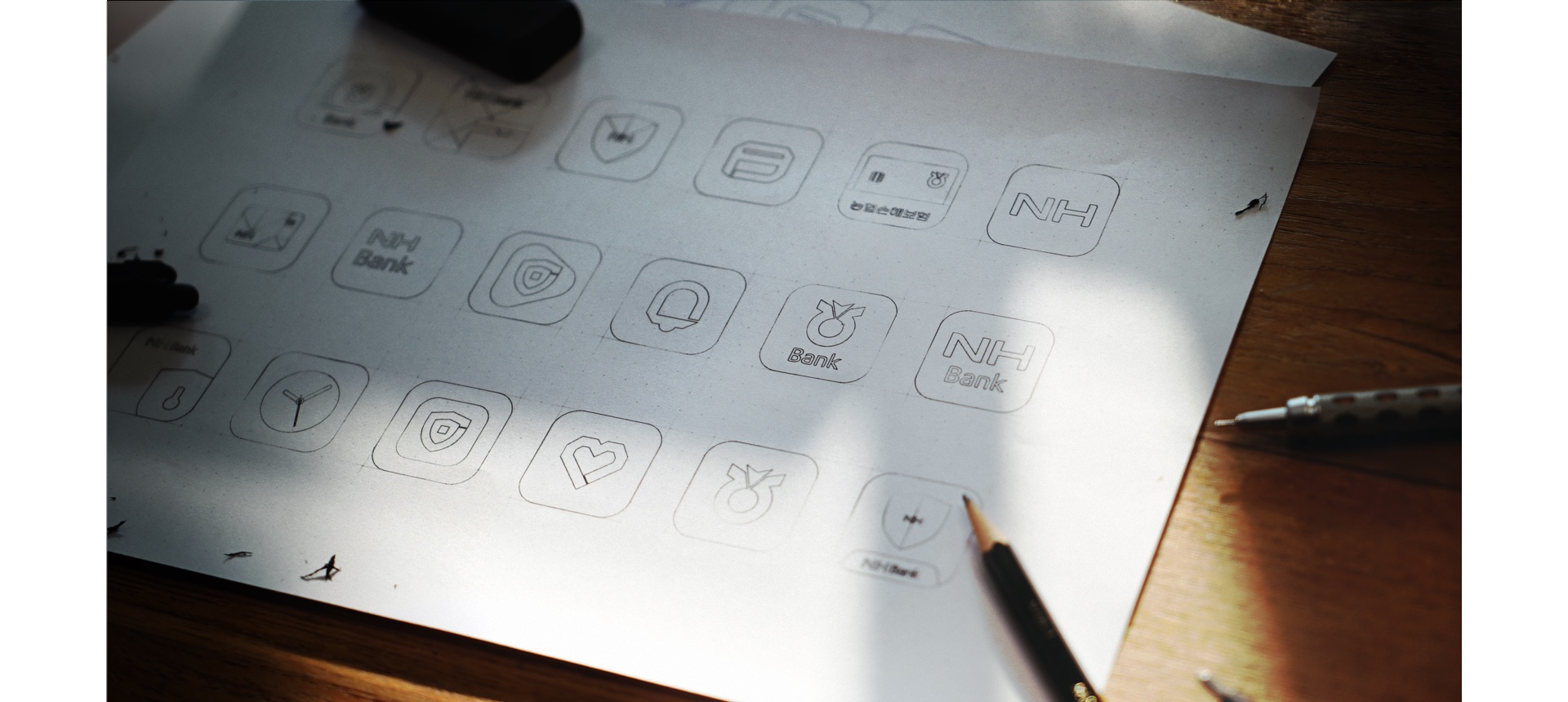
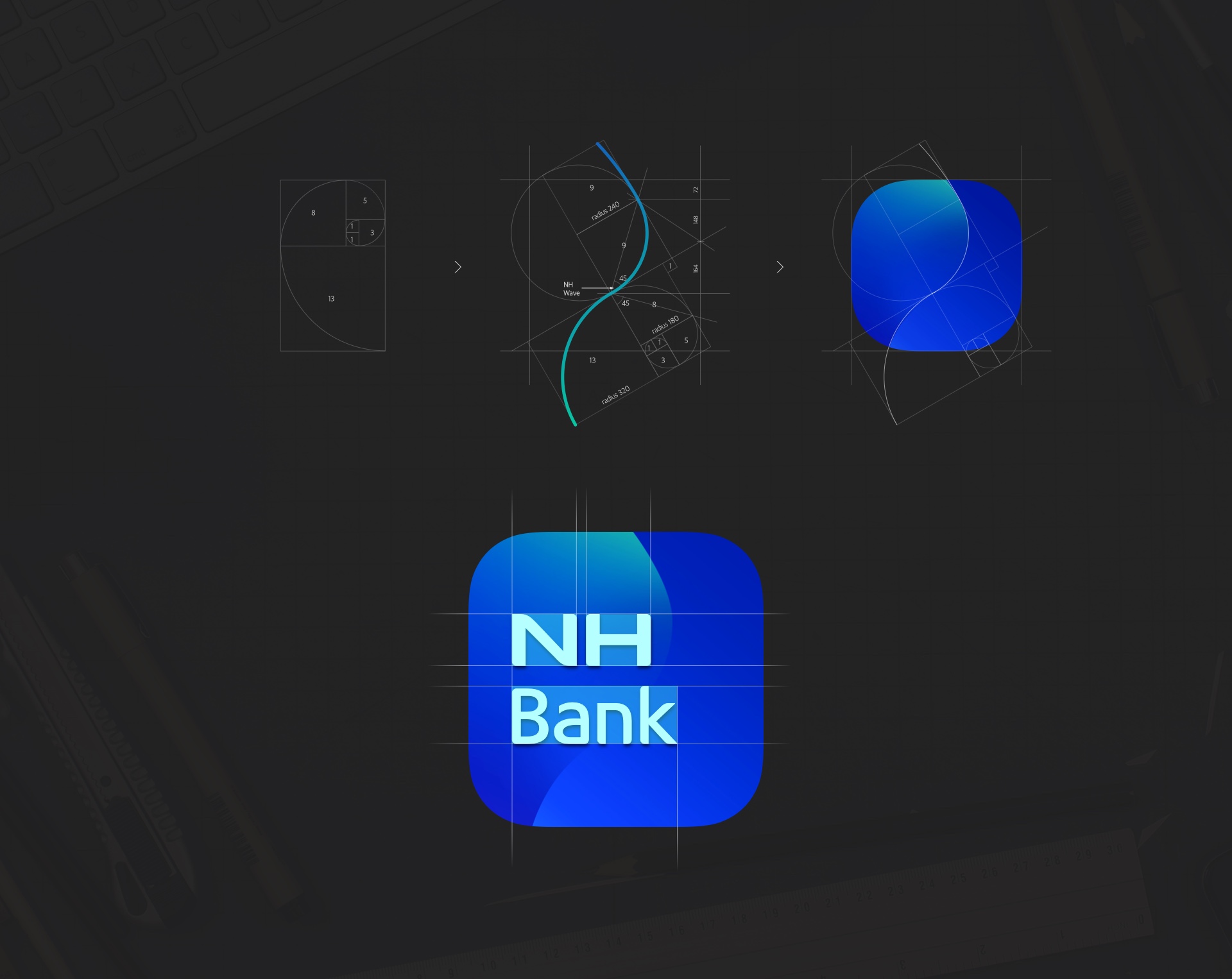
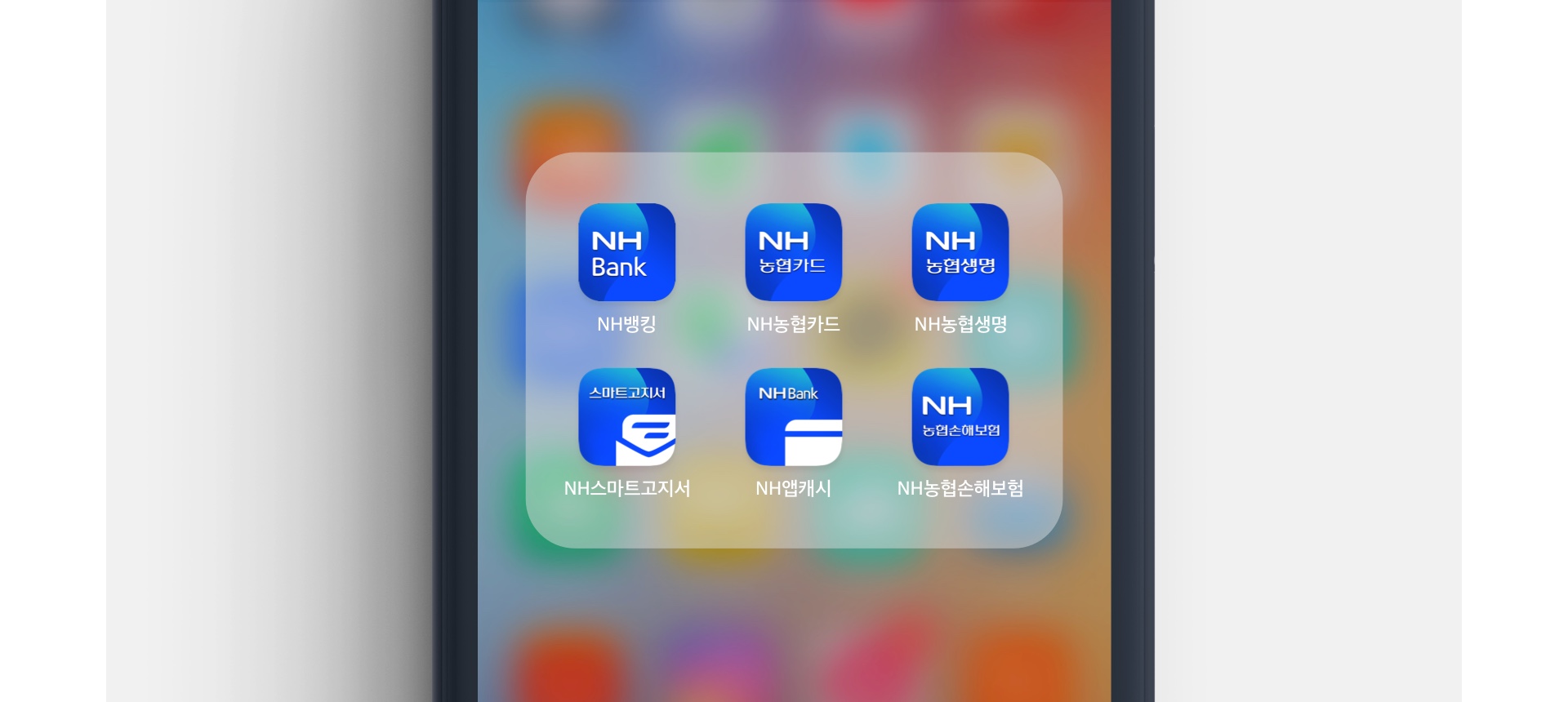
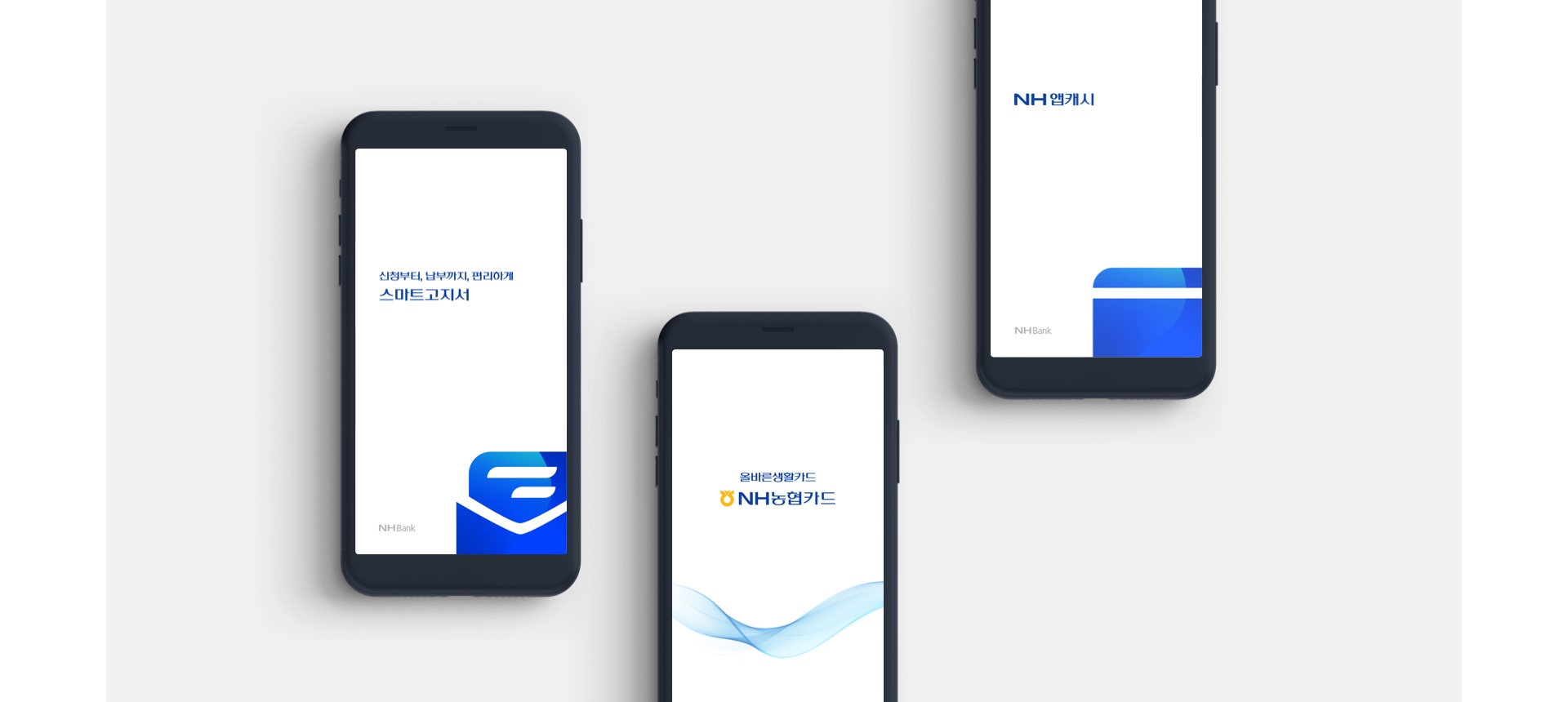
디자인 콘셉트는 표준 매뉴얼을 구성하는 Color, Typography, Icon 등 기본 구성 요소는 물론 UI Template과 UI Components를 제작하는데 전반적으로 반영되었는데, 특히 Launcher Icon 과 Splash Screen을 제작하는데 많은 영향을 주었다.

Launcher Icon 과 Splash Screen은 모바일 앱 서비스의 이미지를 수립하는 데 있어 중요한 역할을 하는 요소이다. 우리는 농협금융의 계열사 앱 서비스 내에서의 통일성을 물론 개성을 표현하고 타사와의 차별성을 부여하기 위해 수많은 고민과 테스트를 진행하였고 마침내 만족할만한 새로운 Launcher Icon 과 Splash Screen을 완성할 수 있었다.


UI Template과 UI Componets의 경우, 보다 손쉽게 활용할 수 있도록 구성 요소와 Spec. 을 정의하는 것은 물론 모바일 사용성 원칙 및 다양한 연구 자료와 UI/UX 트렌드를 고려하여 계열사 앱 서비스에 적합한 범용적 사용성 원칙을 도출하는데 중점을 두었다.

Credits
-
- Project Manager
-
Kim Sangmi
- Creative Director
-
Jin sujin
- UX Consultant
-
Seo Dongmin, Park Yookyung , Lee Yunju, Yu Binna
-
- UI Designer
-
Lee Chan, Choi Wonyoung, Seo Jihee, Kang Areum, Baek Seonghee, Choi Eunhui
- Interaction Designer
-
Kim Gisang, Yoo Jungsun