
- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design, Adobe XD, Zeplin
해마다 한 해를 관통하는 다양한 소비 키워드가 예측된다. 전문가들이 예측한 2020년의 키워드는 ‘나'였다.
다양한 활동에서 각기 다른 정체성을 보여준다는 뜻의 멀티 페르소나, 내 안의 나에게 집중한다는 인사이드 와 같은 키워드는 모두 ‘나'에게 집중하는 사람들의 소비 성향을 뜻한다. 코로나19의 확산과 그로 인한 대외 경기 침체에도 이 같은 소비 트렌드는 달라지지 않고 있다. 오히려 언택트 시대에 자신만의 소비 스타일에 맞는 정보를 찾는 소비자들이 늘어났다.
KB국민카드는 달라진 트렌드에 발맞춰 기존 리브메이트 2.0의 업데이트를 진행했다. 리브메이트 3.0은 개인의 금융 생활 관리와 소비 성향에 맞춘 실용적인 서비스를 제공하는 데 집중했다. 바이널씨는 사용자가 소비 관리 서비스를 경험하고, 마이데이터 플랫폼을 통해 싱글뷰(Single-view) 방식의 리포팅과 조회 서비스로 자산 변화를 한눈에 가늠할 수 있도록 개선했다.
리브메이트 3.0은 혜택과 금융이 혼재된 정보 중에서 사용자에게 가장 유용한 정보를 제공한다. 스크래핑 기반의 마이데이터 플랫폼은 사용자의 접속 시점을 기준으로, 실질적이며 종합적인 혜택을 담은 내용을 선별해 전달한다. 특히 서비스의 주요 타깃인 MZ 세대에 새로운 금융 서비스를 제공하는 데 집중했다. MZ세대는 1980년대 초반부터 2000년대 초반에 태어난 밀레니엄 세대와 1990년대 중반부터 2000년대 초반에 태어난 Z세대를 합친 표현이다. 리브메이트 3.0은 디지털 환경에 익숙하고 변화에 민감한 이 세대에 체감 가능한 금융 서비스를 전달한다.
리브메이트 3.0은 보다 적극적인 혜택 활용과 불필요한 소비를 관리하는 데 도움이 주기 위해 집중했다.
우선 자산 관리를 위해 단절된 혜택 및 금융 정보의 노출이 아닌 행위 유발성(Affordance) UX로 접근했다. 또한, 시그널 메이트(Signal Mate) UX로 사용자의 소비 행위에 따른 정보 큐레이션이 가능해졌다. 시그널을 통해 자산 변동에 따른 추천, 조언, 팁 등 다채로운 자산 관리 서비스를 경험하며 사용자는 자신에게 맞는 소비 습관을 기를 수 있다. 적절한 상품 추천부터 가입까지 원활한(Seamless) 제공으로 사용자에게 확장된 금융 자산 관리 시스템의 경험을 제공한다.
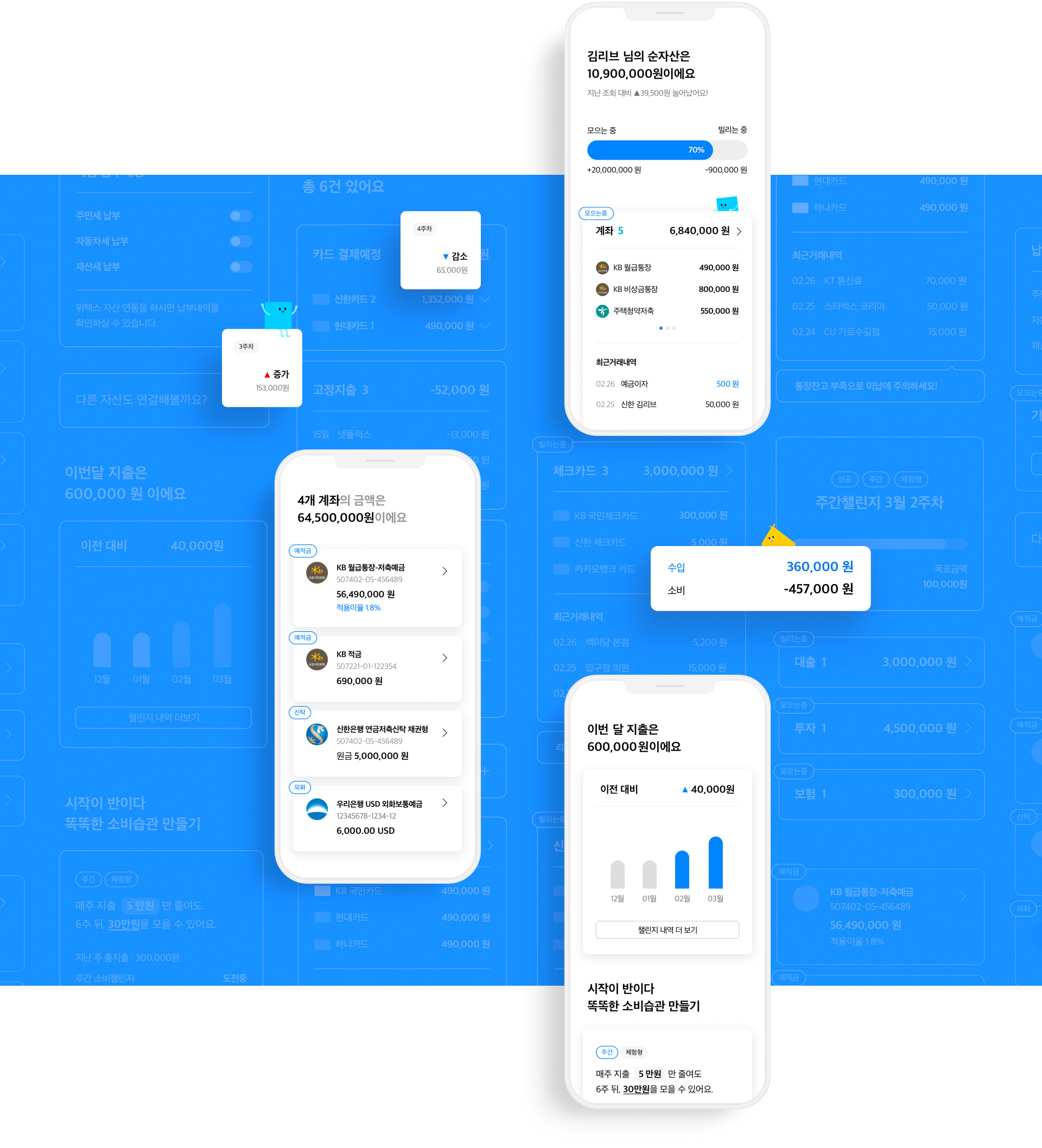
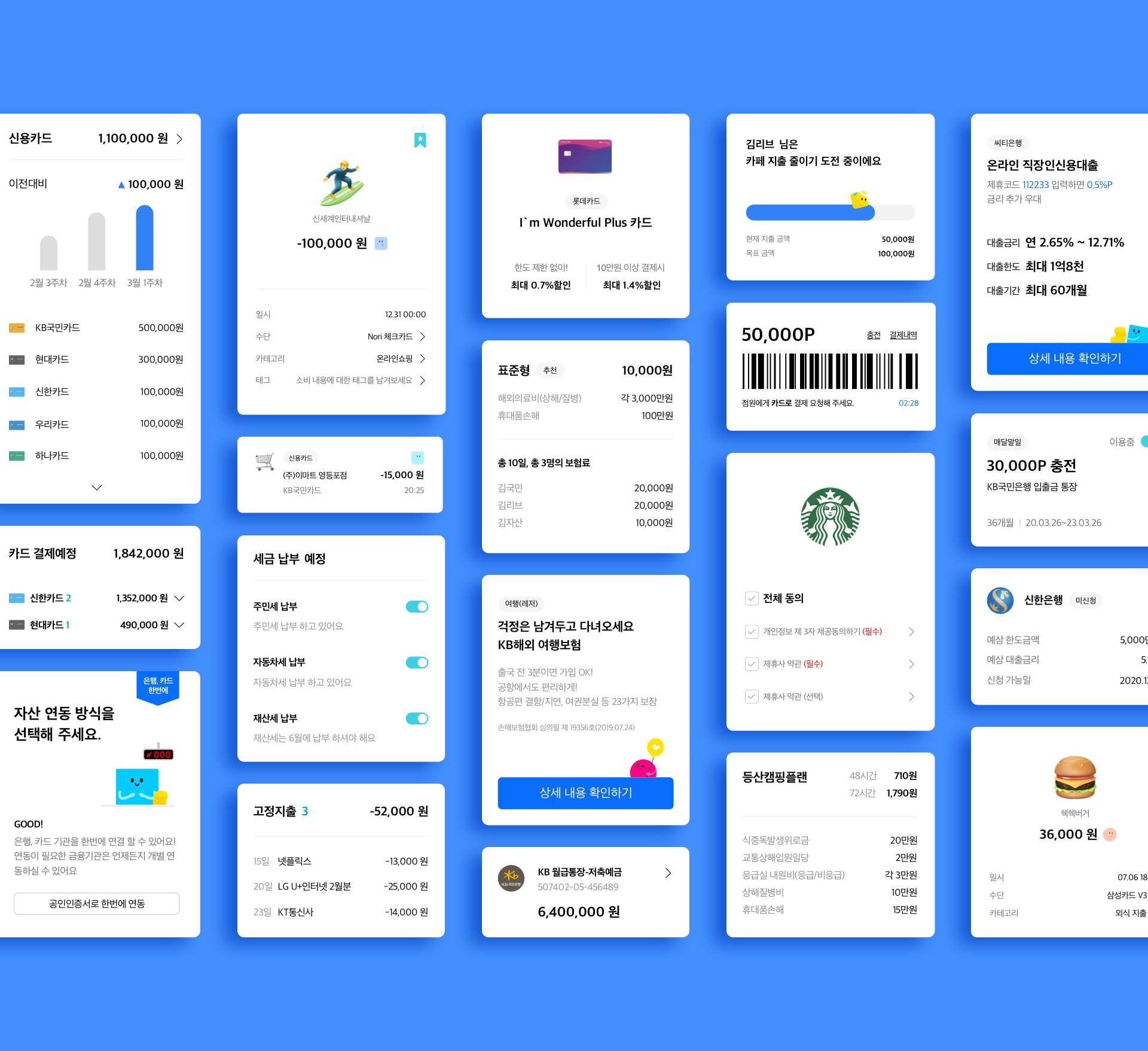
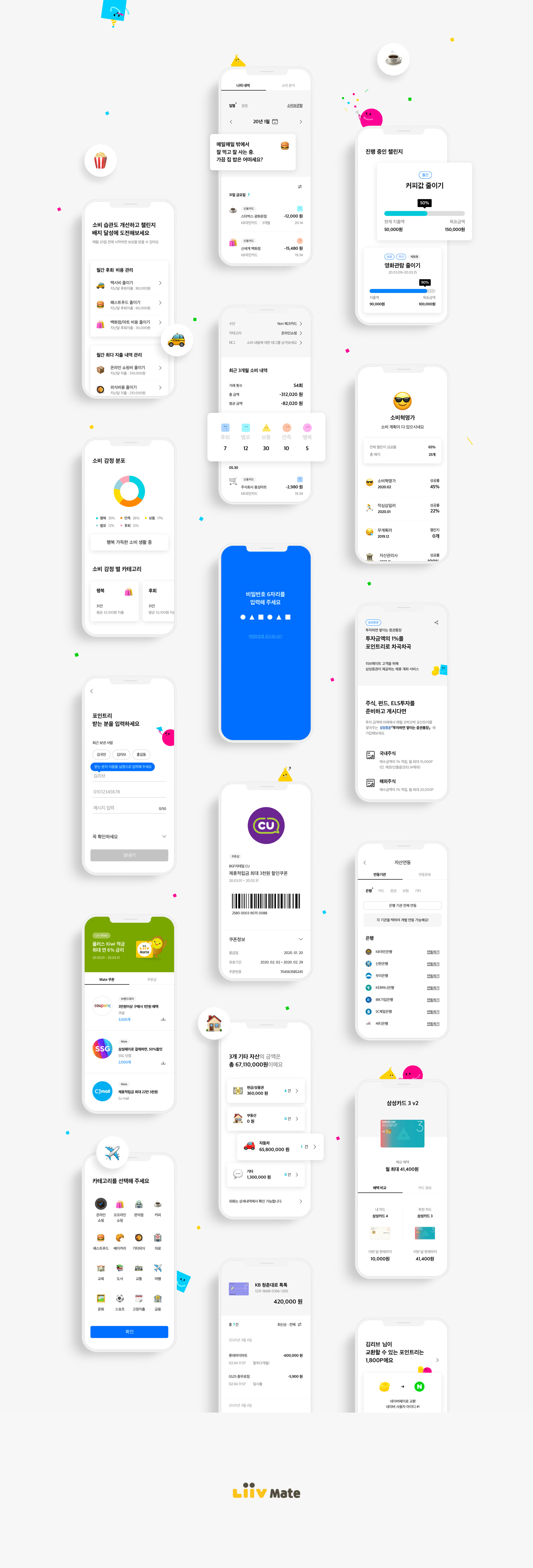
리브메이트 3.0의 전체적인 디자인 콘셉트는 정보의 명확한 인식이다. 이를 위해 사용자 데이터를 기반으로 디자인이 진행되었다. 사용자 데이터를 토대로 고객의 라이프스타일을 이해하고, 그에 걸맞은 혜택과 금융의 가치를 가장 효과적으로 시각화하는 것을 목표로 했다.

사용자가 금융 정보를 명확히 인지하도록 숫자, 문자, 그래프 등으로 표현했으며, 불필요한 비주얼 요소도 최소화했다.
적절한 여백과 핵심 정보 전달에 강약을 주어 주요 정보의 명확한 인지를 돕는다. 포인트 컬러를 반영해 자연스러운 화면 이동도 가능하다. 데이터 디자인이 가지는 건조함을 보완하기 위해 일러스트로 사용자의 감성에 공감하는 표정을 표현했다. 소비, 혜택, 금융의 감성을 담은 일러스트에 마이크로 인터랙션을 더해 친근한 감성을 전달하는 동시에 정보의 이해를 돕는다.
직관적인 정보 소비를 위해 체계화 작업도 진행됐다. 다채로운 사용자 정보를 데이터 컴포넌트로 모듈화했다. 정보 데이터 모듈이 모여 새롭게 완성되는 유연한 화면 구성을 지향했다. 모듈별로 유기적인 연결이 긍정적인 선순환 구조로 이어진다. 모듈 타입도 데이터 정보의 특성에 맞춰 정의하여 사용이 가능하다.

리브메이트 3.0은 일상적인 소비에 더 좋은 혜택을 더하여 건강한 소비를 큐레이션 한다. 앞으로 KB국민카드 마이데이터 플랫폼 ‘리브메이트 3.0’이 더 건강한 소비를 이끌어가는 서비스로 활용되기를 기대한다.

Credits
-
- Project Manager
-
Park Yoonsu
- Creative Director
-
Kim Youngsun
- UX Designer
-
Kwon Seohyun, Woo Misuk, Jeon Jaehwan, Kim Seongsu, Yoo Hyewon, Seo Boram, Kwon Kunwhi
-
- UI Designer
-
Oh Sungsu, Choi Pilgyu, Kim Ho, Jang Hyewon, Cheon Suhye, Nah Yujin, An Sumin
- Interaction Designer
-
Kim Gisang, Seong Junyoung