
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, UI Design, Sketch, Framer, Zeplin, Data Analytics, Data Mining, Abstract, Overflow
- Tech
- HTML5, CSS, C#, C#
독서가들의 취향이 변하고 있다. 독서가 하면 으레 떠오르는 딱딱한 책벌레가 아니라 책을 매개로 삼아 취향 저변을 확장하는 새로운 소비 방식이다. 책을 찾는 독자의 방식이 달라진 만큼 자연스럽게 ‘읽는 경험’을 제공하는 방식에도 리디자인(reDesign)이 필요해졌다. 대한민국 대표 인터넷 서점인 예스24는 달라진 독자의 소비 취향에 적합한 변화를 모색했다. 콘텐츠 플랫폼 ‘스토리24’로 달라진 소비자에게 다가간 것이다.

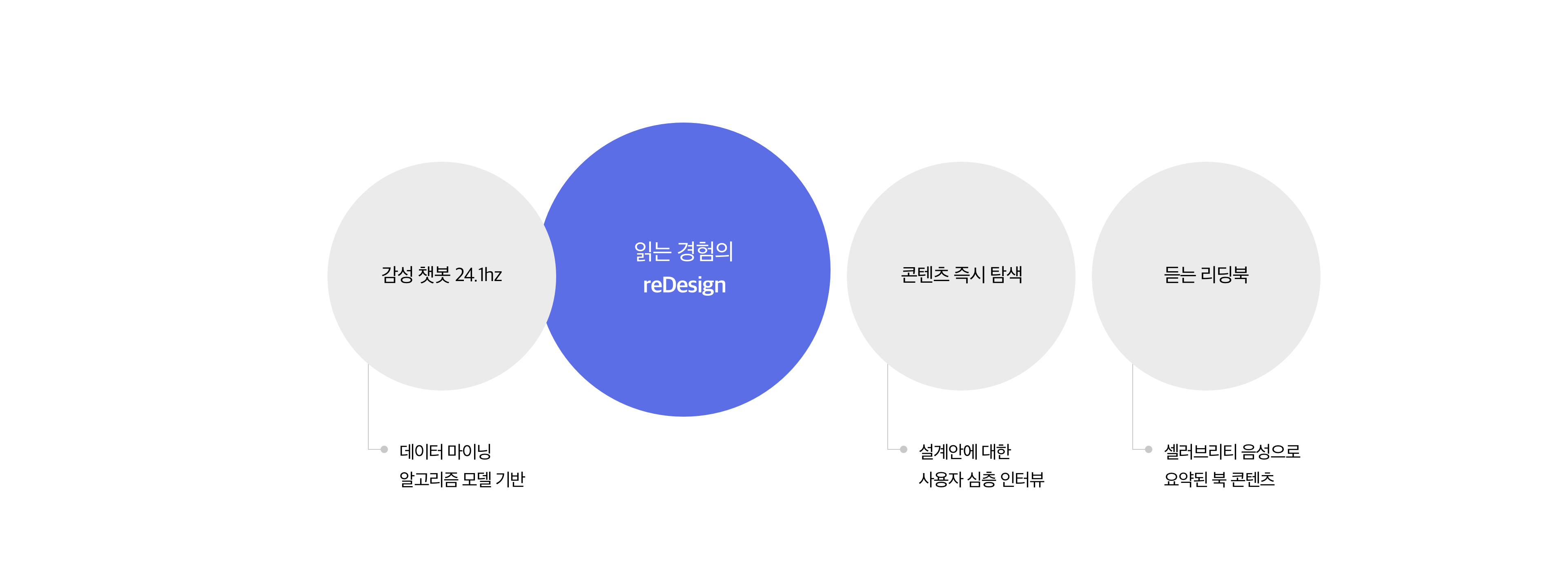
읽는 경험의 변화에 적절한 리디자인을 고민한 끝에 바이널씨는 ‘사용자가 인지할 수 있는 새로움의 제시’에 초점을 맞추었다. 높아진 개인화 니즈에 걸맞은 ‘인지 가능한’ 새로움에 무게를 뒀다. 이를 위해 데이터 마이닝 알고리즘 모델에 기반한 고도화 방식을 스토리24에 적용했다. 객관적 지표를 만들지 못하는 페르소나 분류와 같은 사람 중심의 UX가 가진 단점을 보완하는 방식이다. 이를 토대로 감성을 중시하는 현대인의 성향에 맞춰 ‘24.1hz’를 설계했다. 24.1hz는 ‘감성이 통하는 주파수’를 테마로 책과 대화하는 형식의 감성 챗봇이다.

세 차례에 걸친 사용자 심층 인터뷰를 통해 얻은 결과에 기반해 유니크한 스토리라인으로 플랫폼을 구성했다. 특히 독자가 콘텐츠에 접근하는 방식에 변화를 주었다. 일반적으로 표지, 책날개, 저자 소개 등 순차적으로 책을 보여주던 구성 방식에서 벗어나 본격적인 이야기부터 보여준다. 탐색 시간을 줄이고 TV처럼 곧바로 콘텐츠를 접할 수 있도록 한 것이다.

이외에도 다채로운 방식으로 풍성하게 콘텐츠를 제공한다. 읽는 책을 넘어 ‘듣는 책’ 방식을 적용한 리딩북, 오디오북, 알람북 등이 대표적이다. ‘한 모금’은 장르에 관계없이 사용자 취향에 맞춘 책 한 소절을 스낵컬처처럼 제공하는 서비스다.

스토리24가 즉각적으로 콘텐츠를 소비할 수 있는 매력적인 공간이 되도록 바이널씨는 세 가지 디자인 원칙을 세웠다. 일명 DAM으로 -Delight(즐겁고, 편안하게), Alive(활기차고, 생동감 넘치게), Minimal (간결하고, 깔끔하게)- 플랫폼 전체 디자인에 이 원칙을 반영했다. 포인트 컬러도 변화와 생동감을 표현하기 위해 라이트 블루(Light Blue)로 도출했고, 원(Circle)이 갖고 있는 공유-확장의 이미지를 디자인 모티브로 활용했다. 스토리24 전체에 이러한 원칙을 적용해 통일감 있는 디자인을 보여준다.

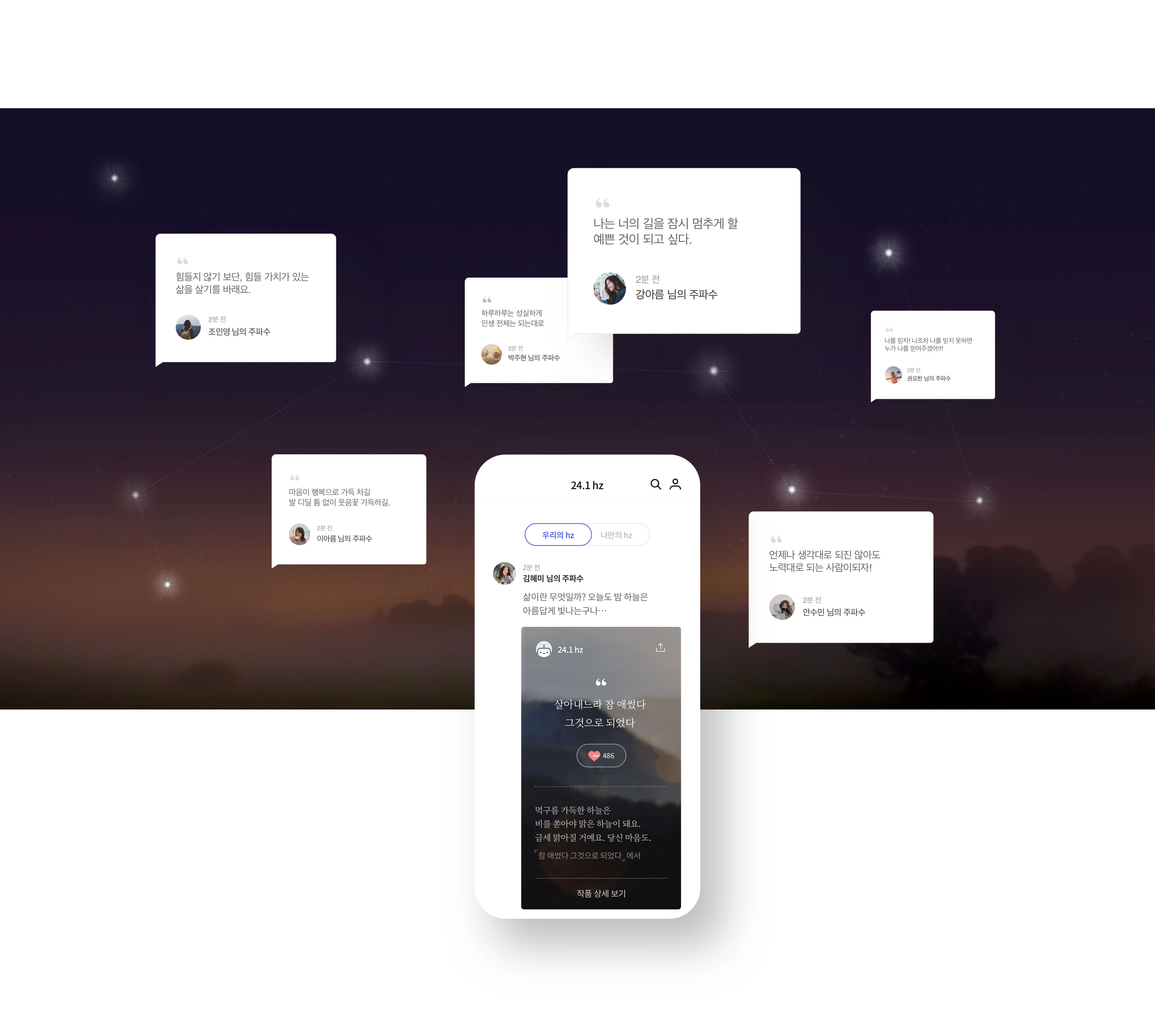
감성 챗봇 ‘24.1hz’는 이야기를 주고받는 과정을 아날로그적으로 구현했다. 라디오 주파수를 송수신하며 감성을 나눴던 것처럼 플랫폼 사용자 간의 감성적 교류를 표현했다. 24.1hz는 사용자가 직접 콘텐츠를 생산할 수 있고 ‘통해요'를 통해 다른 사용자와 이를 나눌 수 있는 선순환이 가능한 서비스다.
음료 한 모금을 마시듯 책을 소비할 수 있지 않을까 하는 생각에서 시작한 ‘한 모금'은 읽는 부담을 내려놓고 취향에 맞는 책을 추천받아 한 소절을 마시듯 콘텐츠를 소비하는 즐거움을 주고자 했다.
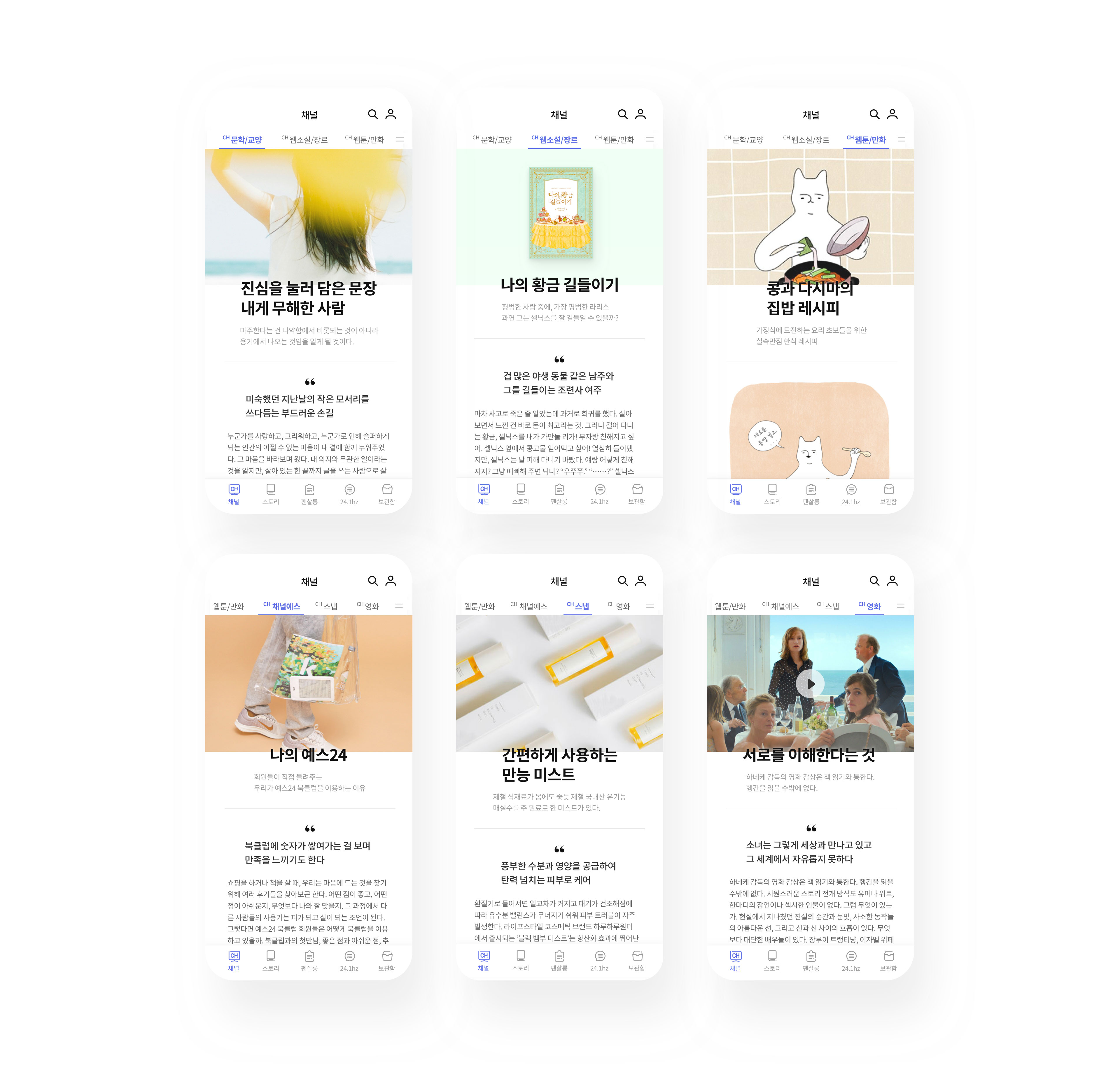
‘채널’은 TV처럼 원하는 콘텐츠에 대한 탐색 과정 없이 곧바로 즉각적인 접근이 가능하다. 도서 제목이 아니라 사용자의 흥미를 끌어 유입시키는 플로어로 심리스(Seamless) 한 경험을 설계했다. 또한 꼭 필요한 콘텐츠에 집중할 수 있는 UX 구조를 극대화할 수 있도록 디자인했다.


BI에도 문화 콘텐츠 플랫폼이라는 스토리24의 정체성을 담았다. 하나의 유닛이 연속되고 확장되는 플랫폼의 특징을 시각화했다. 투명한 아크릴판을 떠올리게 하는 컬러에 오버랩, 밝기 변화와 같은 효과를 줘 입체감과 원근감을 구현했다. (BI 제작: 스트라이크 커뮤니케이션즈)

스토리24는 읽는 책을 넘어 ‘듣는 경험’을 더해 사용자의 콘텐츠 경험을 더욱 풍부하게 구성했다. 기계음의 오디오북뿐 아니라 사람이 직접 책을 읽어주는 등 부드럽고 편안한 목소리로 듣는 경험을 즐길 수 있다. 책의 하이라이트 내용을 볼 수 있고, 알람북 기능을 더해 원하는 시간에 콘텐츠 소비도 가능하다. 스토리24로 새로운 읽는 경험을 시작하길 기대해 본다.

Credits
-
- Project Manager
-
Lee Junghoon
- UX Designer
-
Kwon Seohyun, Woo Misuk, Kim Yangsu, Kim Sungsu, Seo Boram
- UI Designer
-
Park juhyun, Kim Hyemi, Jo inyoung, Kwon Yohan, Yoo Jungsun, Lee ahrum
-
- Front-end Developer
-
Park Jongmin, Jung Eunsun, Yoon miru, Choi sungjun, Lim Donggu, Choi Jinhyuk
- BI Design
-
Strikecommunications
- Creative Director
-
Kim Youngsun
- Interaction Designer
-
Cha Seunghong
App download
Google Play