모바일을 통한 경험의 폭이 늘어나면서 인스피리언스(Upgrade of Inside Experience)라는 신조어가 등장했다. 안(Inside)에서 경험(Experience) 한다는 뜻으로, 코로나19로 바깥 활동이 제한되면서 실내에서 모바일을 통한 경험이 늘어난 트렌드를 반영한 것이다.
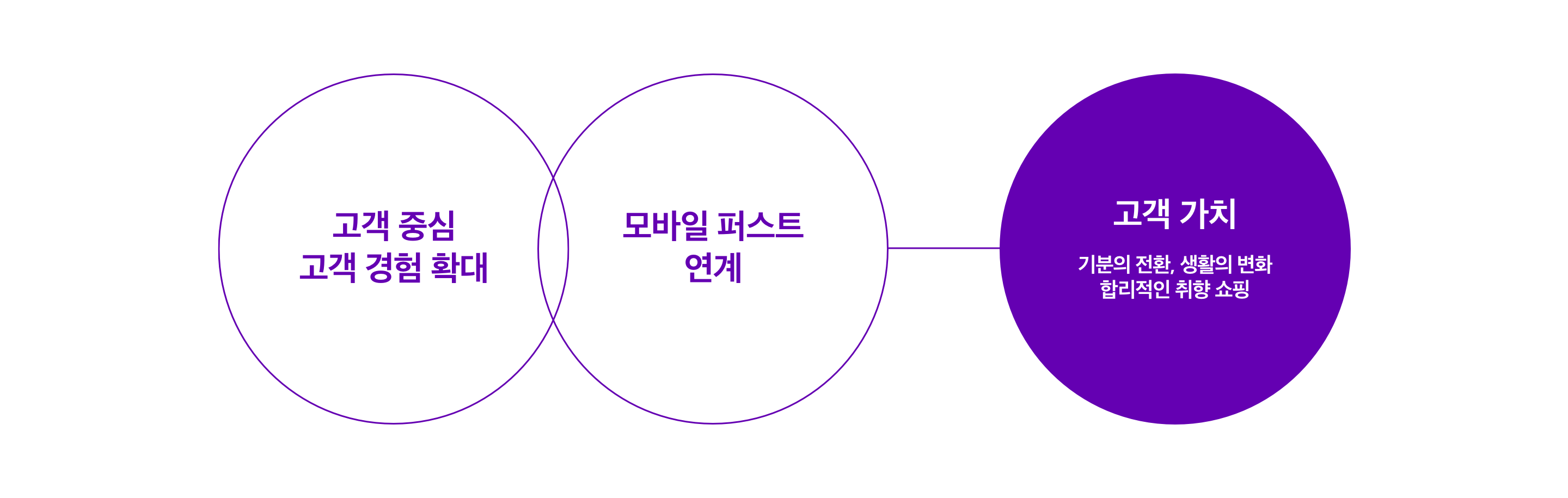
달라진 소비활동은 일방향 서비스의 대명사인 TV를 변화시켰다. 특히 모바일 퍼스트 시대에 맞춰 양방향 소통이 가능하도록 한 홈쇼핑의 변화가 도드라진다. 달라진 트렌드에 맞춰 CJ 오쇼핑과 모바일 플랫폼인 CJ몰이 CJ온스타일이라는 새로운 브랜드 아이덴티티를 확립했다. 또한 애플리케이션과 TV 플랫폼의 매출 증대를 위해 모바일 친화적인 차세대 GUI를 도출해 플랫폼의 제한 없이 고객 중심의 쇼핑 경험을 전달하기 위한 준비를 마쳤다.

이러한 방향성에 따라 애플리케이션과 TV에서 일관된 사용자 경험을 전달하도록 모듈 베이스(Module Base)의 그리드(Grid) 및 컴포넌트(Component)를 설계했다. 애플리케이션과 TV 플랫폼에서 일관된 사용자 경험을 전달하고, 나아가 상호 유입 증대로 연결될 수 있도록 했다.
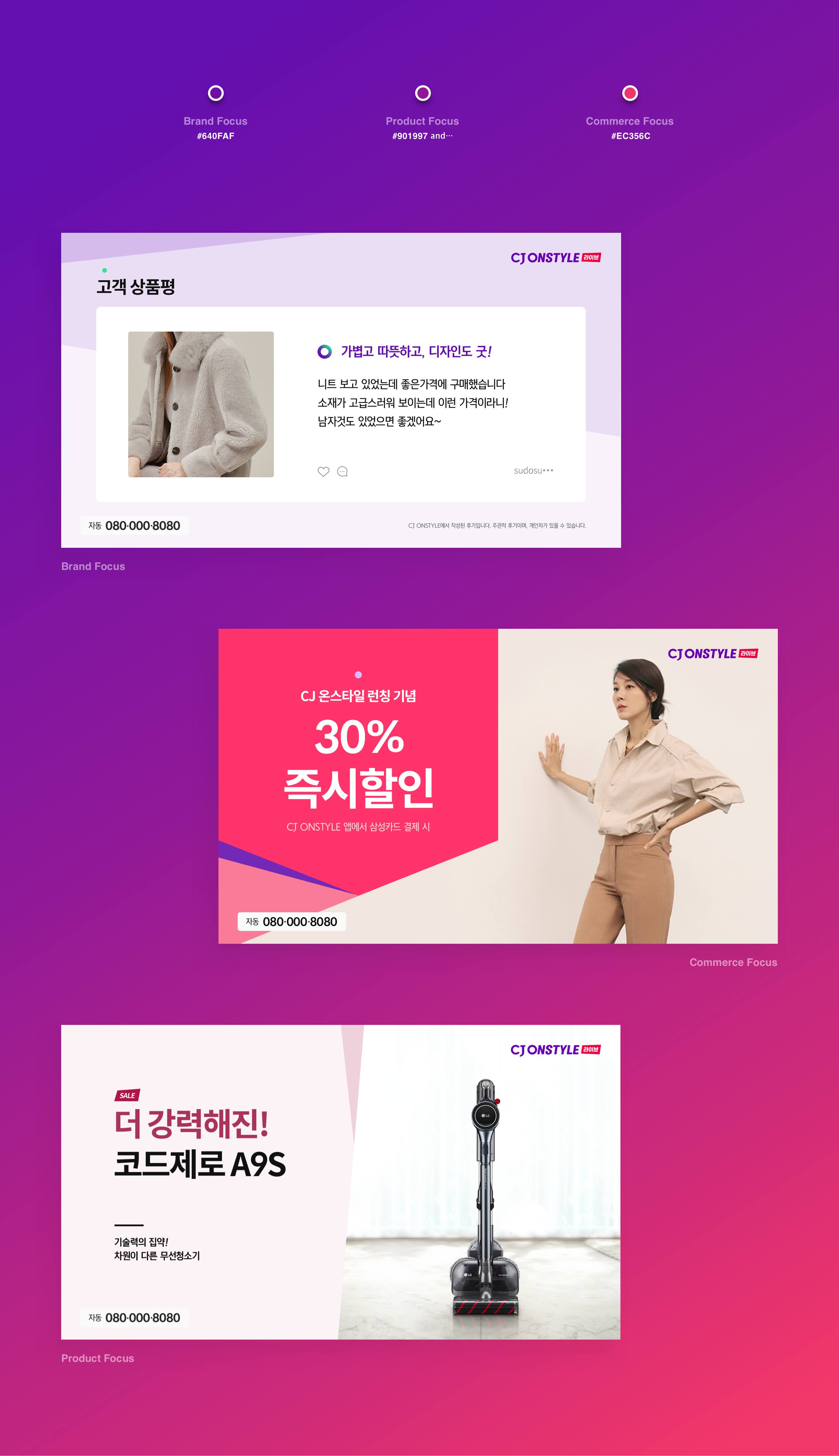
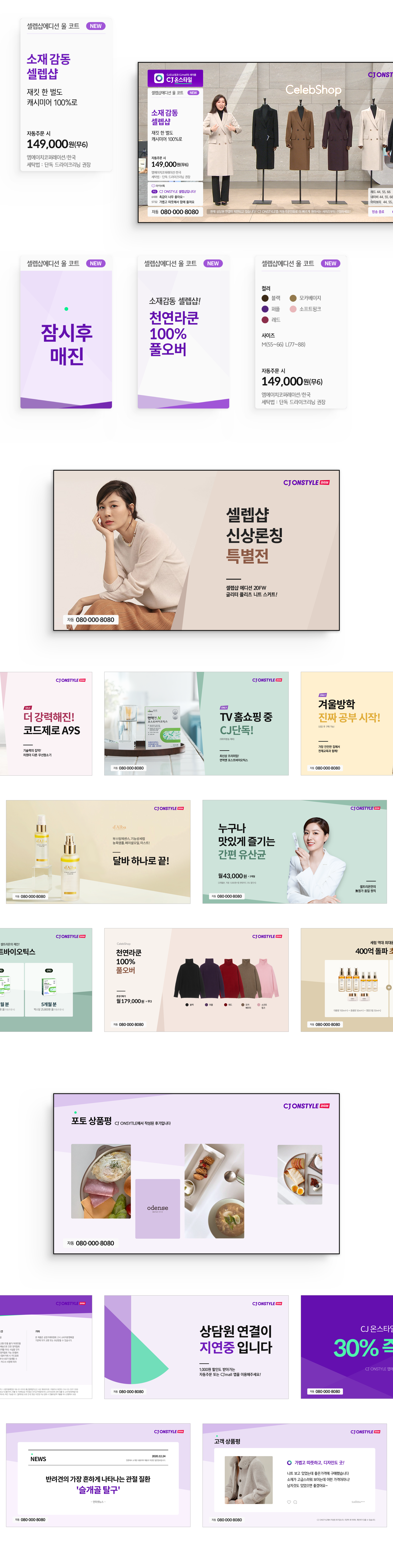
CJ온스타일은 새로운 아이덴티티를 인상적으로 전달하며, 커머스 플랫폼의 특성을 살리도록 구성됐다. 브랜드(Brand), 커머스(Commerce), 프로덕트(Product)라는 3개의 축에서 어느 부분에 집중할 것인지로 구분했고, 세 가지 타입의 컬러톤을 사용해 적절한 밸런스를 유지하도록 했다.

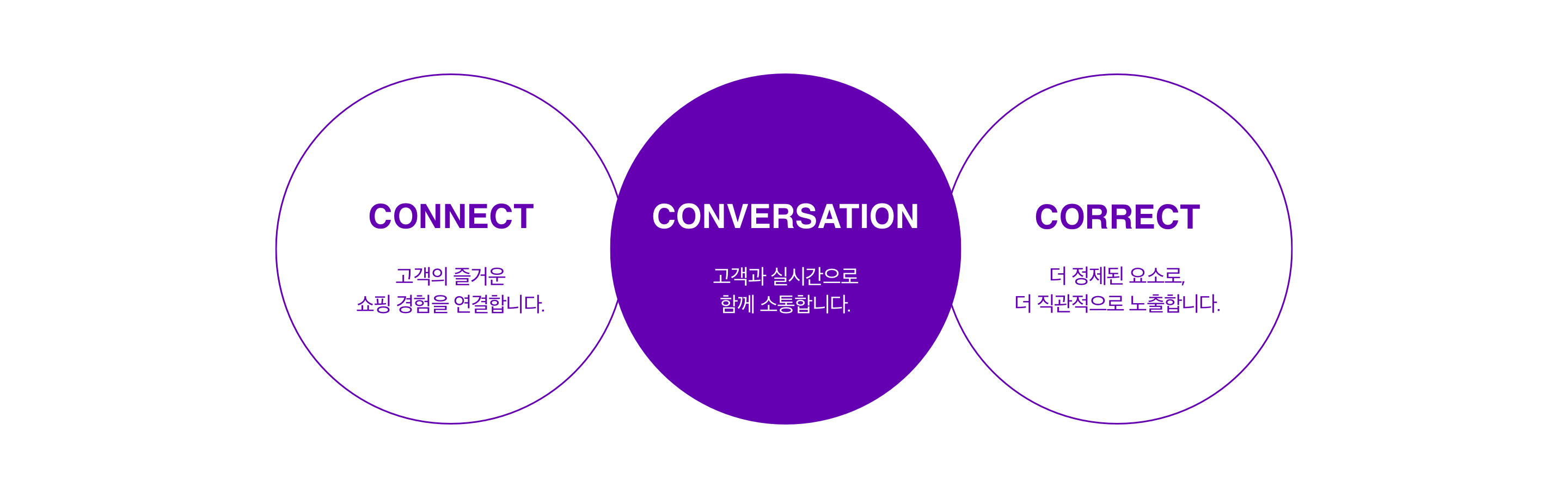
보다 효과적인 양방향 소통의 시너지를 높이기 위해 세 가지 코어 밸류(Core Value)를 정의했다. 큐레이션을 통한 애플리케이션과 TV 간의 양방향 유입을 의미하는 커넥트(CONNECT), 고객이 능동적으로 쇼핑 콘텐츠 소비가 가능하도록 실시간 소통을 뜻하는 컨버세이션(CONVERSATION), 디자인 요소를 최소화하고, 각 요소의 역할을 명확히 정의한 뒤 한 단계 정제시킨 커렉트(CORRECT)가 있다.

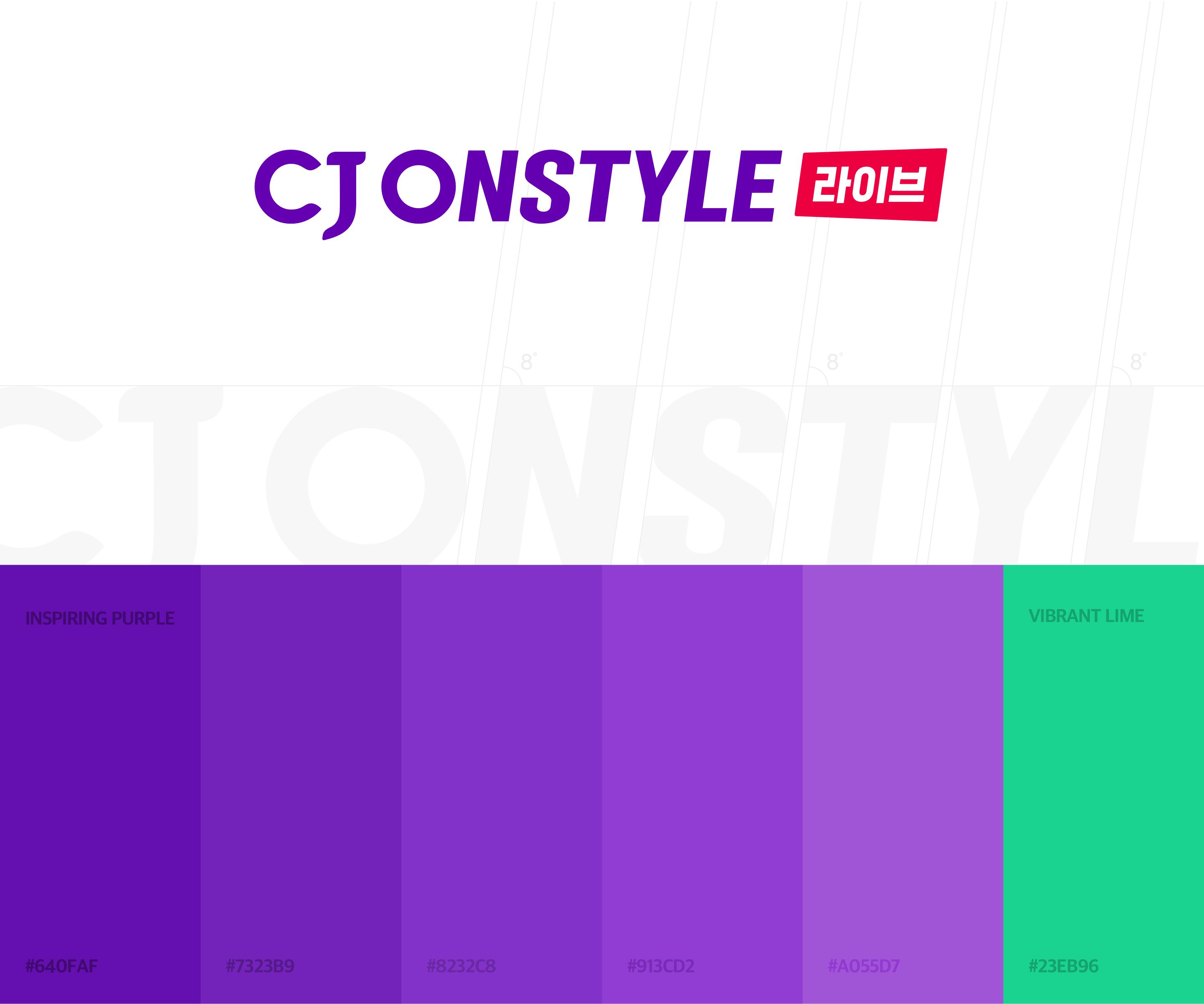
CJ온스타일의 세련된 감성을 전달하고 주목도를 높이는 톤 앤 매너를 적용했다. 브랜드 컬러인 인스피레이션 퍼플(Inspiration Purple)을 중심으로 라임(Lime Color)를 곁들였으며, 기울어진 사선을 기본 형태로 삼은 BI를 전체 화면에 규칙적으로 사용해 일관성을 유지했다.

새로운 자극과 공감이라는 소비자의 니즈도 플랫폼에 반영했다. 새로운 자극을 전달하기 위해 모바일 퍼스트 트렌드에서 도출한 모듈 구조의 차세대 홈쇼핑 GUI를 적용했다. 소통하며 공감을 바라는 니즈는 큐레이션 UI로 이어졌다. 이는 TV 플랫폼에서 양방향 소통을 돕는 라이브톡과 CJ온스타일의 애플리케이션과 홈쇼핑 플랫폼의 양방향 매출 증대를 기대하게 한다. 보다 능동적으로 쇼핑 콘텐츠 소비가 가능해졌다.
TV 홈쇼핑을 보는 소비자가 직관적으로 정보를 인식할 수 있도록 새로운 그리드(Grid)를 적용했다. 가장 노출시간이 긴 Bar 화면은 GUI 요소인 자막과 쇼호스트의 안내로 제품의 정보가 전달된다. 다중으로 정보가 보이는 만큼 새로운 그리드는 소비자가 충분히 집중할 수 있도록 하는 데 집중했다. 또한, 정보 탐색에 개입이 어려운 TV 플랫폼의 특성을 보완할 수 있도록 위계와 맥락에 맞도록 정보를 재배열했다.
화면 전체의 시각적 청량감을 위해 디자인 요소를 최소화했다. 보통 TV 홈쇼핑은 타이포그래피와 컬러 등 한 화면에서 보이는 요소가 많다. 반면 CJ온스타일은 효과적으로 정보를 그룹핑하고 소비자가 빠르게 인지할 수 있도록 최소한의 디자인 요소만을 적용했다. 대신 속성과 위계에 따른 콘텐츠 간의 밸런스를 조절해 직관적인 정보 전달이 가능하다.

Credits
-
- Project Manager
-
Kim Youngsun
- UI Designer
-
Choi Pilgyu, Park Heesu, Cheon Suhye, Lee Hyeri, Kim Byul, Park Joohyun, An Sumin, Lee Heejin
-
- Interaction Designer
-
Kim Gisang, Sung Junyong, Choi Jinwook
Link
CJ ONSTYLE