- UX
- UX Concept Building, UI Concept Building, UI Design, Sketch
스마트폰을 접하는 연령대가 점점 낮아지고 있다. 한 조사에 따르면 생후 11개월부터 스마트폰을 접한다는 결과가 있을 만큼 스마트폰 접근 연령이 낮아지는 추세다. 그렇다 보니 자연스럽게 유아와 아동에게 적합한 UX 사용성이 중요해지고 있다.
바이널씨는 유⋅아동에 적합한 사용성을 쓸모 있게 강화하는 방식으로 ‘쥬니버스쿨' 프로젝트를 진행했다. 또한, 유⋅아동이 디지털 환경에서 쥬니버스쿨의 학습을 놀이처럼 경험하는 것을 목표로 했다.
쥬니버스쿨은 놀이 중심에서 사고력 증진을 위한 콘텐츠로 서비스 영역을 넓힌 교육 애플리케이션이다. AI/SW, 수학, 논리, 코딩 등의 과목을 놀이처럼 경험할 수 있다. 국내 최초로 어린이용 포털사이트 서비스를 시작한 쥬니버가 4세부터 7세까지의 유아동을 대상으로 론칭했다.
사용성의 쓸모를 높이는 것은 유⋅아동의 발달 단계별 차이를 인지하는 것부터 시작된다. 아직 글을 읽지 못하는 4세와 완전한 문장으로 의사소통하는 7세는 사물에 대응하는 방식과 문제 해결 수준에 있어 편차가 컸다. 이 연령대의 유⋅아동을 포괄해 하나의 타깃으로 하는 만큼 섬세한 전략이 필요했다.
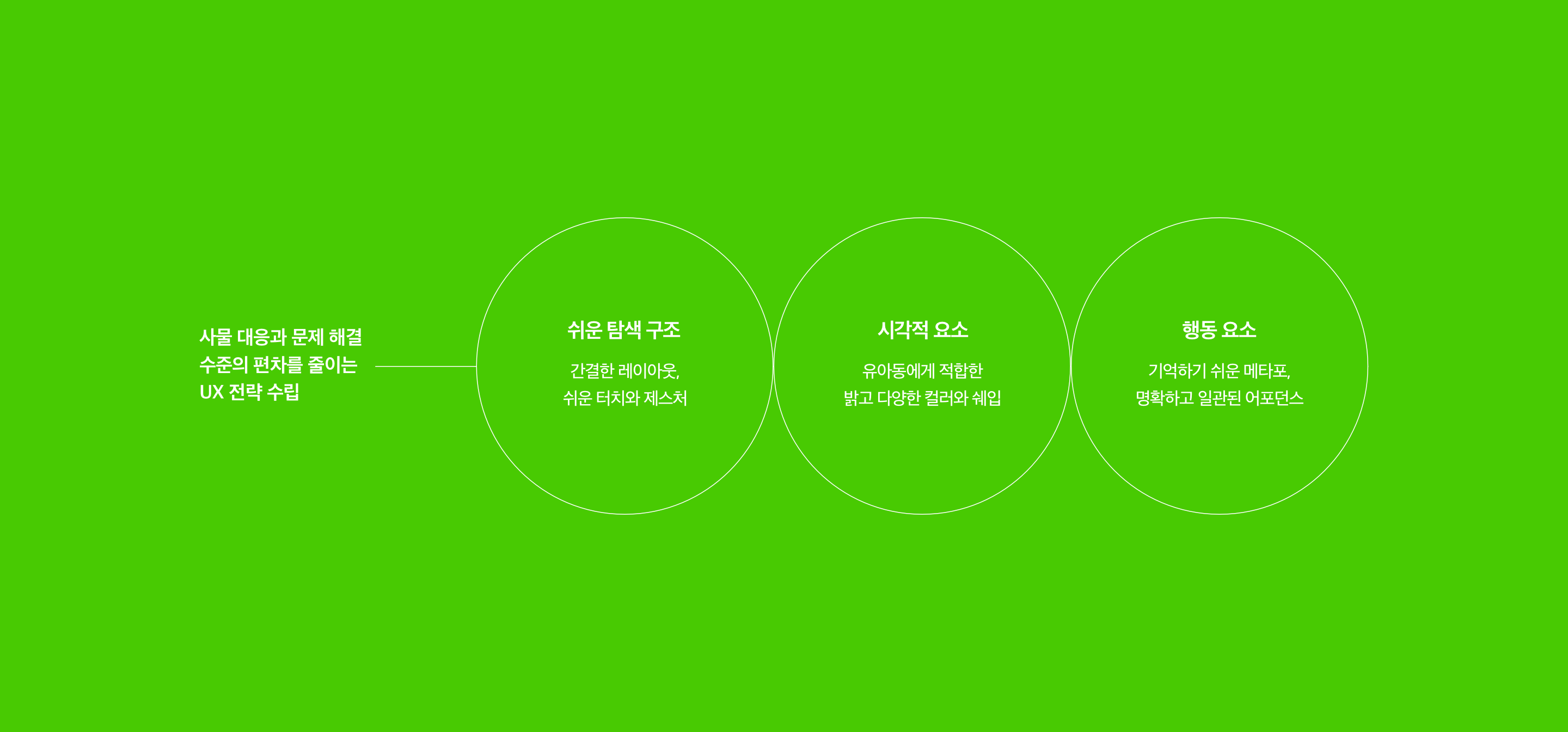
바이널씨는 연령대별로 다른 사용자의 편차를 줄이고 보다 쓸모 있는 사용성을 위해 세 가지 요소에 집중했다.

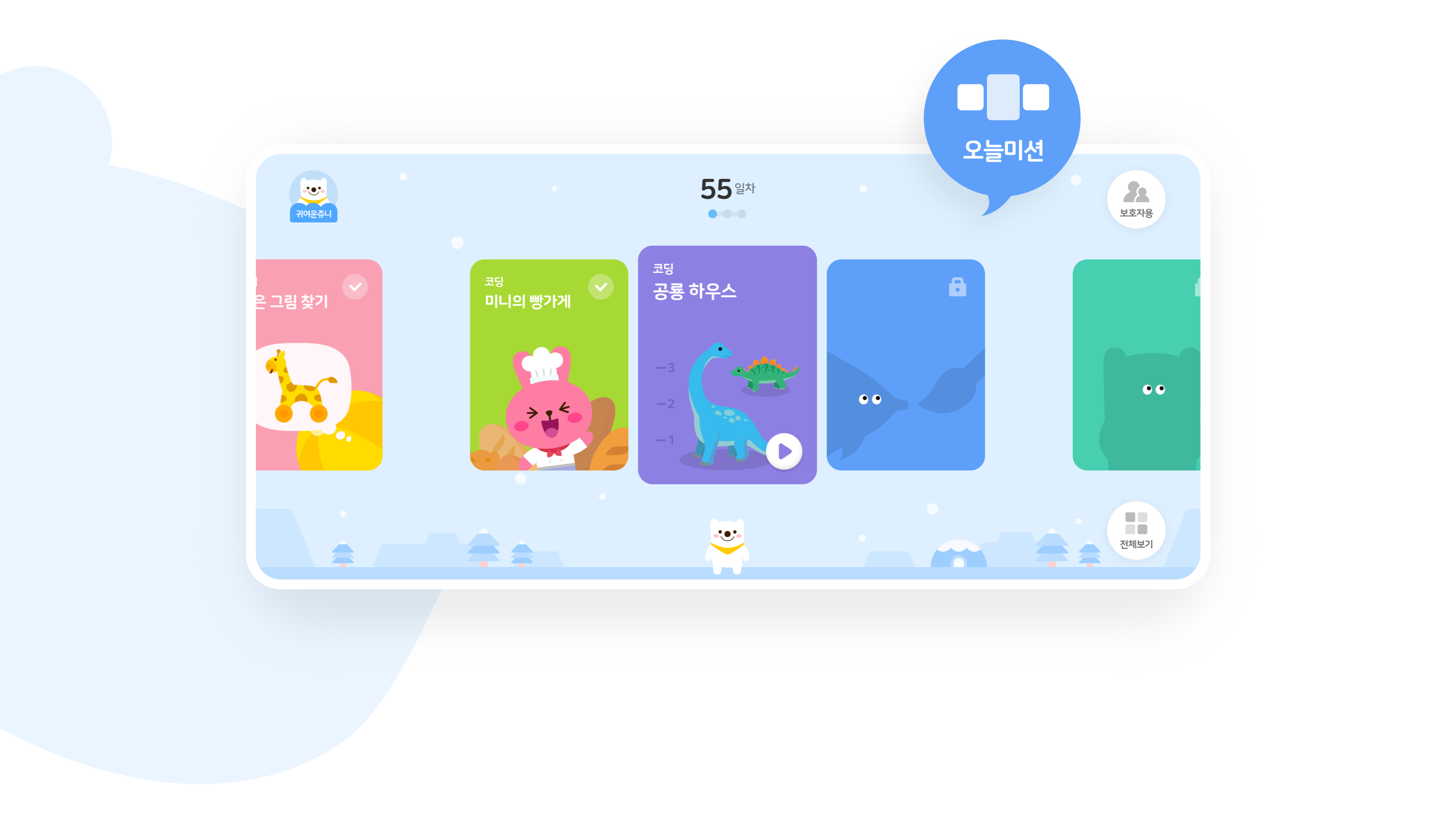
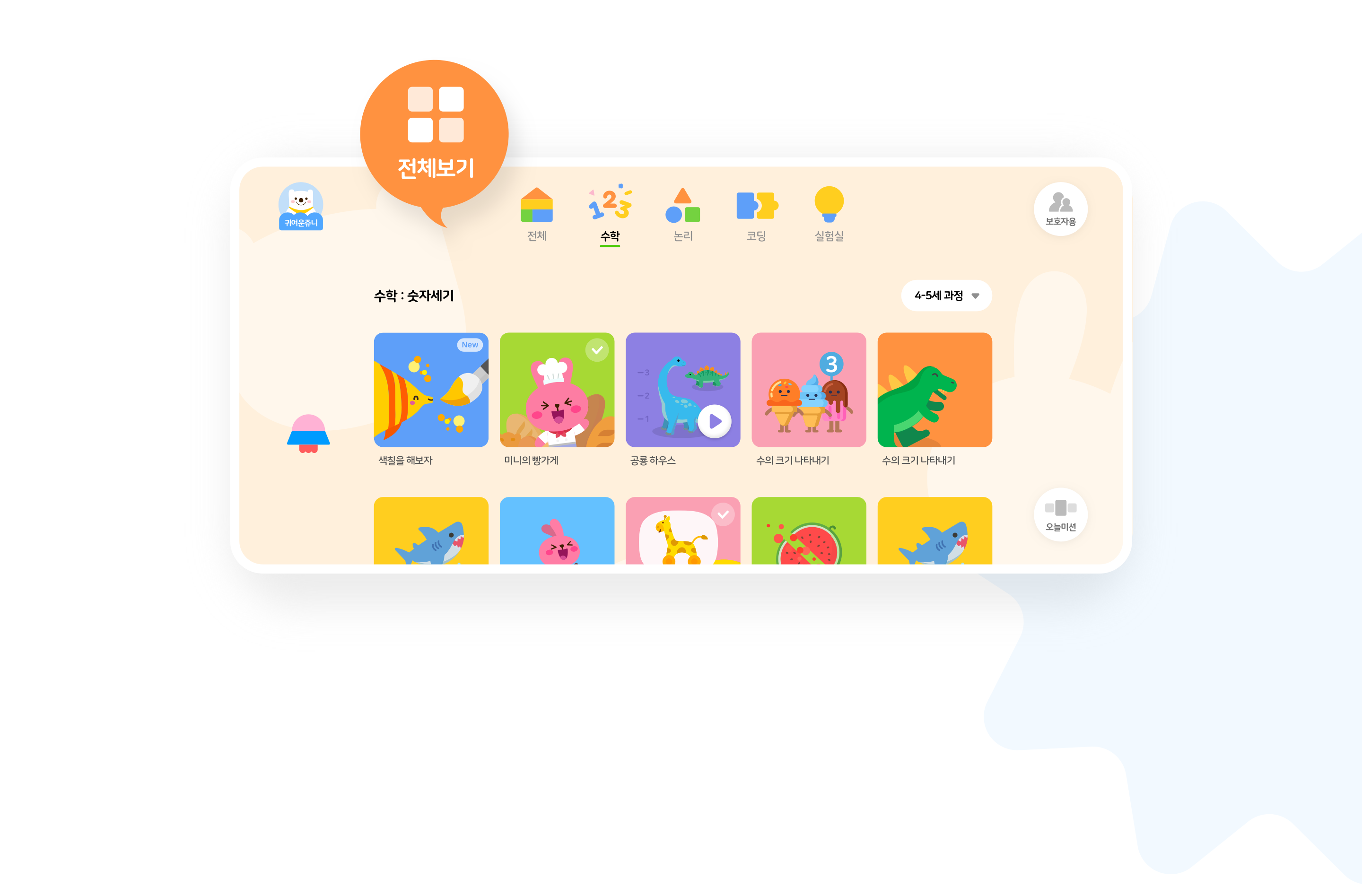
먼저 콘텐츠 탐색과정도 하나의 놀이처럼 경험할 수 있도록 했다. 쥬니버스쿨은 매일 3개씩 일일학습을 하도록 커리큘럼이 학습 코스 중심으로 구성됐다. 바이널씨는 탐색 과정도 유⋅아동이 즐거움을 느낄 수 있도록 로드맵 UX로 탐색구조를 체계화했다.

콘텐츠 탐색이 주도적일 수 있도록 UX 구성도 유⋅아동의 작은 신체에 맞췄다.
터치 영역을 벗어나는 오류를 최소화하기 위해 쉬운 터치와 제스처를 고려해 공간을 배치했다.

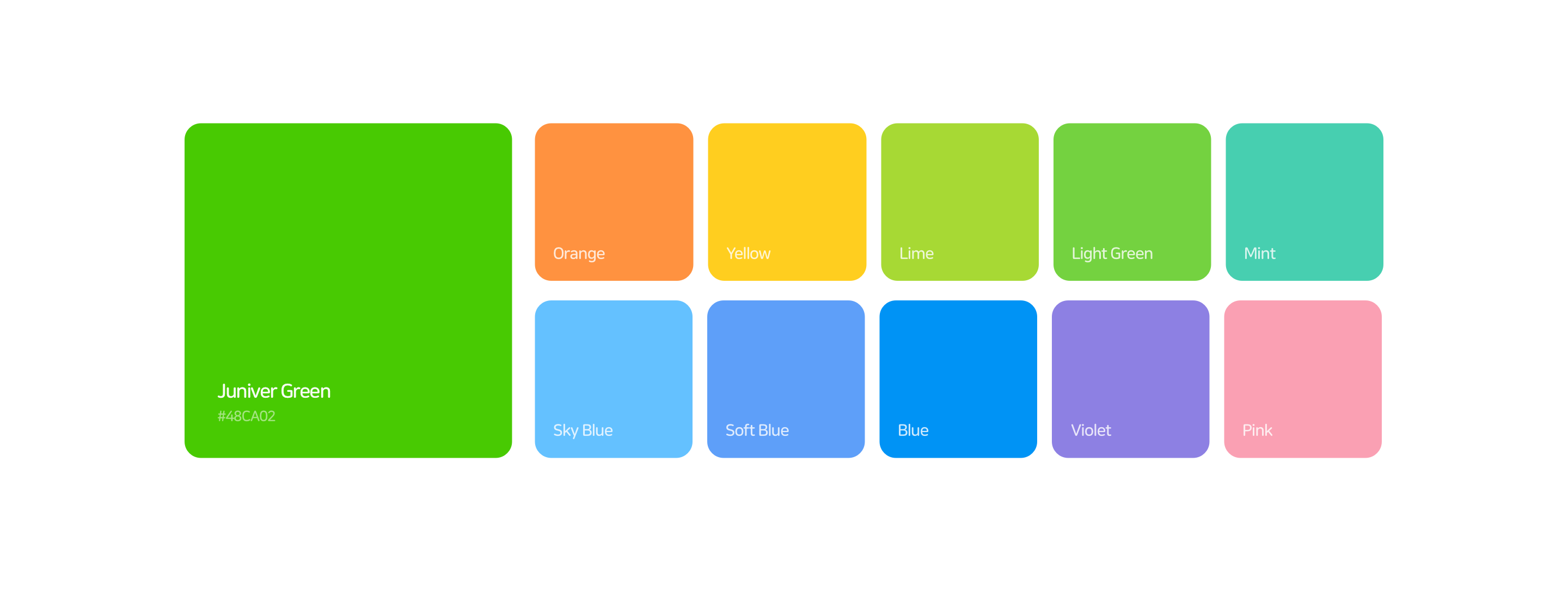
다음으로 시각적 요소다. 서비스의 특성을 고려해 유⋅아동에게 적합한 컬러를 사용했다. 컬러 분석을 통해 도출된 컬러에 기반해 사용자가 시각적인 재미를 느낄 수 있는 요소를 적용했다. 브랜드 아이덴티티를 보여주는 콘텐츠 요소에 다양한 컬러와 셰이프로 사용자의 흥미를 유발했다.

마지막으로 행동 요소다. 놀이처럼 창의력과 사고력을 학습할 수 있도록 기억하기 쉬운 메타포에 텍스트를 더하여 교육 효과를 상승시켰다. 학습인지, 커리큘럼 등의 모듈 크기로 유⋅아동에게 명확하게 무엇을 해야 하는지를 알려주는 어포던스를 제시했다.

쥬니버스쿨은 간결하게 구현된 UX와 명확한 GUI로 유⋅아동 사용자가 서비스의 빠르게 이해할 수 있도록 돕는다. 이것이 사용자 스스로 디지털 학습을 놀이처럼 즐길 수 있는 쓸모 있는 사용성으로 이어질 것이라 기대한다.

Credits
-
- Project Manager
-
Yeom Juhyeon
- UX Designer
-
Chun Eunji
- UI Designer
-
An Sumin, Jeong Hayerin, Lim Hyeri
-
- Interaction Designer
-
Choi Jinwook, Seong Junyoung, Park Sohyeon
- Creative Director
-
Park Joohyun