- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Wireframing, UI Design, Sketch, Adobe XD, Zeplin
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO
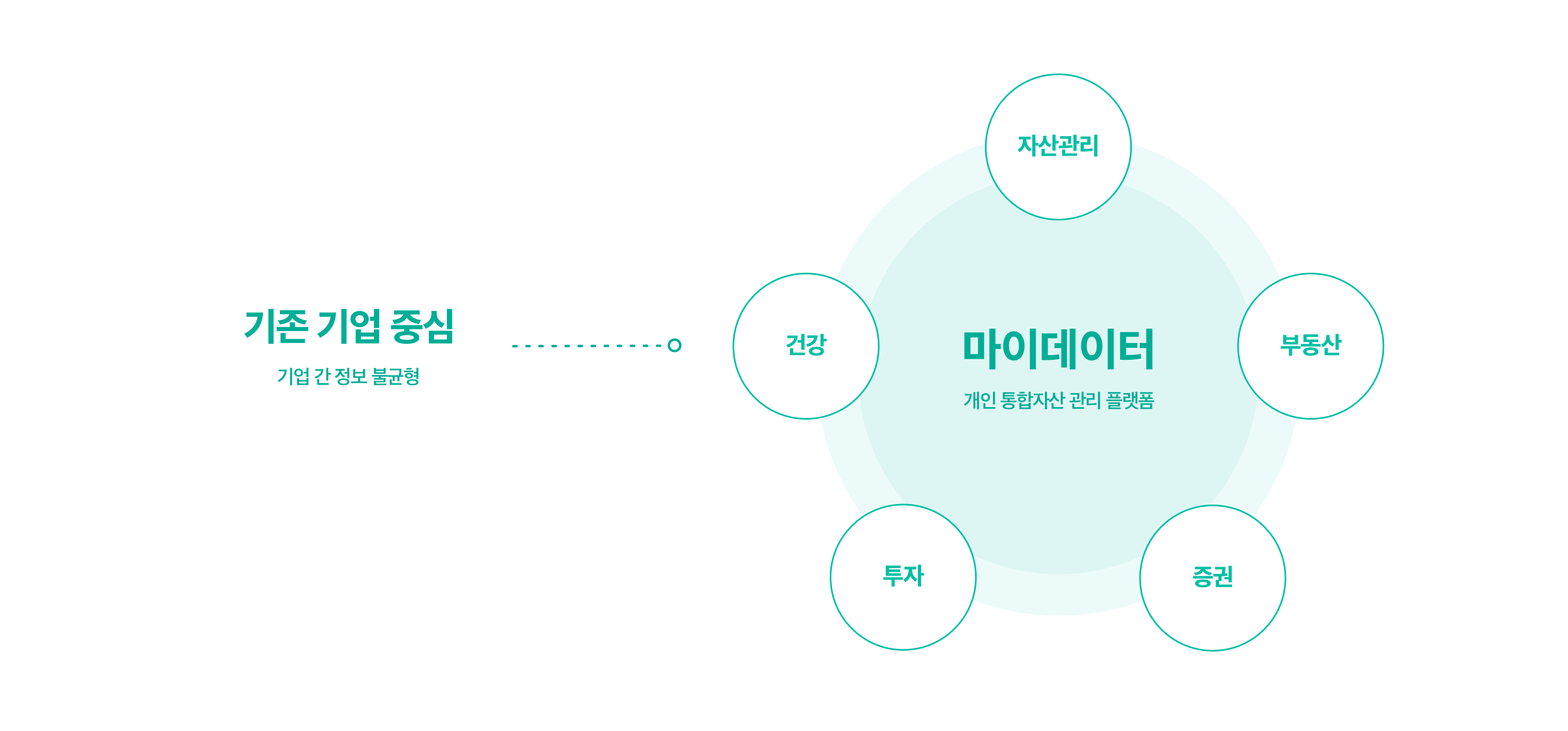
마이데이터 산업이 본격화되면서 사용자에게 쓸모 있는 서비스를 제공하기 위한 움직임이 활발하다. 마이데이터는 사용자가 주도적으로 데이터를 관리할 수 있는 서비스로, 기업 중심의 데이터가 개인 중심으로 변하는 시초가 될 것으로 기대를 모은다. 기업도 타 분야의 고객 데이터 수집이 가능해 보다 개인화된 서비스 제공이 가능해진다.

바이널씨는 마이데이터를 결합해 자산관리 서비스를 극대화한 ‘신한은행의 MY자산 서비스’ 개편 작업을 진행했다. 사용자의 라이프 사이클에 맞춰 자산관리, 소비관리, 목표관리가 가능하도록 고도화했다. 이것이 기존 신한은행의 장점과 선순환을 이뤄 사용자에게 쓸모 있고 긍정적인 경험이 되도록 두 가지 요소에 집중했다.
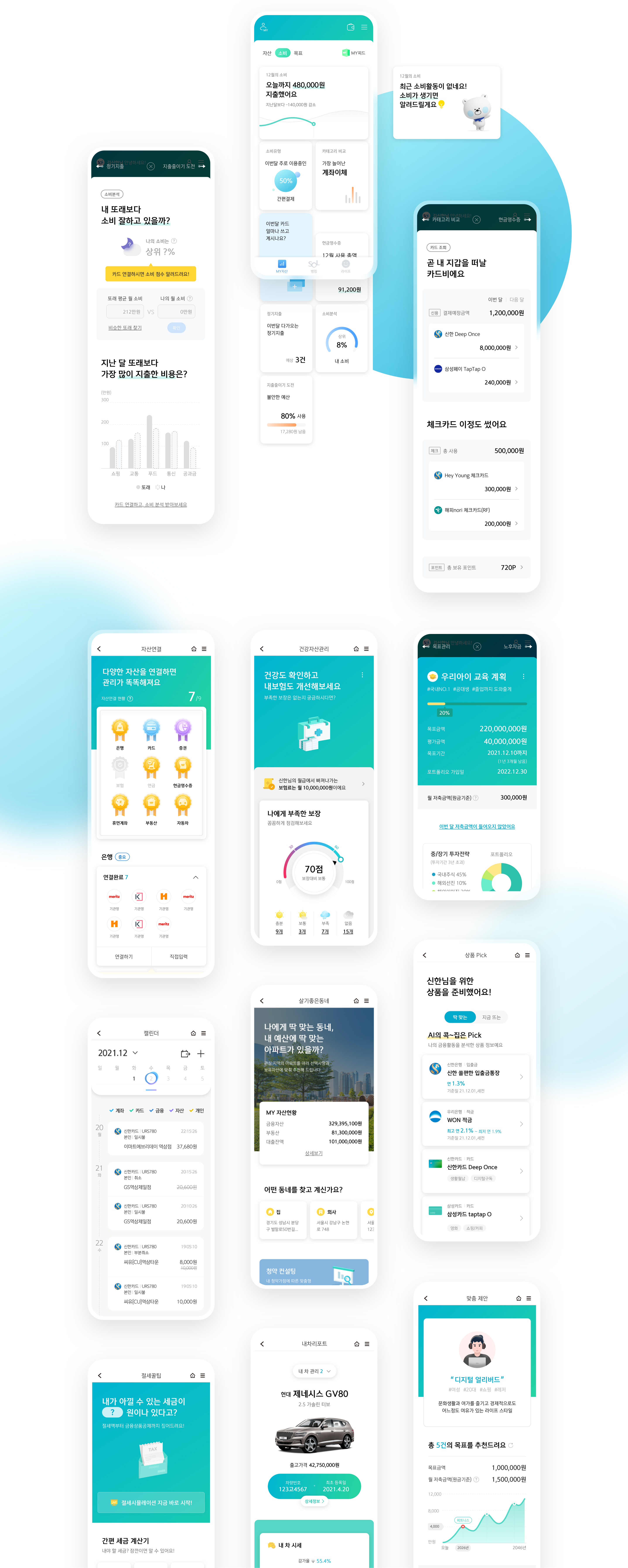
먼저 기존 서비스 간의 순환고리를 유기적으로 연결하는 작업이다. 신한은행의 애플리케이션 내에는 각각의 개별적인 형태의 자산관리 서비스가 제공되고 있다. 이것이 하나의 순환 고리를 형성하도록 통합 UX를 구성했다. 고객의 행동과 이용 목적에 맞도록 사용자 데이터에 기반해 서비스를 재구성하고, 사용자의 변화에 맞는 정보를 제공해 서비스의 다음 단계로 이끄는 흐름을 생성했다. 연결성 있는 흐름이 MY자산 서비스를 보다 쓸모 있게 완성하도록 설계했다.

다음은 은행만이 가진 전문성을 토대로 한 자산관리 서비스 경험을 전달하는 것이다. 핀테크 플랫폼에서 제공하는 소비 관리를 통한 단순 상품 추천과 차별화된 지점이 바로 이 전문성이었다. 바이널씨는 MY자산 서비스의 핵심가치를 Fitting-Leading-Advising로 삼고, 사용자에 맞는 자산-소비-목표 현황과 변화에 맞는 정보를 제공하는 방식으로 서비스를 고도화했다. 이후 전문적인 진단과 분석, 조언을 통해 소액 자산가, 금융이 어렵거나, 자산관리 관여도가 낮았던 사용자도 자산관리 서비스의 경험할 수 있도록 했다.
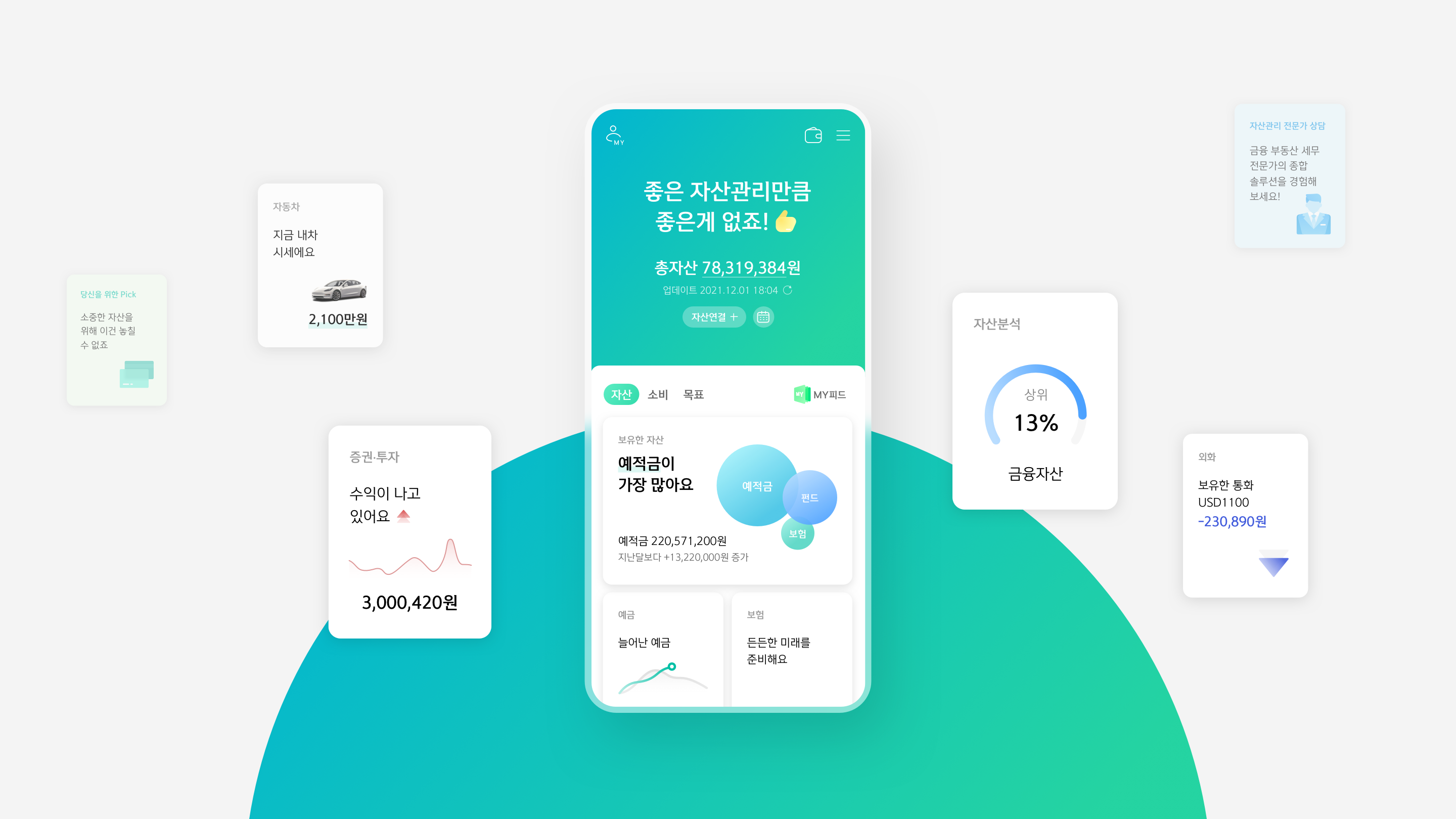
메인 화면에서 사용자는 모든 자산에 대한 핵심 정보를 파악하고 필요한 정보에 쉽게 접근할 수 있다. 상세 화면의 경우 좌우 스와이프를 통해 정보 흐름대로, 세로 스크롤을 통해 도움이 되는 맞춤 피드로 정보에 자연스럽게 접근할 수 있도록 확장성을 가진 구조의 UI로 개선했다.

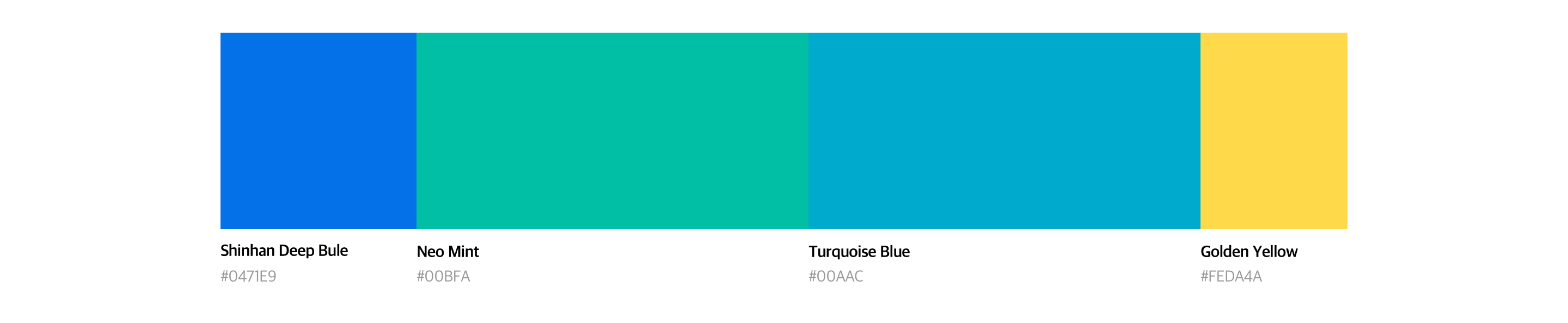
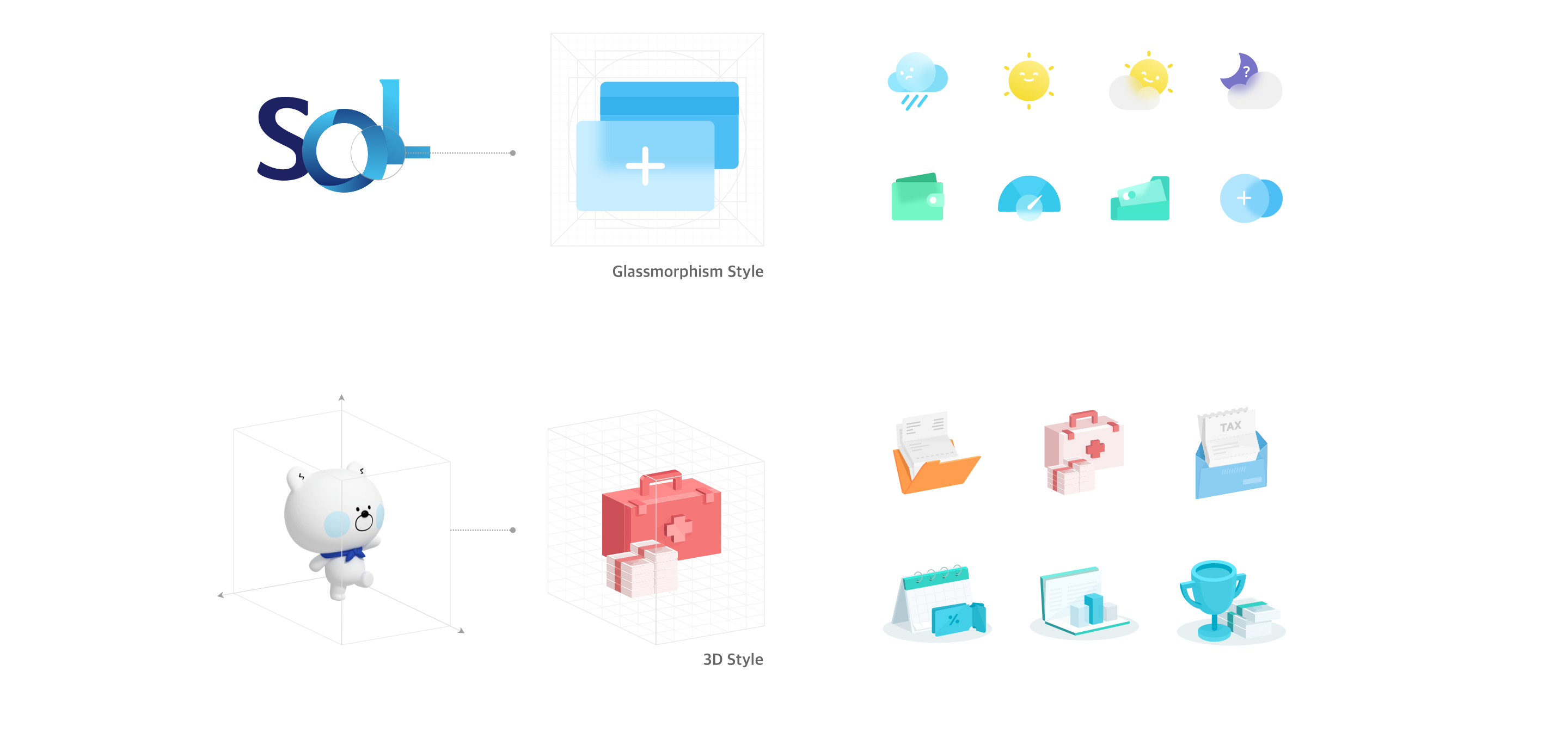
신한 쏠(SOL)의 대표 컬러인 Shinhan Deep Blue를 주요 색상(Primary Color)으로 사용했다. 사용자의 시선이 많이 머무르는 곳 위주로, 다른 컬러와 비율에 맞게 적용해 시선 분산을 최소화하고 내용에 집중할 수 있게 했다.

신한 쏠(SOL) 로고의 직선과 곡선이 조화롭게 어우러진 형태를 아이콘에 적용해 아이덴티티를 유지하면서도 생동감 있는 느낌을 전달했다. MY자산의 다양한 서비스와 새로운 느낌을 전하려 주요 색상 외에도 다채로운 색을 활용했다. 또한 다양한 디바이스에서도 명확한 색상이 유지되도록 명도와 채도를 적절히 조절했다.

간단한 성향 체크를 통해 자신에게 맞는 페르소나를 선택해 소비 유형을 세분화하는 서비스도 있다. 선택한 유형에 따라 사용자는 현재와 미래를 아우르는 최적화된 자산관리 경험을 할 수 있다.
신한은행 MY자산 서비스로, 자산 확인부터 맞춤형 설루션까지 자신의 라이프 사이클에 맞는 쓸모 있는 자산관리를 누구나 시작하기 기대한다.
Credits
-
- Project Manager
-
Kim Hyeyeon
- UX Designer
-
Son Munsuk, Kim Taeyeon, Song Yunkyung, Park Gyunhye, Pakr Hyunkyung
- UI Designer
-
Lee Chan, Lee Bulwhi, Kim Ho, Yoon Sumin, Lee Joowon
-
- Front-end Developer
-
Park Giwan, Kim Dooil, Lee sungchan, Seo younggyo
- Interaction Designer
-
Choi Jinwook, Seong Junyong, Kim Gisang
- Creative Director
-
Jin Sujin