
- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design, Sketch
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO, RESTful API
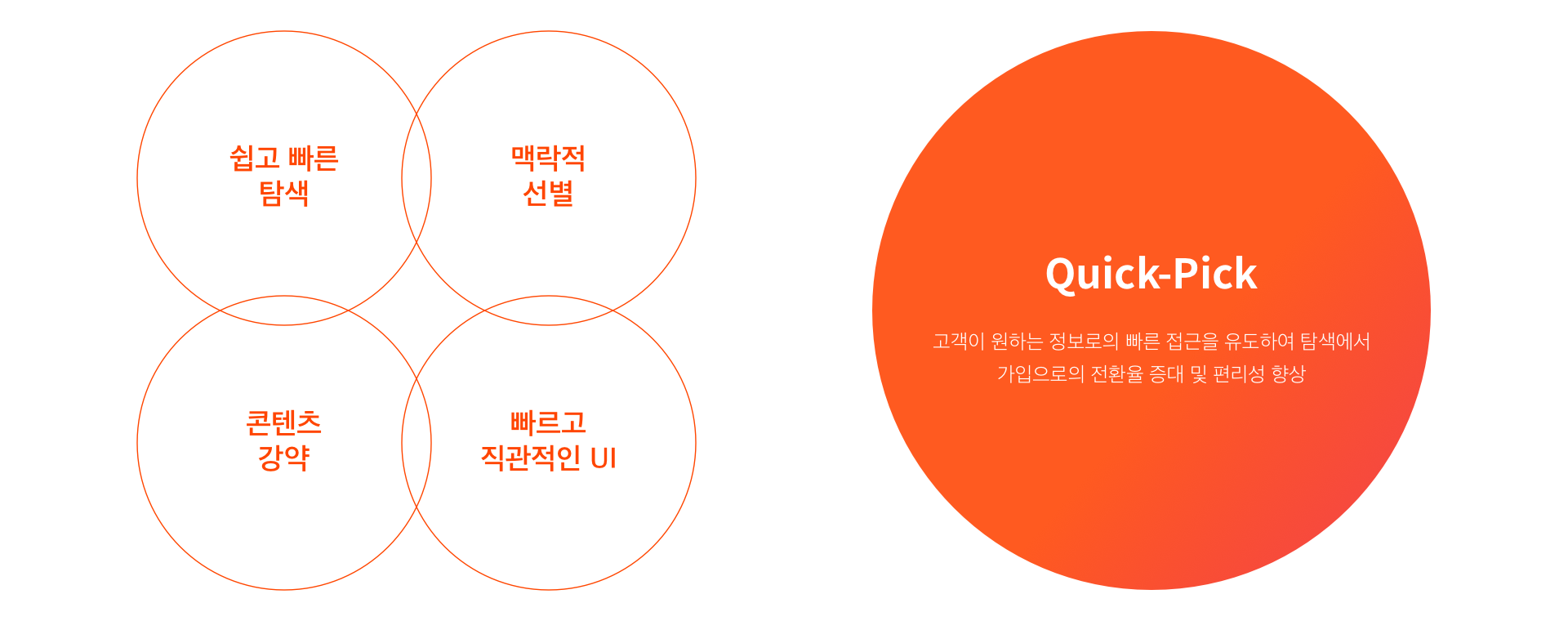
바이널씨는 텍스트 기반의 공급자 중심으로 구성되어 접근성이 낮았던 기존의 콘텐츠 구조를 탈피하여, 사용자향 정보 제공 및 편리한 서비스 이용을 위한 행동반응형 UX/UI 구조로 상품의 시뮬레이션에서 신청까지 사용자가 목적한 바를 쉽고 빠르게 찾을 수 있도록 디바이스 성격에 맞춰 새롭게 풀어내고자 했다. 맥락적 선별을 통해 콘텐츠 강약을 주고, Mobile 환경을 고려한 직관적 UI를 구현하였다. 또한 사이트 탐색부터 후 이용단계까지 연결되는 Quick-pick이라는 전체 UX 콘셉트에 고객 전환율 증대 및 편리성 향상을 추구하고 있다.

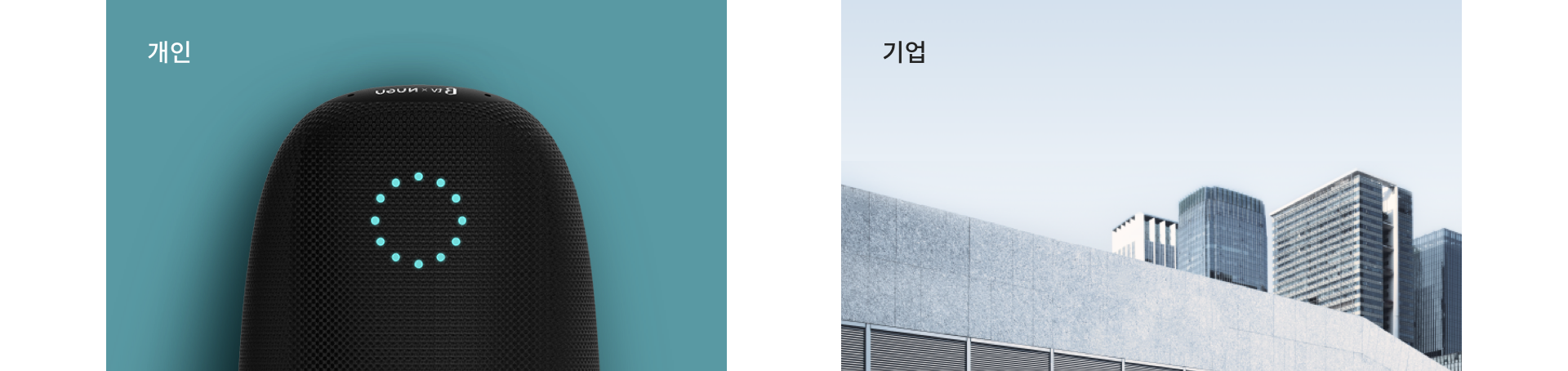
기존 컬러 시스템을 재정의하여 정제되고 절제된 컬러를 기반으로 SK브로드밴드의 레드와 오렌지 컬러는 개인과 기업 채널을 구분하고, 그러데이션 컬러로는 고객에게 서비스를 제시하는 그래픽 요소로 활용하도록 정의 했다.

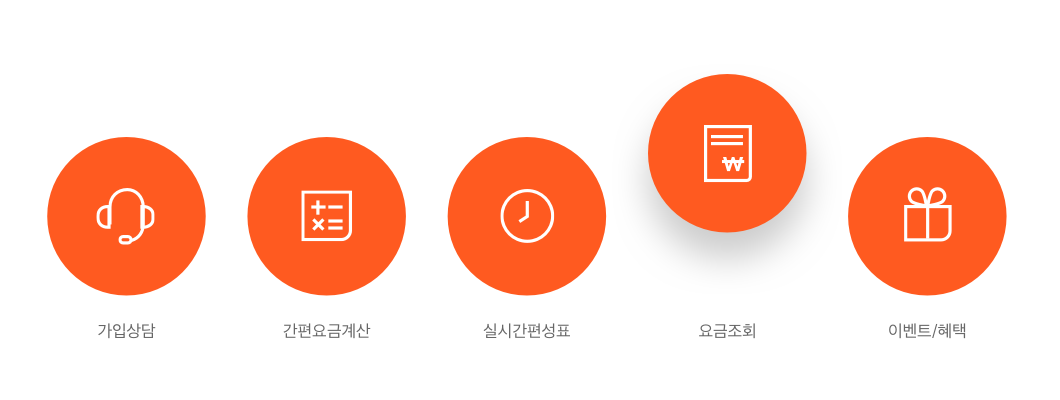
직선과 곡선의 조화가 담긴 SK브로드밴드 Logo 셰이프를 모티브한 Pictogram은 정보 이해에 도움을 주고 동시에 브랜드 아이덴티티를 강화하는 역할을 한다.

복잡한 이미지와 텍스트를 정제된 비주얼과 워딩을 통해 시선을 집중시키고 정보 이해를 향상시켰다. SK브로드밴드의 채널별 환경 및 운영 이슈를 고려하여 비주얼 전략을 정의하였다. 개인 채널은 단일 오브제와 아이콘으로 정보에 집중 시켰고, 기업 채널의 경우 이미지를 사용해 최대한 감성적으로 노출함으로써 콘텐츠 분류와 이성적 커뮤니케이션을 구현하고 있다.

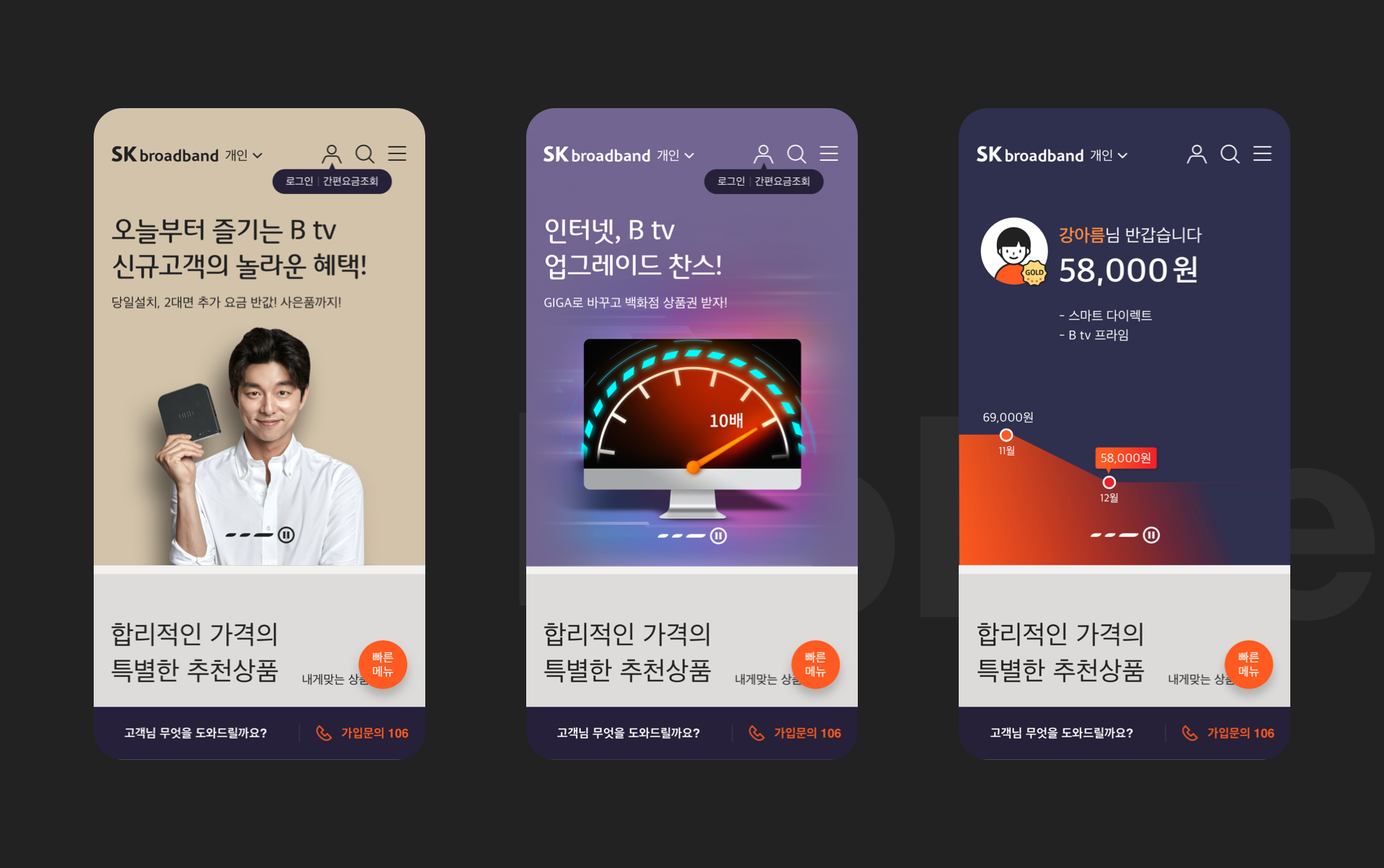
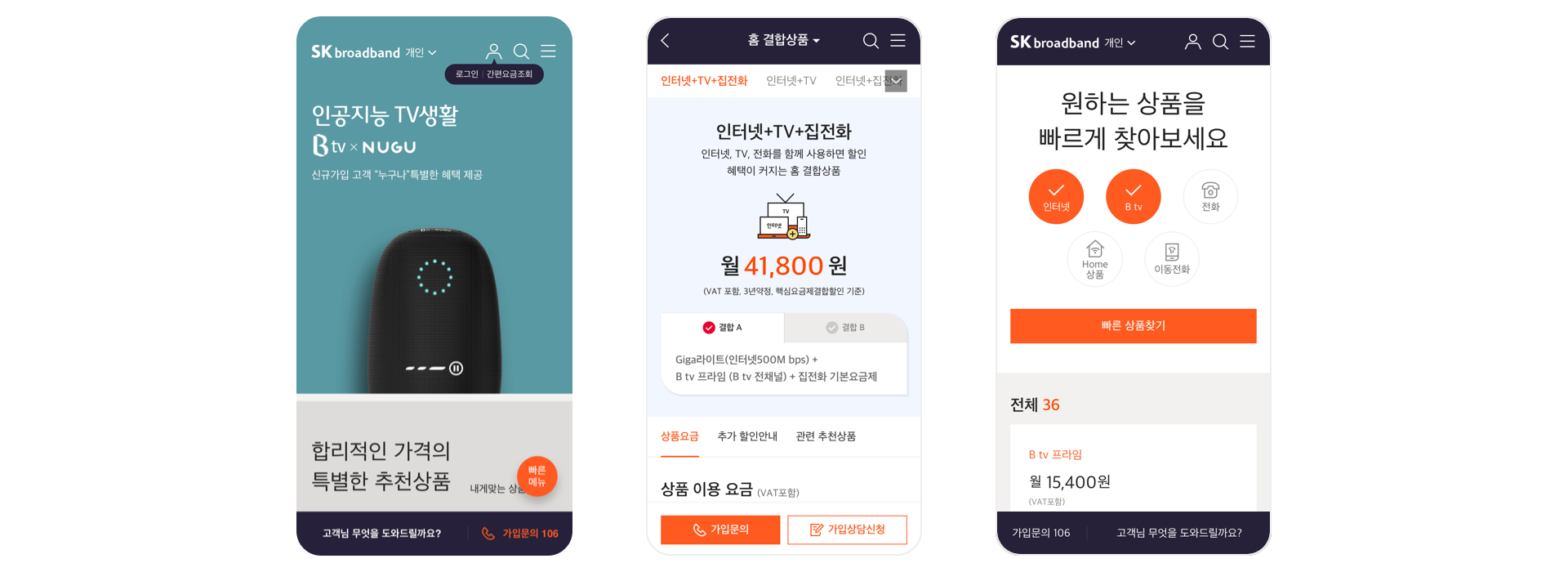
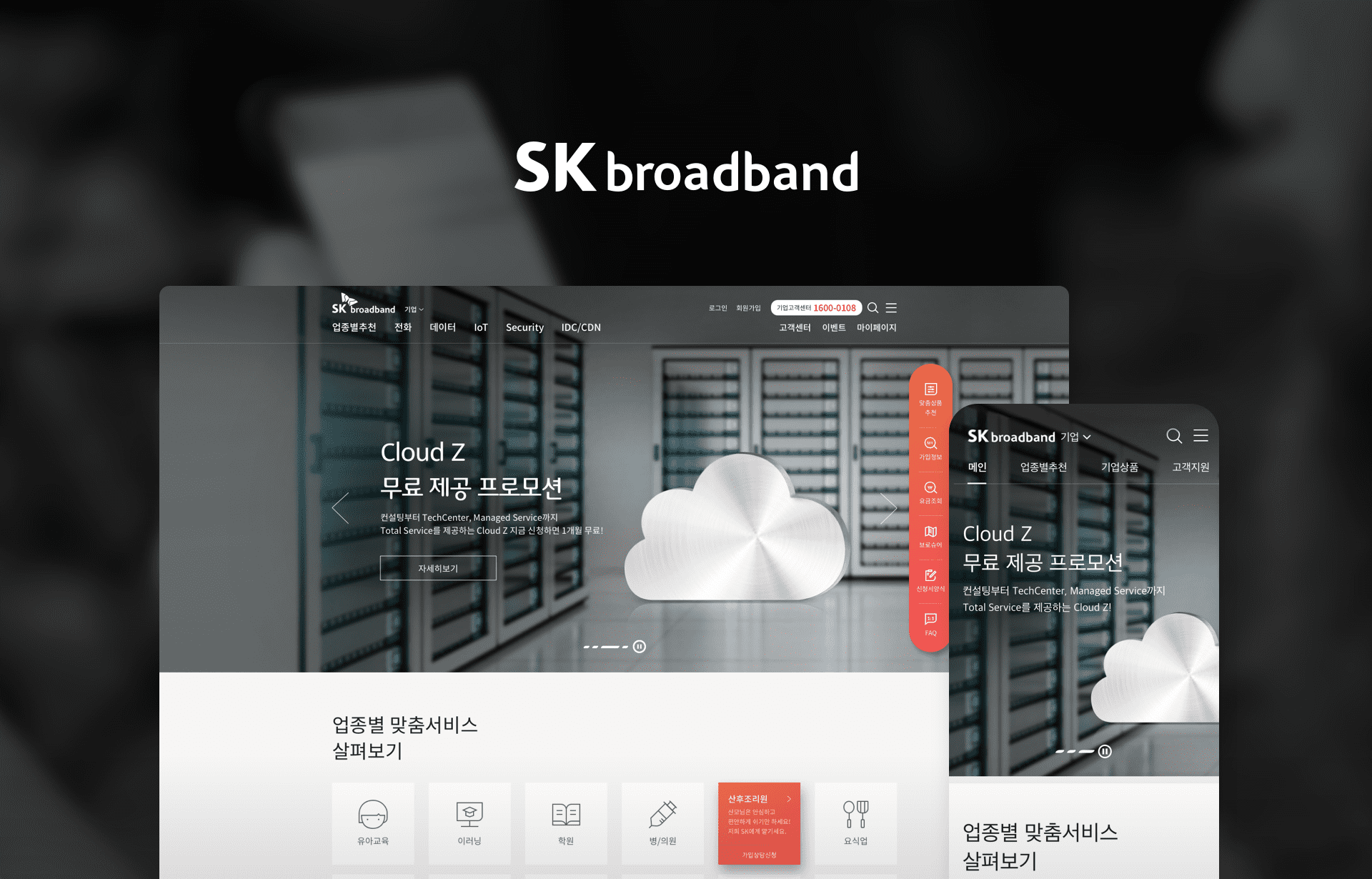
모바일에서는 Path-optimizing을 통해 ‘어떻게 단계를 줄일 것인가’에 집중하였다. 로그인 전 메인 빅 배너는 다양한 프로모션을 제공하고, 로그인 후 빅 배너 영역에서는 마이 페이지의 정보를 시각화하여 노출하는 Multi Main으로 구성하였다.


기존 메인화면에서 노출되던 퀵 메뉴를 개선하여 로그인 전과 후에 따라 사용자에게 필요한 퀵 메뉴를 제공하여 사용성을 강화 했다.
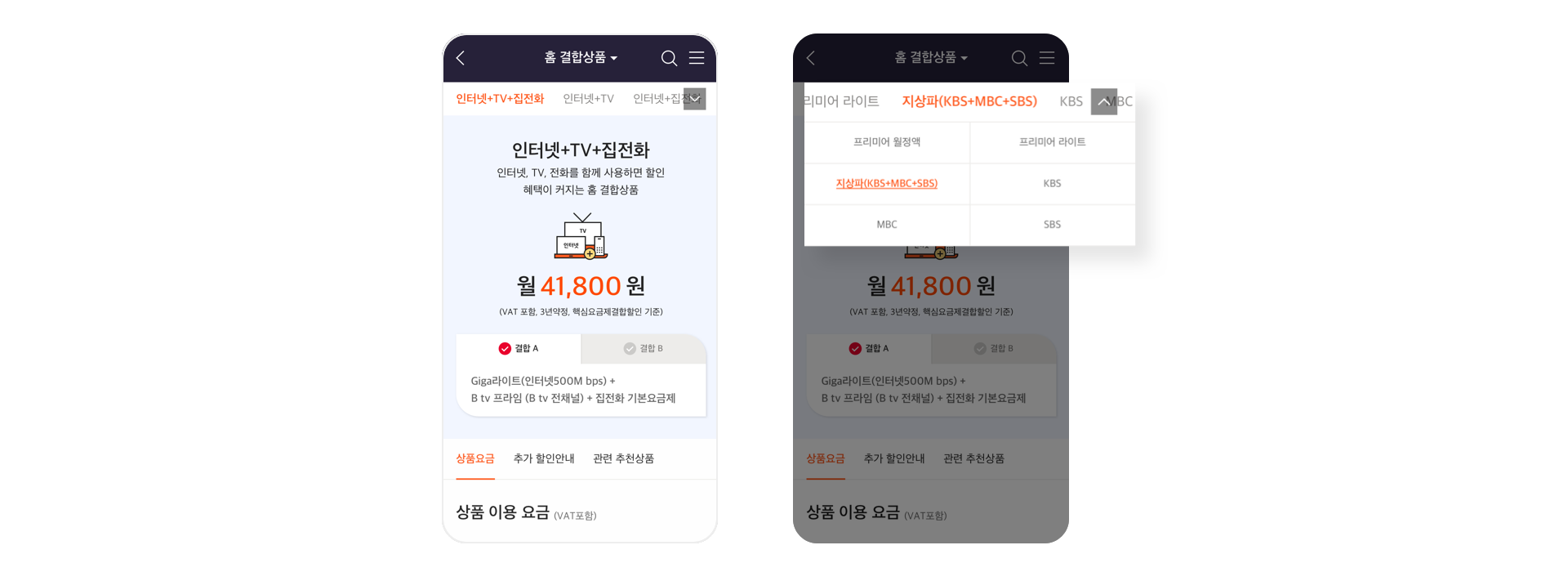
Quick Filtering / Quick Find / Sticky Menu를 통해 원하는 상품 검색 및 결합 선택을 빠르게 배치하였다. 페이지 별로 메뉴를 다르게 노출해 사용성을 개선하고 상담 UI 고정으로 가입 상담 신청을 유도하고 있다.



웹에서는 Path-Finding을 통해 ‘어떻게 쉽게 찾을 것인가’에 집중하였다. GNB에 상품을 1depth 메뉴에 노출하여 정보 구조를 한눈에 파악 가능하도록 구현하였으며, 마케팅 영역을 추가하여 고객에게 서비스를 제시하고 있다.

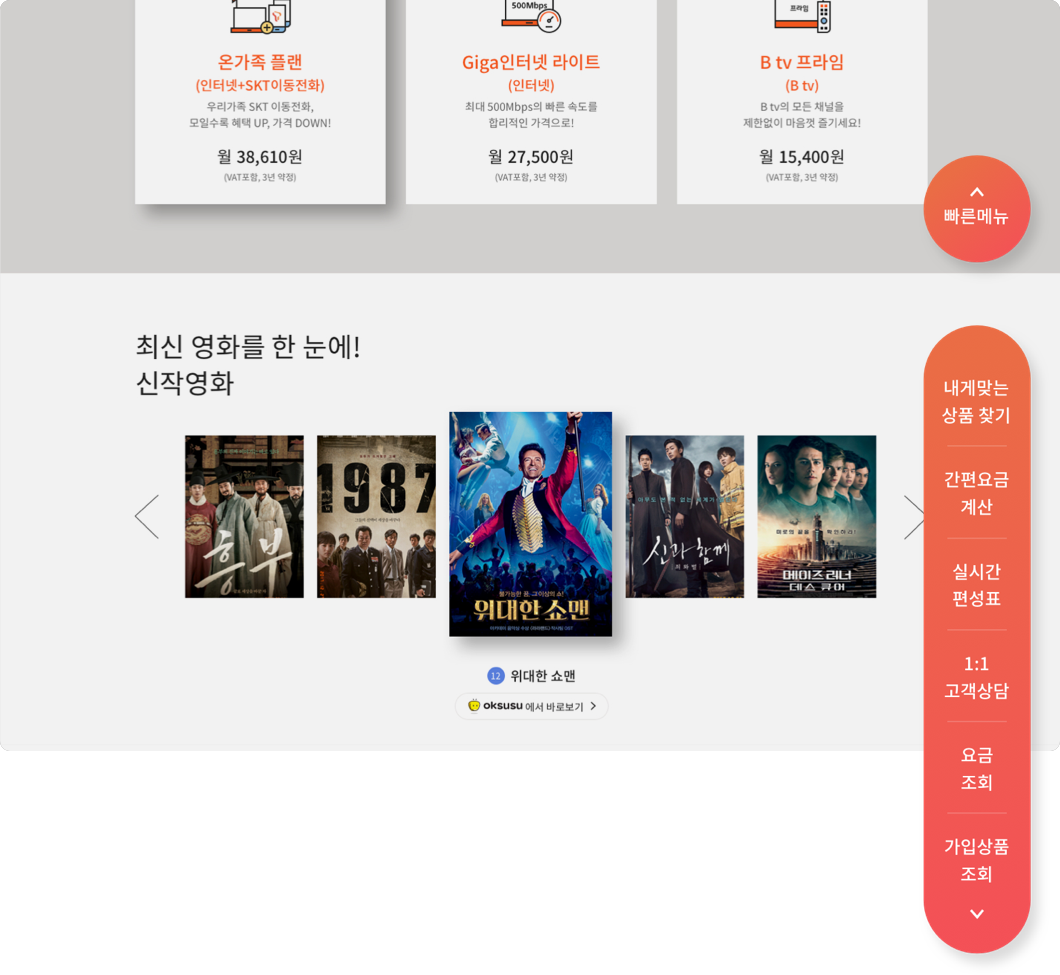
퀵 메뉴를 통해 고객의 이용 빈도 수가 많고 중요도가 높은 콘텐츠 영역을 1:1 분리 배치하여 고객이 원하는 상품으로의 이동을 쉽고 빠르게 할 수 있도록 구현했다.

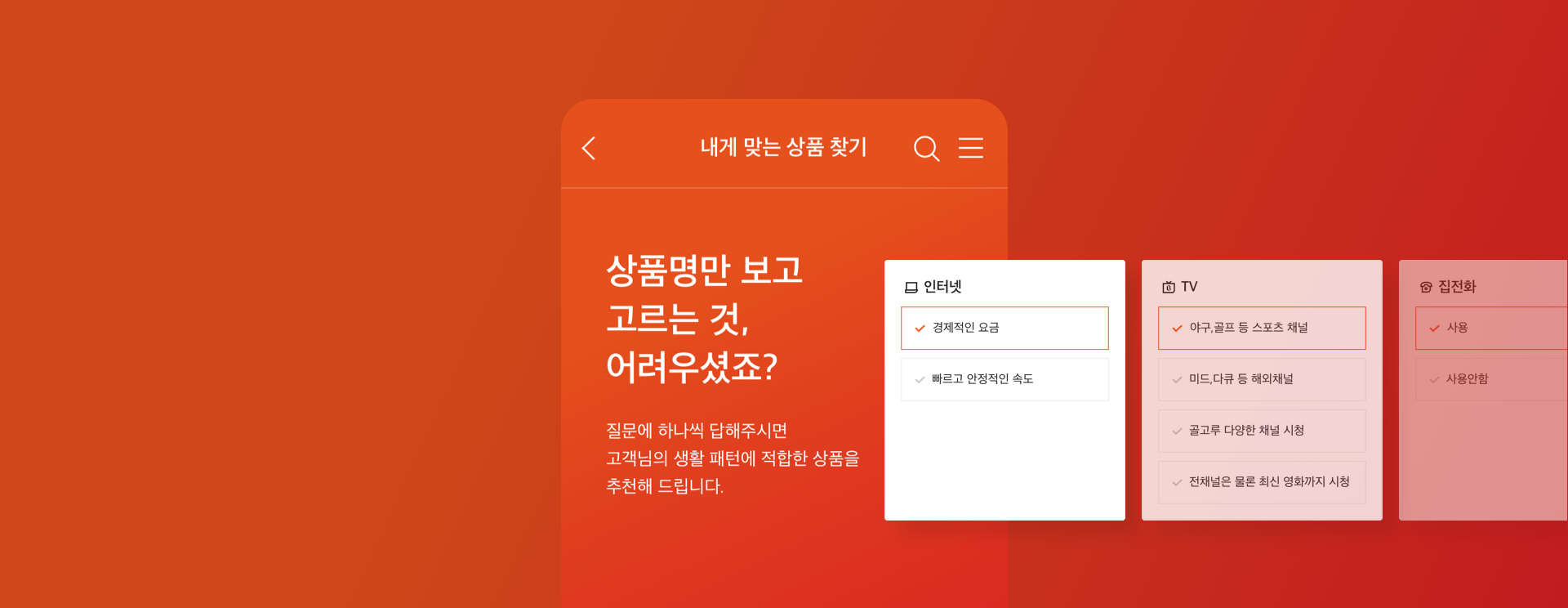
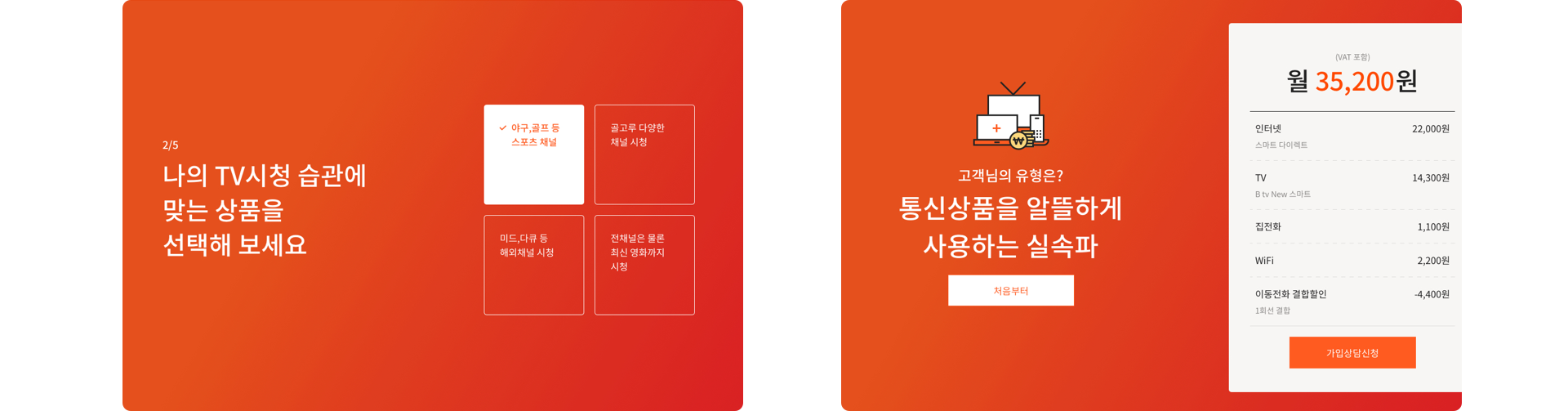
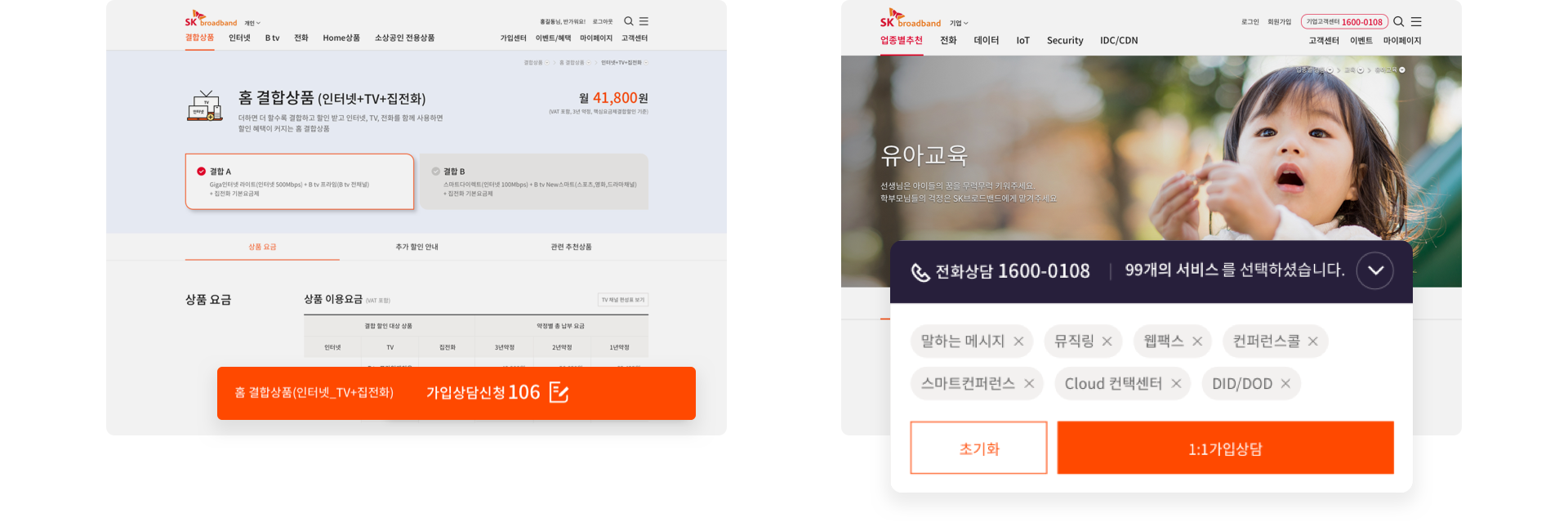
빠르고 정확하게 고객이 원하는 상품을 비교 검색할 수 있는 서비스를 제공하고 콘텐츠 접근성을 강화했다. 가입 상품에 대한 거부감을 줄이고 쉽게 매출까지 이어질 수 있도록 “내게 맞는 상품 찾기” 와 “간편 요금 계산”시뮬레이션 가능하도록 설정하여 상품 정보와 연계하여 구성하기도 했다.

고객의 편의성을 높이는 Sticky UI 구조를 통해 정보 탐색 중 언제든지 가입 상담이 가능하도록 상담 UI를 상시 노출하였다. 상담에서 가입까지 단절 없이 한번에 연결될 수 있도록 설계하여 신규 가입률을 높였다.


Credits
-
- Project Manager
-
Lee Yongju
- Creative Director
-
Kim Youngsun
- UX Designer
-
Son Moonsuk, Kim Deokrim, Ahn Byunghoon, Kim Hyerim, Mun Hyeyeong, Kim Migyeong, Park Jihye
-
- UI Designer
-
Park Joohyun, Choi Wonyoung, Seo Jihee, Ju Sunyoung, Kang Areum, Lee Sieun, Lee Subin
- Interaction Designer
-
Kim Gisang, Yoo Jungsun
- Front-end Developer
-
Kim Duil, Kim Seungil, Kim Gilchae, Jung Eunseon
Link
웹사이트 바로가기