- UX
- UI Concept Building, Lo-Fi Prototyping, Figma, Sketch, Zeplin
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, C#, RESTful API, Swift, Objective-C, Android, Kotlin, Ionic, C#
‘신한알파’는 고객의 취향을 바탕으로 사용성과 데이터 중심의 투자를 도와주는 대표 모바일 MTS이다.
주식투자에 방해되는 복잡한 요소들은 정리하고 필요한 UX/UI 제공을 목표로 하였다.
자신의 투자 현황을 한눈에 쉽게 확인할 수 있고 따로 신경 쓰지 않아도 투자에 필요한 주요 정보를 먼저 알려주는 등 스마트한 UX/UI를 적용한 투자 플랫폼이다.
'분산되어 있는 투자 정보들은 어떻게 어디서 찾아야 하는가?'에서 출발한 신한알파 프로젝트는 단순히 투자의 편리함을 넘어서
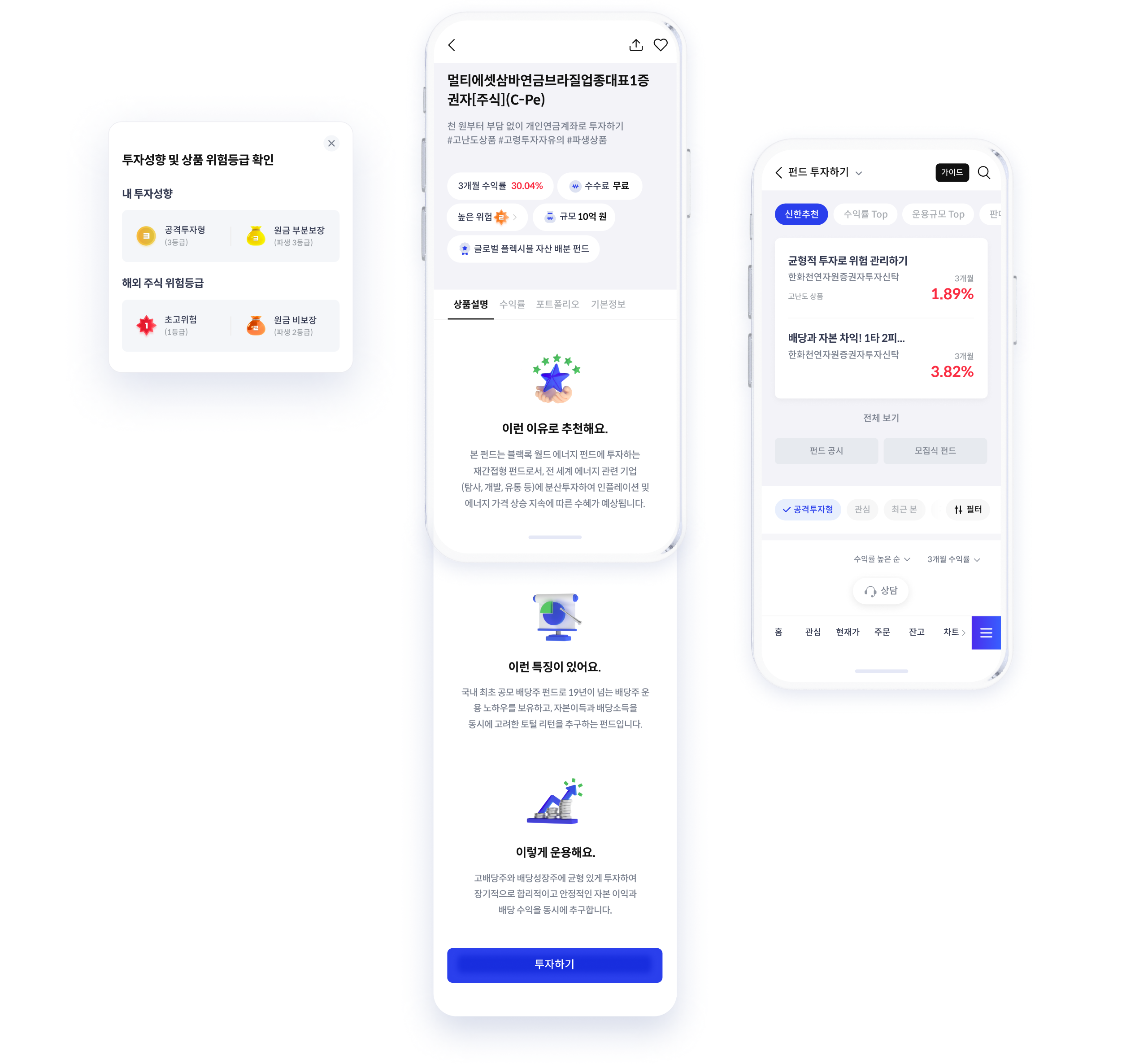
모바일 플랫폼의 사용성을 기반으로 한 논리적이고 체계적인 위계구조로 화면을 구성했다. 이로써 투자에 입문하는 사용자에서부터 수년간 투자를 해온 전문 투자자까지 누구나 사용하기 쉬운 투자 경험을 제공한다. 사용자의 활동과 성향에 맞춘 개인화된 정보와 투자 흐름을 유연하게 연결되도록 시각적인 노이즈 요소를 최소화하며 명확한 대비로 핵심을 빠르게 인지할 수 있도록 한다.


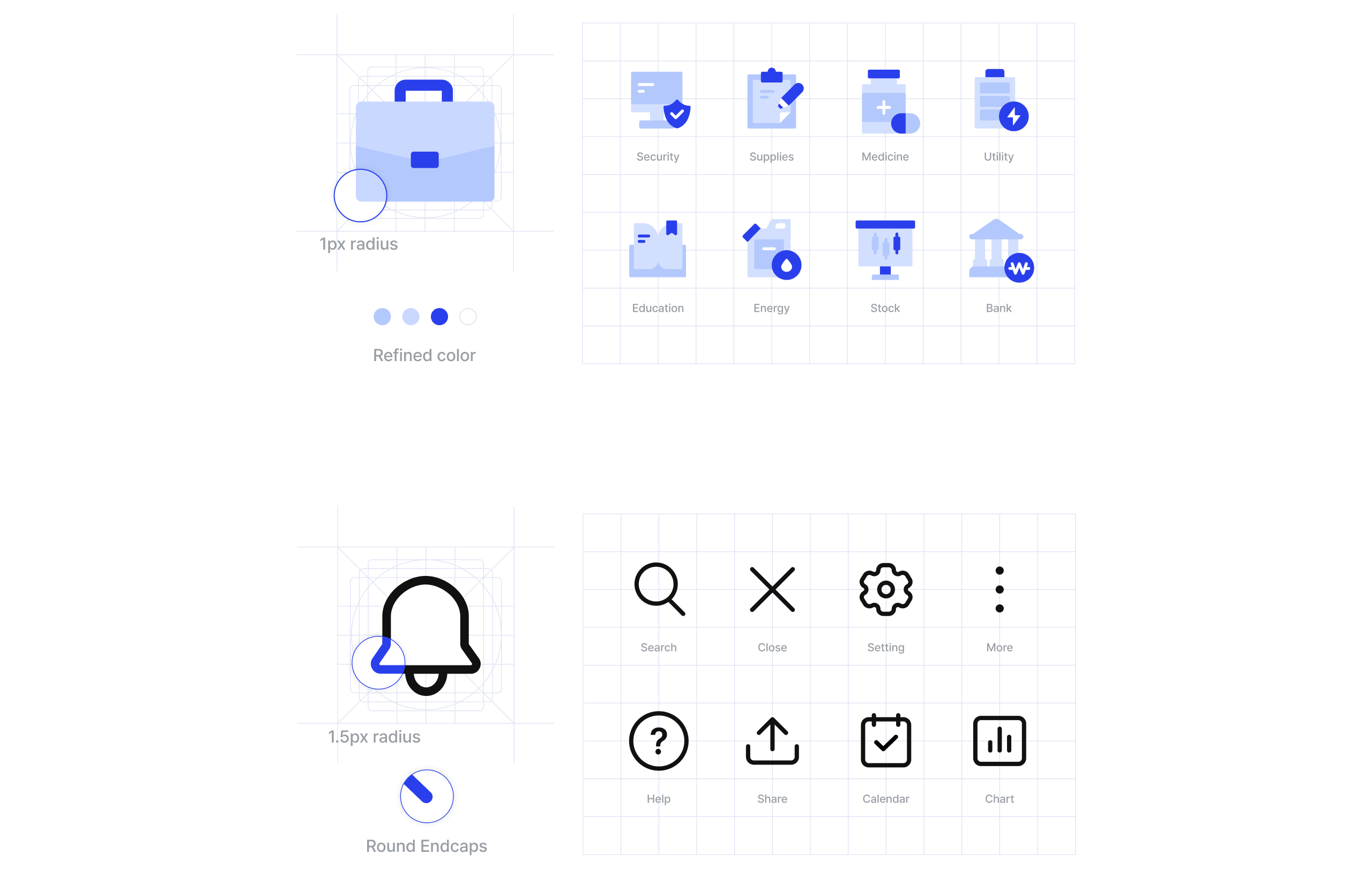
공통 모듈의 명확한 기준을 마련한 기능성 모듈 디자인으로 사용성을 높이고, 콘텐츠 측면에서는 라인, 면, 텍스트, 컬러 등 작은 단위부터 고려한 아이콘 및 컴포넌트 디자인으로 인지성을 고려해 몰입감 있는 경험을 제공한다.
어려운 금융 상품의 진입 장벽을 낮추기 위해 상품 설명을 시각화하고 마이크로 인터랙션을 활용하여 사용자가 쉽게 정보에 접근할 수 있도록 한다. 핵심 정보는 분명하게, 정제된 톤의 3D 스타일로 조화롭게, 일관된 톤으로 직관적인 앱 경험을 제공한다. 텍스트는 고정폭을 일정하게 유지하는 폰트를 사용하여 사용자의 정보 인지를 돕는다.

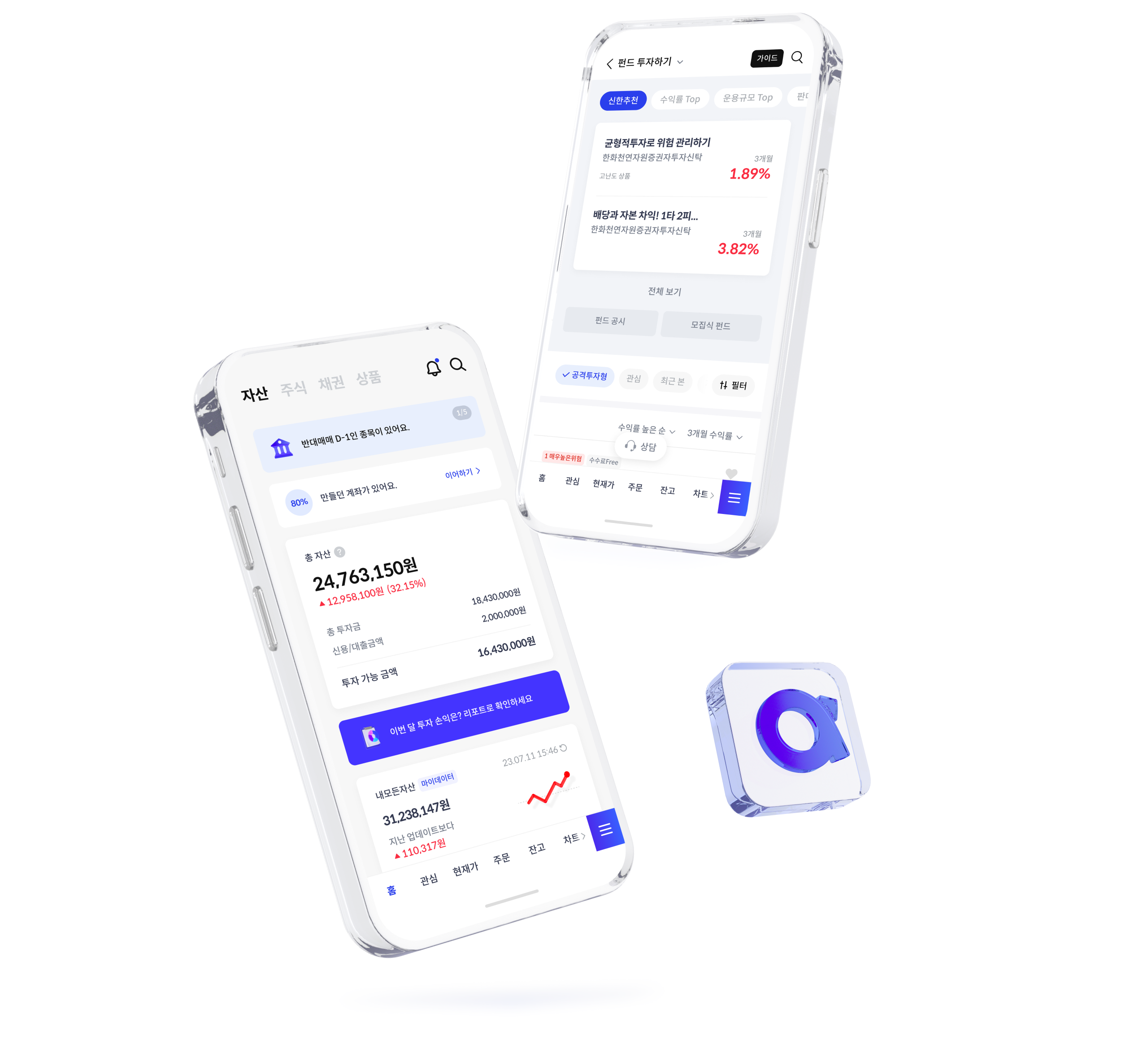
UX 개선의 경우, 크게 개인화와 투자의 편리성에 초점을 맞추어 진행되었다. 수많은 정보들을 사용자에게 어떻게 제공할 것인가를 고려하여 맞춤 홈 화면, 내가 투자하고 있는 종목에 대한 투자 정보, 자산현황과 잔고를 보다 쉽게 관리할 수 있도록 하였고, 사용자의 활동과 성향에 맞춘 투자를 도와주는 정보들을 적재적소에 명확하게 연계할 수 있도록 배치하여 사용성을 높였다.


주식시장 시작 전, 거래 중, 종료 시점의 타임라인별 필요한 맞춤 정보를 제공할 수 있는 UX/UI 디자인을 진행하여 사용자가 직접 설정하는 수동적 홈 화면을 탈피한 사용성을 제공하고 있으며, 정보탐색 시 화면을 여기저기 옮겨 다니며 탐색해야 하는 불편함을 제거했다.
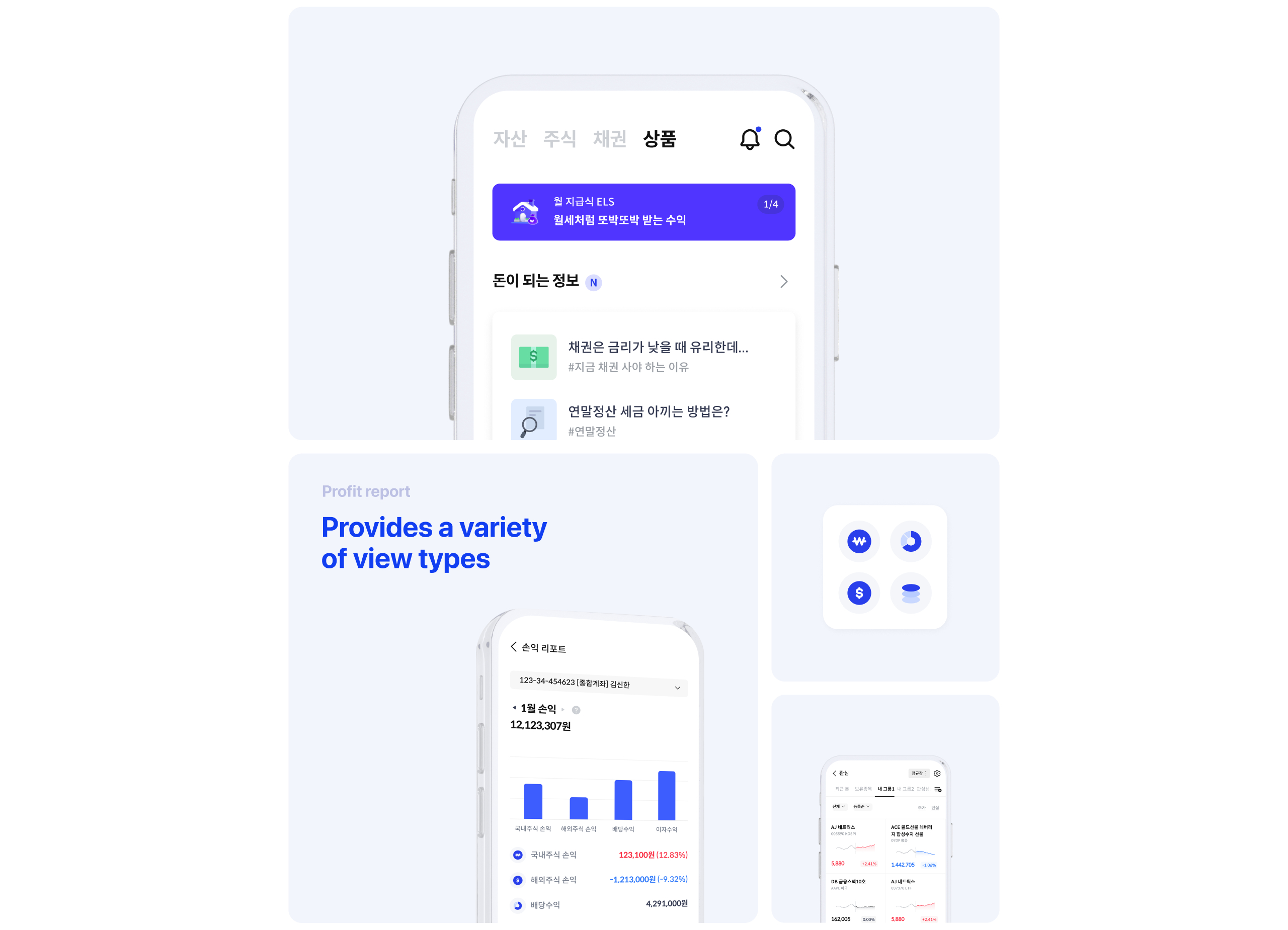
자산 현황, 관심종목, 주식 포트폴리오 등 주요 정보 열람 화면에서의 사용성을 고려하여 모듈 및 레이어 활용, 화면 확장 등의 다양한 View type 제공을 통해 정보 열람과 탐색 시 불필요한 시간을 줄이고 사용자가 목표한 여정에 집중할 수 있는 플랫폼 기반을 마련하였다.

현재가 내 신한투자자 탭을 신설하여 동일 종목 보유 사용자들 간에 투자에 대한 즉각적인 인사이트를 공유할 수 있는
기능을 제공하였고, 타사에 보유한 종목도 신한알파 플랫폼에서 확인 가능하게 하였다. 이와 더불어 검색 결과의 확장성
고려하여 사용자 검색 기반의 추천 등 검색과 개인화를 강화한 UX/UI를 적용하였다.

장기적 관점으로 보았을 때 투자 초보자들도 언젠가는 투자에 익숙한 사용자가 될 것이다. 사용자 유형별로 플랫폼을 달리하여 볼 수 있는 정보를 다르게 하거나, 제한하는 방식은 언젠가는 한계에 도달할 수밖에 없다. 이런 한계를 극복하기 위해 하나의 플랫폼에서 사용자 유형에 관계없이 모두가 쉽게 투자할 수 있도록 사용성을 고려하고, 투자 콘텐츠를 사용하는 행태를 파악하여 적재적소에 콘텐츠를 제공하는 등 자연스러운 UX 방향성을 제시하였다. 이로써 증권 서비스는 어렵다는 편견을 깨고, 누구나 쉽게 사용할 수 있는 투자 앱을 만들어 낸 프로젝트이다.

Credits
-
- Project Manager
-
Lee Yongjoo
- UX Designer
-
Seo Mihye, Choe Jieun, Lee Jiyun, Kim Jeongseo, Kim Geurim, Kim Taeyeon
-
- UI Designer
-
Jang Mihwa, Lee Sinhaeng, Park Hansu, Park Yeona, Lee Bulhwi
- Interaction Designer
-
Kim Seoyeong, Kim Jaegyeom, Kwon Minseong
- Creative Director
-
Lee Chan