
- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO
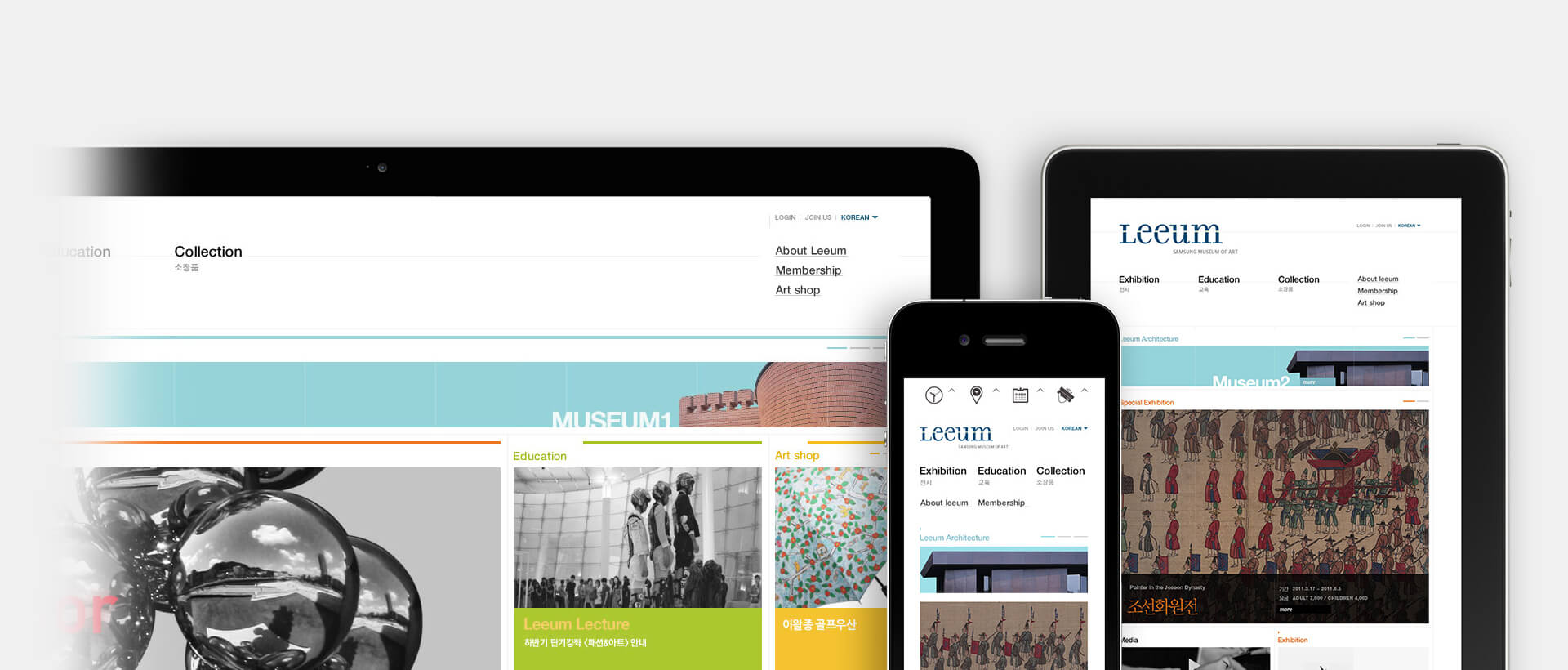
リウム美術館は、今回のリニューアルにより、ユーザーと身近にコミュニケーションを図るという目的を持って、さまざまなデバイスに対する考慮と、メインに露出されるコンテンツとリウムのウェブサイトを訪問する経路をより拡大するよう努めた。

タイムラインモチーフは、既に実際の美術館にも使用されたリウムを象徴する代表コミュニケーションツールの1つである。このタイムラインモチーフをウェブサイトでもキービジュアル要素として解釈/適用し、リウムの6つのアイデンティティカラーをメインメニューに代入、オフラインとオンラインの調和を図った。

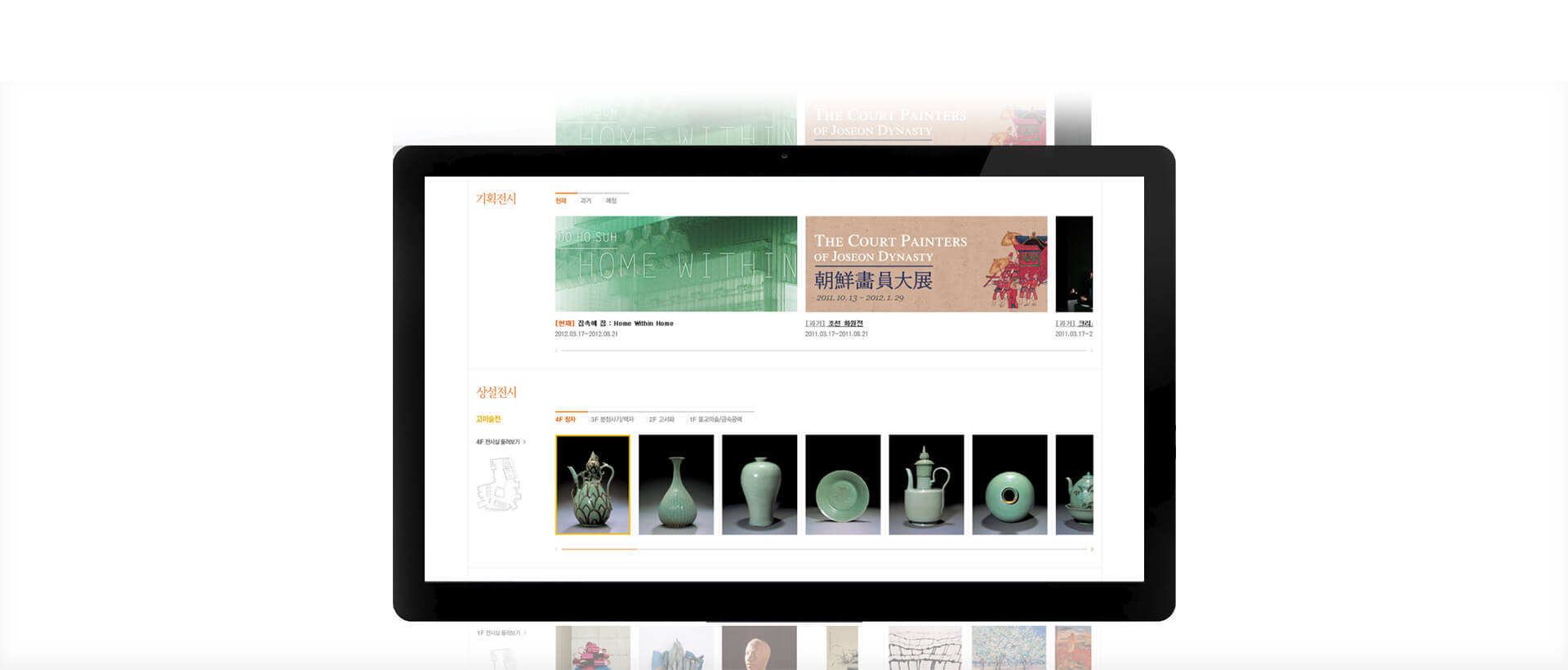
以前のページ構成は、実際の美術館で作品を鑑賞する際に見られる動線を反映したUXである。古典美術、現代美術の領域を区分せず、一目で見たい時代の作品にアクセスできるようにUIを設計した。「詳細を見る」も、別途のページ切り換えなしで画面が下部に移動しながら作品と1対1で対面するような経験を誘導した。

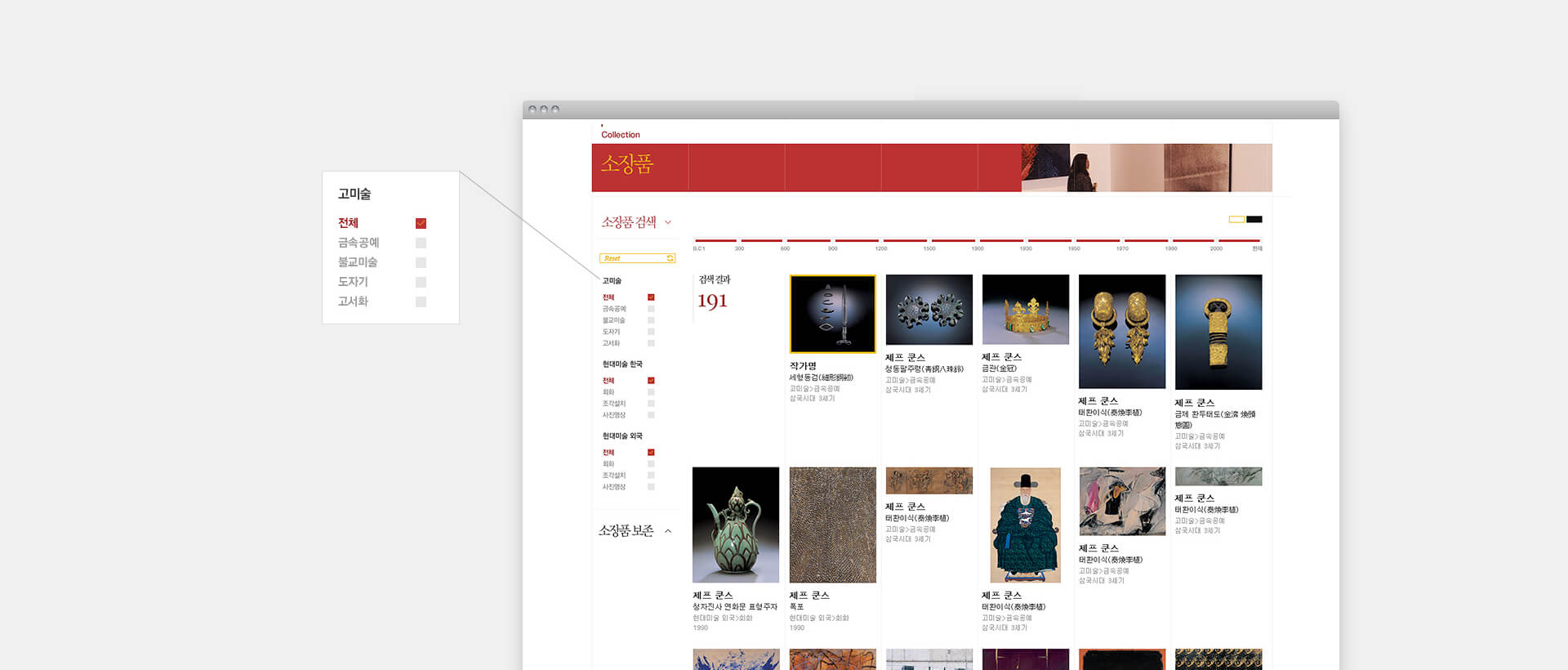
オフラインでは見ることができないリウムの所蔵品を鑑賞できるセクションは、過去と現在を行き交う膨大な量の所蔵品を、さまざまな条件を通じて検索できるよう構成した。

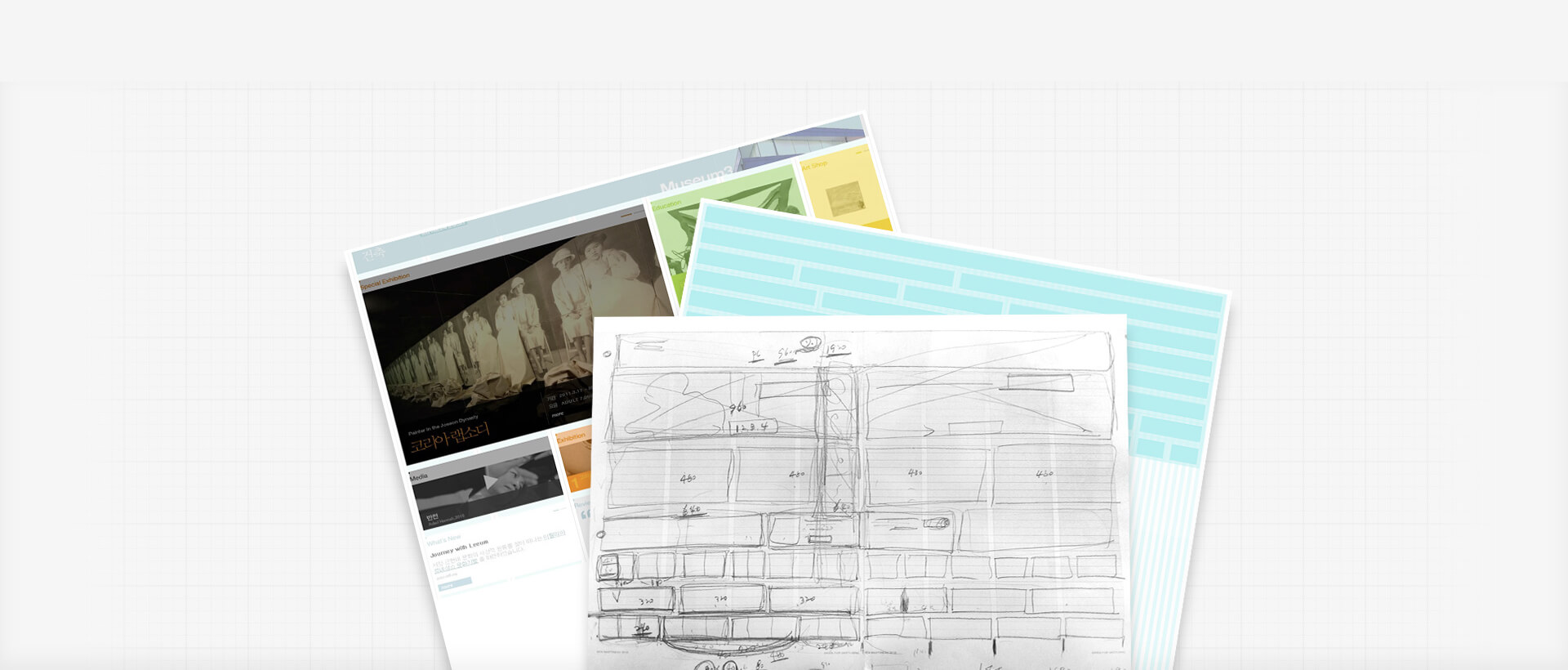
周囲の自然と調和を成す美術館の建築物は、リウムの顔そのものである。世界的な建築家であるマリオ・ボッタ、ジャン・ヌーヴェル、レム・コールハースが設計した3つの建築物は、それぞれが過去と現在、未来を象徴して、リウムを代弁する。この3つの建築物は、建築家の個性を表現する多彩な材料と革新的な技法が使用されているが、ウェブサイトでは、実際に美術館を訪問しなくても、建築物をそのまま体験することができるよう、多角度からのビューを提供する。

マルチデバイスに対応する反応型ウェブを実現させるため、多様なデバイスに最適化した緻密な設計と、明確なガイドが必要であった。リウムロゴの中心を貫通するタイムラインモチーフを含め、リウムの性格を正確に表現するという課題と同時に求められたのは、機能性だけでなく、象徴性であった。VINYLCは、これまでの経験に基づいたインサイトと共に、多彩なUIシミュレーション作業を経た後に、問題を解決することができた。

Credits
-
- Project Manager
-
Cho Geonwoo, Kim Yongki
- Creative Director
-
Kong Deokbae
- UX Designer
-
Hwang Sojeong, Choi Seolae, Lee Seunghwan
- UI Designer
-
Kong Deokbae, Lee Miseon, Kim Jeongyeon, Jeon Soyoung, Nam youngseon
-
- Front-end Developer
-
No Sujeong, Kim Ganghui, Lee Jungmin, Kim Wanghi, Kim Seungil
Link
ウェブサイト