
- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO
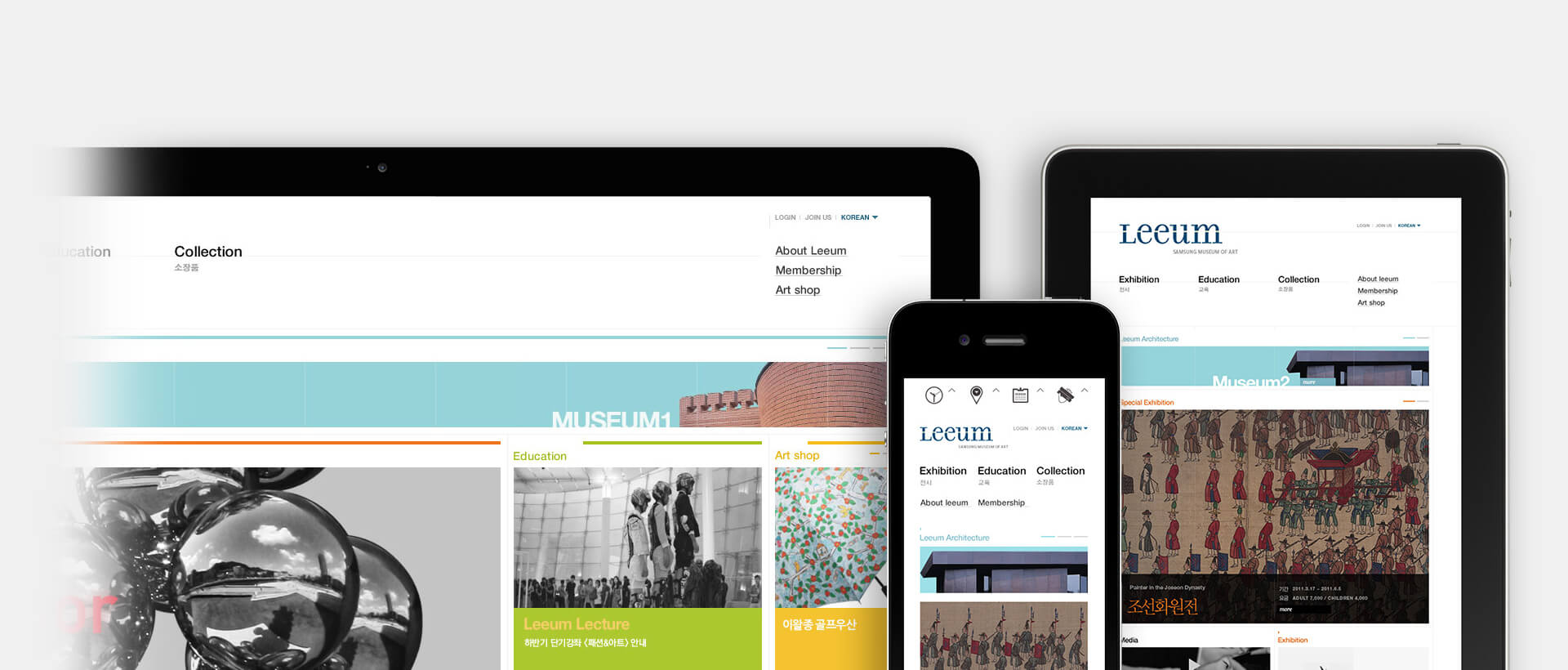
삼성 리움미술관은 사용자들과 더 가까이 소통하고, 다양한 디바이스에 대한 고려와 메인에서 노출되는 콘텐츠와 웹사이트를 방문하는 경로를 다양하게 확대하고자 하였다.

바이널씨가 활용한 타임 라인 모티프는 리움 미술관 곳곳에 사용된 리움을 상징하는 대표 커뮤니케이션 도구 중 하나이다. 온-오프라인의 디자인 일관성을 유지하고자 이 타임라인 모티프를 Key visual 요소로 해석/적용하였고, 리움의 6가지 아이덴티티 컬러를 주요 메뉴에 대입, 오프라인과 온라인이 조화를 이루도록 설계하였다.

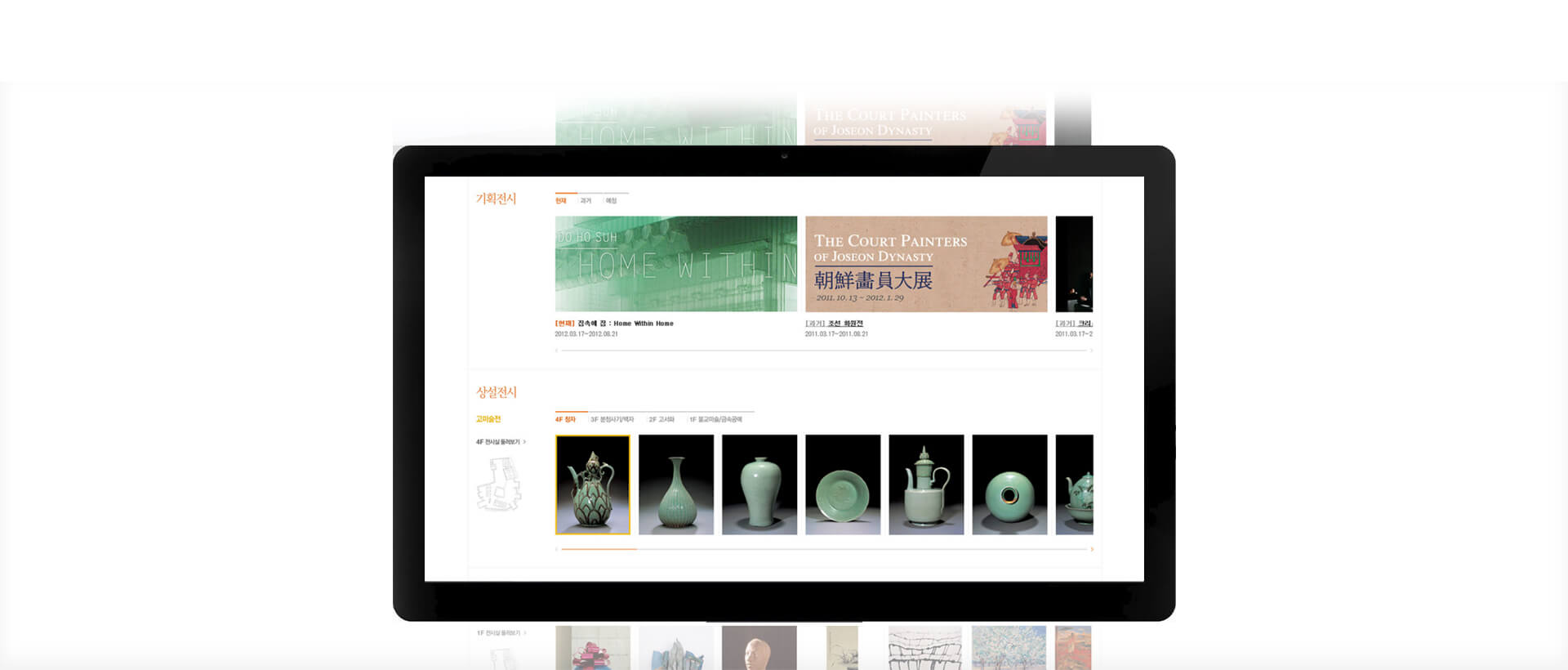
원페이지 구성은 실제 미술관에서 방문객이 작품을 감상할 때의 동선을 반영한 UX 구조 였다. 고미술, 현대미술의 영역을 따로 나누지 않고 한눈에 원하는 시대의 작품에 접근이 가능한 UI를 구현하였으며, 상세 보기 역시 별도의 페이지 전환 없이 화면이 하단으로 이동하여 작품과 방문객이 일대일로 큐레이션하는 듯한 생동감 있는 경험을 유도하고 있다.

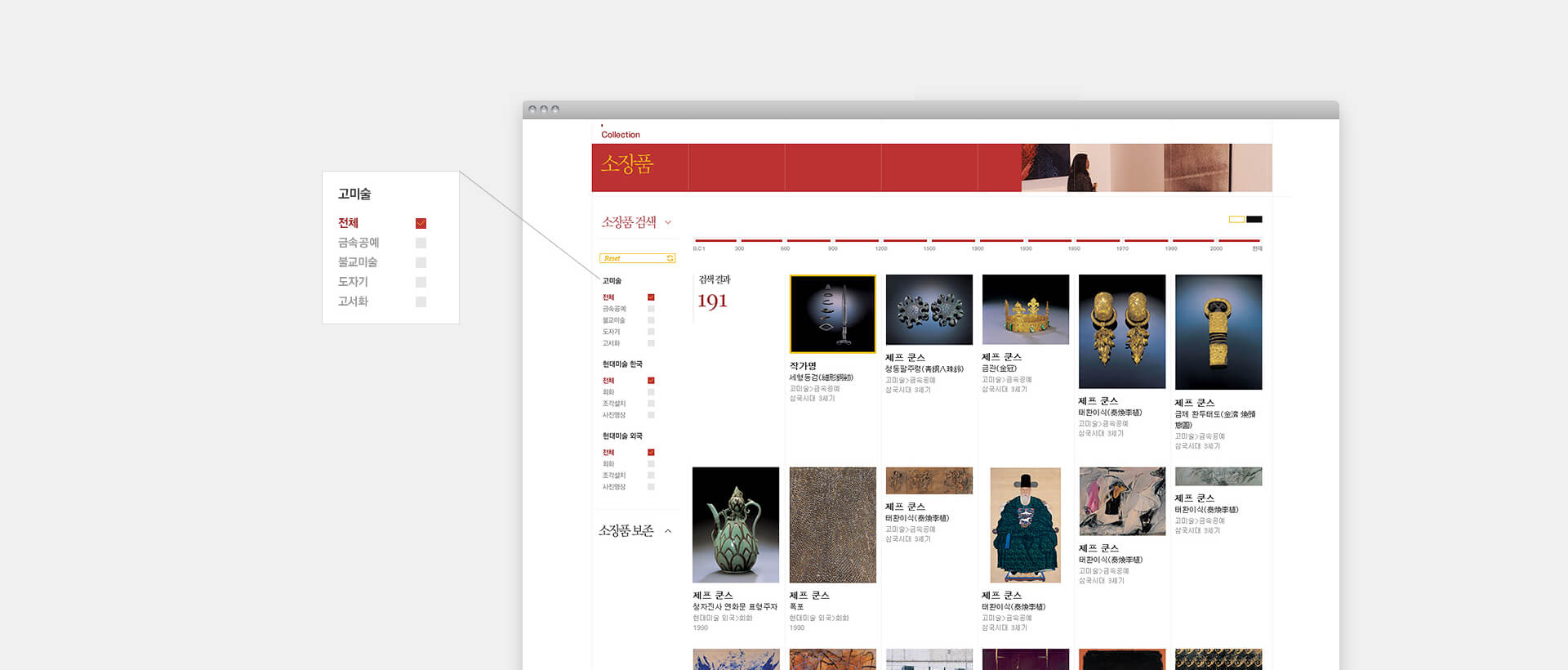
특히 오프라인의 감동을 온라인에서도 경험할 수 있도록 리움의 소장품을 감상할 수 있는 섹션을 제공하여, 과거와 현재를 넘나드는 방대한 양의 소장품을 다양한 조건으로 검색할 수 있도록 구성하였다.

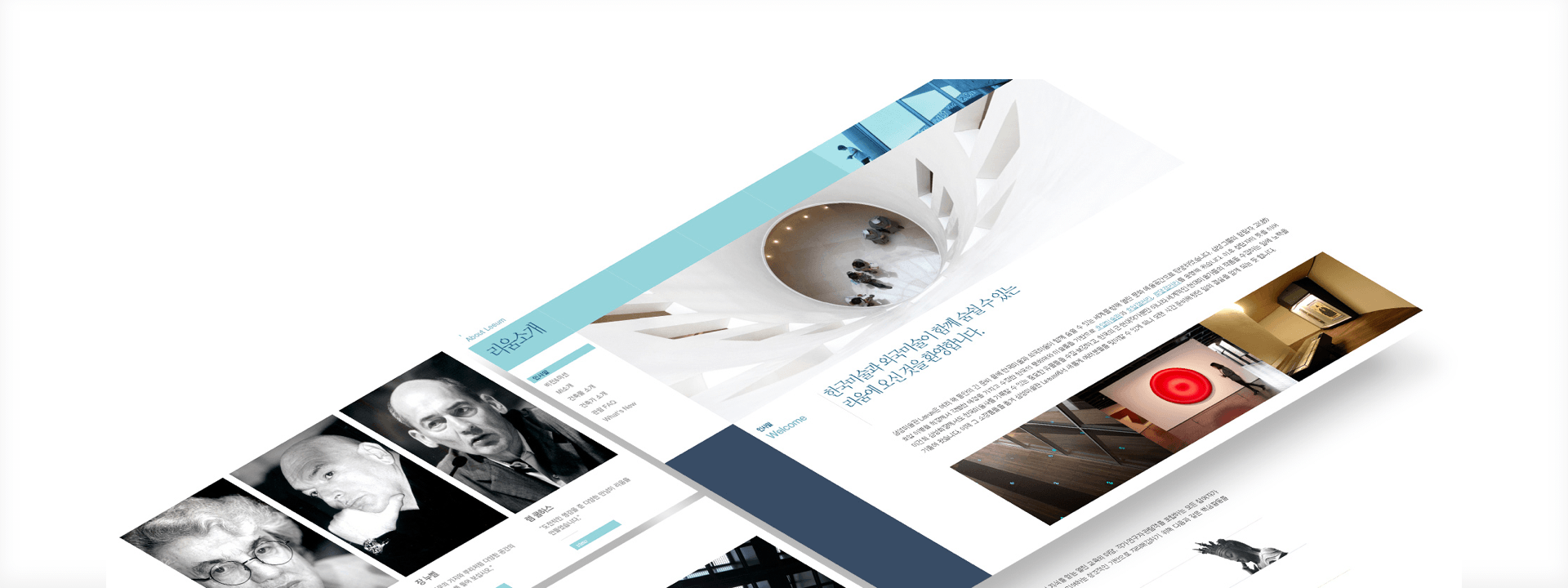
한남동에 위치한 리움 미술관에는 세계적인 건축가 마리오 보타, 장 누벨, 렘 쿨하스가 지은 3개의 건축물이 각각 과거와 현재, 미래를 상징하며 리움을 대변하고 있다.0 이 세가지의 건축물에는 건축가의 개성을 드러내는 다양한 재료와 혁신적 기법이 사용되었는데, 우리는 웹사이트에서 실제 미술관을 방문하지 않아도 이러한 감동이 느껴질 수 있도록 다양한 뷰를 제공하여 즐거움을 더했다.

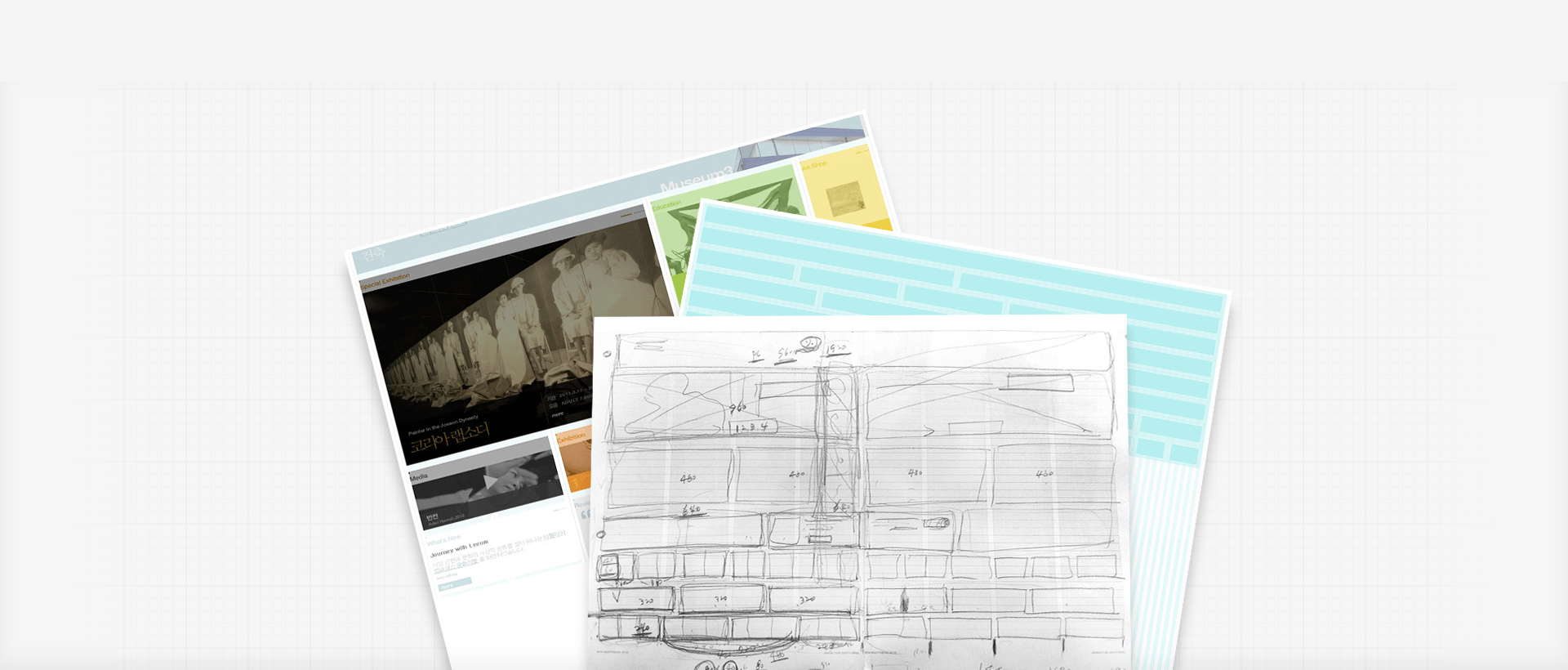
멀티 디바이스에 대응하는 반응형 웹을 구현하기 위해 다양한 디바이스에 최적화된 치밀한 설계와 명확한 가이드가 필요한 상황이었다. 리움 로고의 중심을 관통하는 타임라인 모티프를 포함하여 리움의 성격을 잘 표현해 주어야 하는 과제와 함께 어우러진 요구는 기능성 뿐만 아니라 상징성까지 해결을 요구하고 있었다. 바이널씨는 그동안의 경험을 바탕으로 한 통찰과 함께 다양한 UI 시뮬레이션 작업을 통해 멀티 디바이스에 최적화된 UIUX 구조를 구현하였다.

Credits
-
- Project Manager
-
Cho Geonwoo, Kim Yongki
- Creative Director
-
Kong Deokbae
- UX Designer
-
Hwang Sojeong, Choi Seolae, Lee Seunghwan
- UI Designer
-
Kong Deokbae, Lee Miseon, Kim Jeongyeon, Jeon Soyoung, Nam youngseon
-
- Front-end Developer
-
No Sujeong, Kim Gangmui, Lee Jungmin, Kim Wanggi, Kim Seungil
- Interaction Designer
-
Kim Gisang
Link
웹사이트 바로가기