- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Hi-Fi Prototyping, Wireframing, UI Design, Sketch
최근 사용자들에게 중요한 쇼핑 키워드는 ‘가치’다. 사용자가 느끼기에 얼마나 효용 가치를 충족하느냐에 따라 플랫폼에 대한 신뢰도가 달라지기 때문이다. 금융권도 이 같은 사용자의 변화에 기민하게 반응하고 있다. 특히 라이프스타일까지 포괄하는 종합 생활 금융을 지향하는 신한카드 올댓 쇼핑은 사용자의 효용 가치까지 충족시킬 수 있는 플랫폼으로의 포지셔닝 변화를 꾀했다.
특히 올댓이 지향하는 신한 pLay의 비금융 핵심 콘텐츠로서 역할 강화를 위해 쇼핑과 라이프 토탈 케어가 가능하도록 설계했다. 평면적인 종합 쇼핑몰이 아닌 ‘가치 특화 쇼핑몰'을 목표로 적재적소에 사용자의 효용 가치를 높이는 요소를 배치했다.

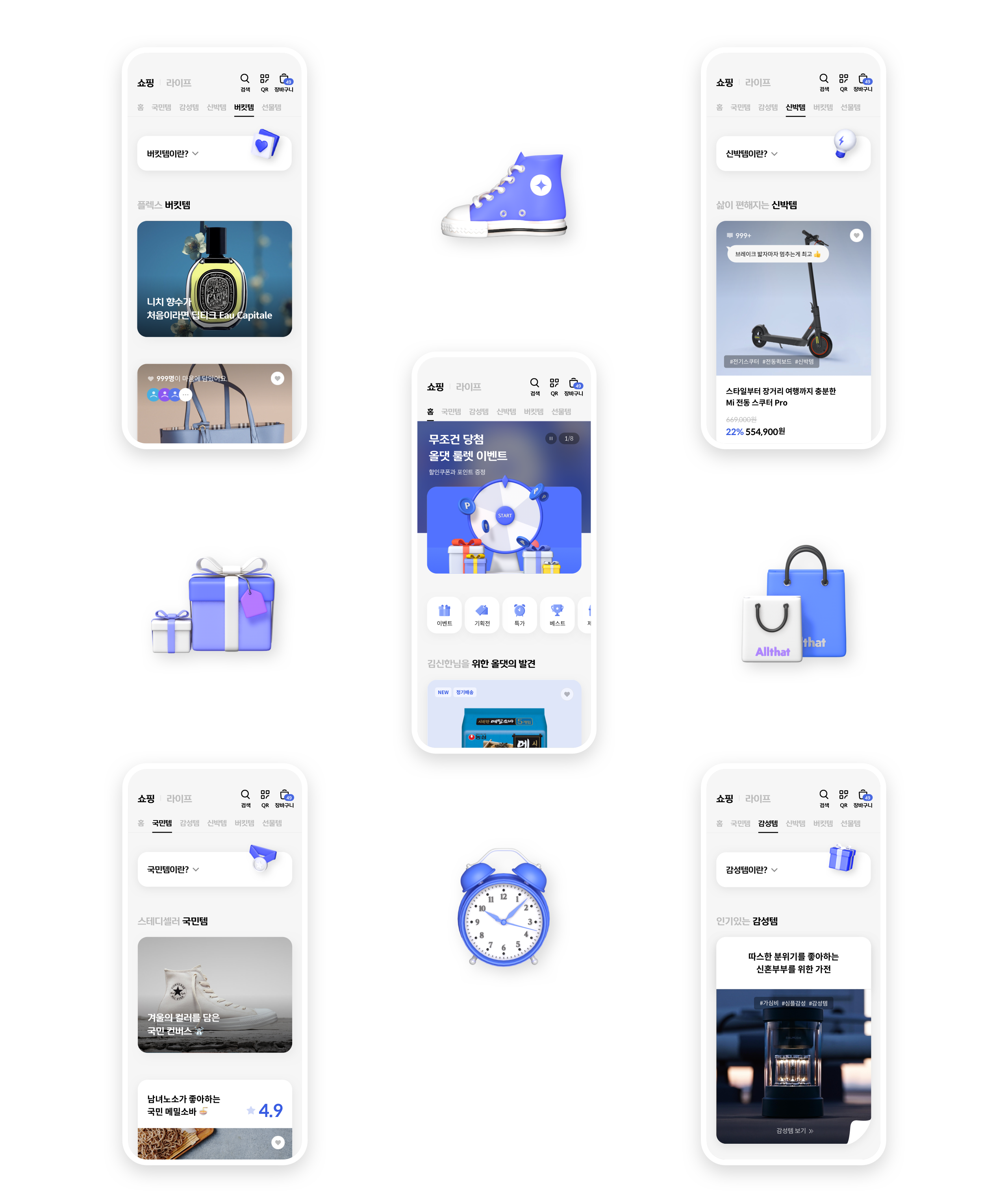
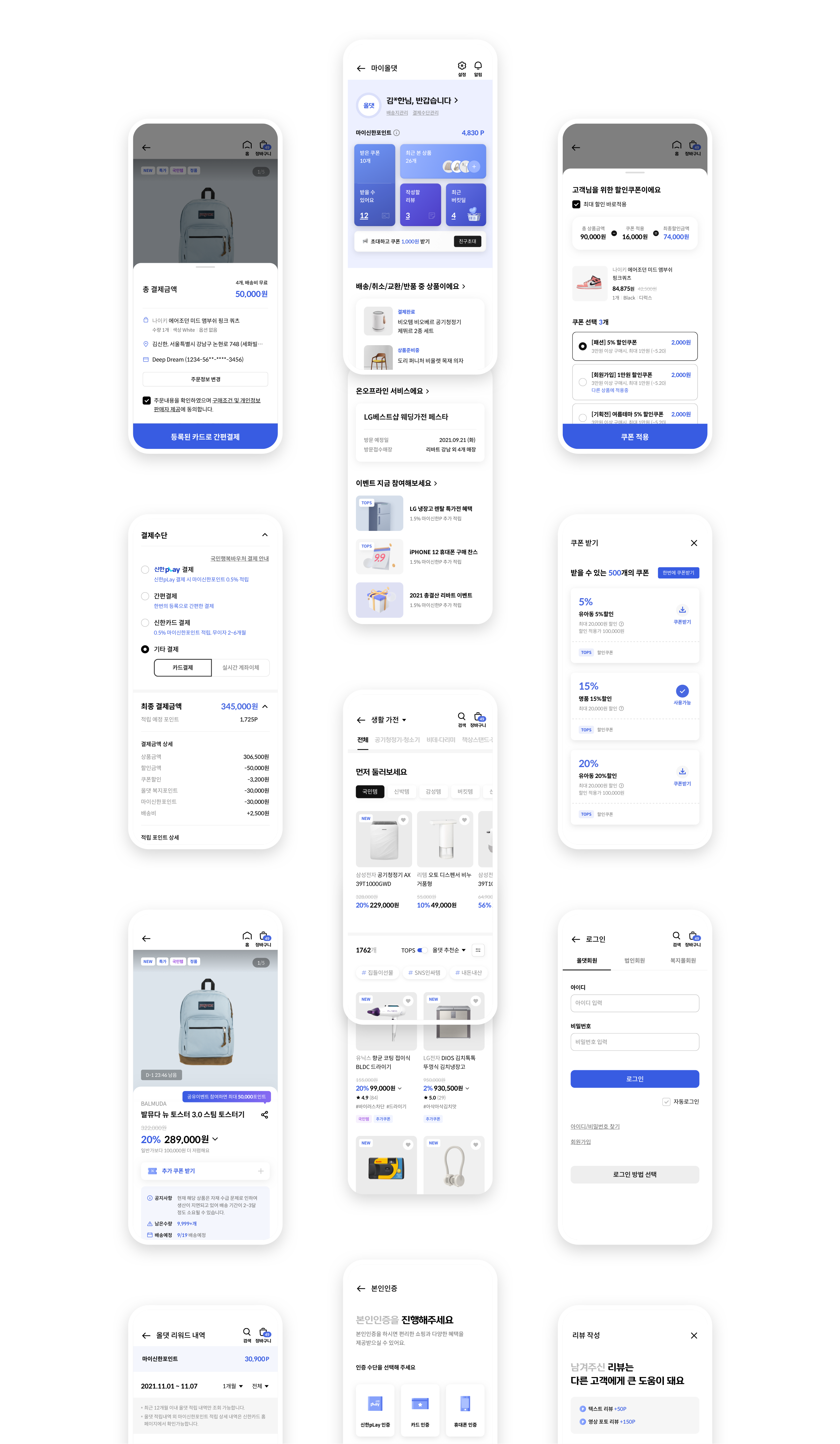
올댓은 모든 상품을 늘어놓고 고객이 선택하는 풀필먼트(Fulfillment) 모델이 아닌 가치를 기준으로 쇼핑의 새로운 경험을 제공한다. 쇼핑 홈은 국민템, 감성템, 신박템, 버킷템, 선물템 등 다섯 가지로 카테고리를 구분해 보여준다.

베스트셀러·스테디셀러 '국민템', 감성적 디자인과 취향 저격 상품 '감성템', 새로운 기능의 아이디어 상품과 유니크한 상품 '신박템', 한 번쯤 갖고 싶었던 명품과 희소성 높은 상품 '버킷템', 지인과 공유하거나 선물로 주고픈 '선물템' 등 다섯 가지 아이템으로 구분하여 사용자에게 제안한다. 각 아이템별 특성을 담은 상품 모듈 디자인이 특징이다.
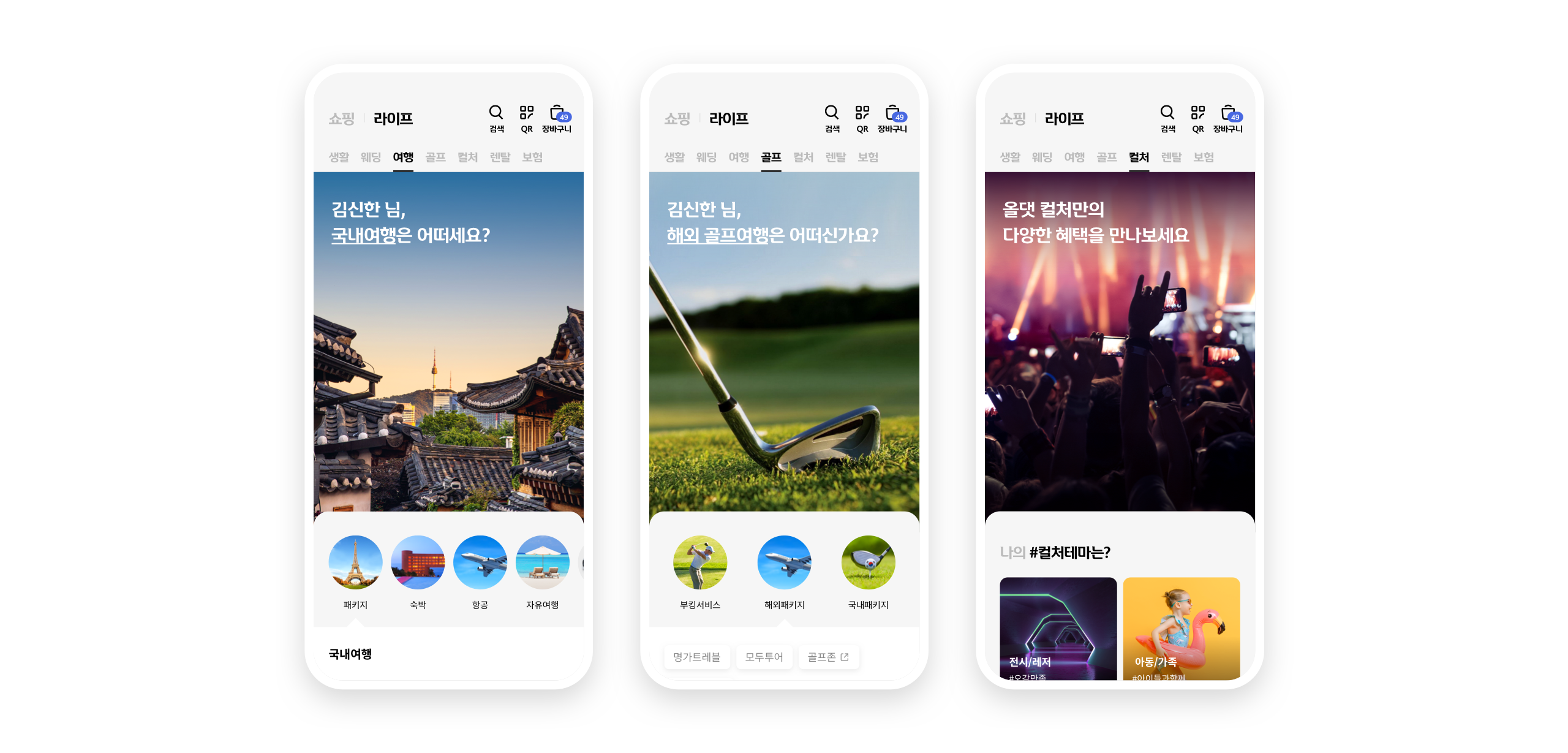
올댓의 주목할 지점 중 하나는 생활 밀착 비금융 라이프 서비스다. ‘생활, 웨딩, 여행, 골프, 컬처’ 등 다양한 비금융 라이프 서비스까지 올댓 내에서 이용 가능해졌다. 라이프 섹션의 디자인은 아름다운 삶의 순간을 표현하는 고해상도의 이미지 사용으로 고급스러운 분위기를 연출하는 동시에 쇼핑 홈과 대조되는 시원한 열린 구조의 UI로 트렌디함을 더했다.

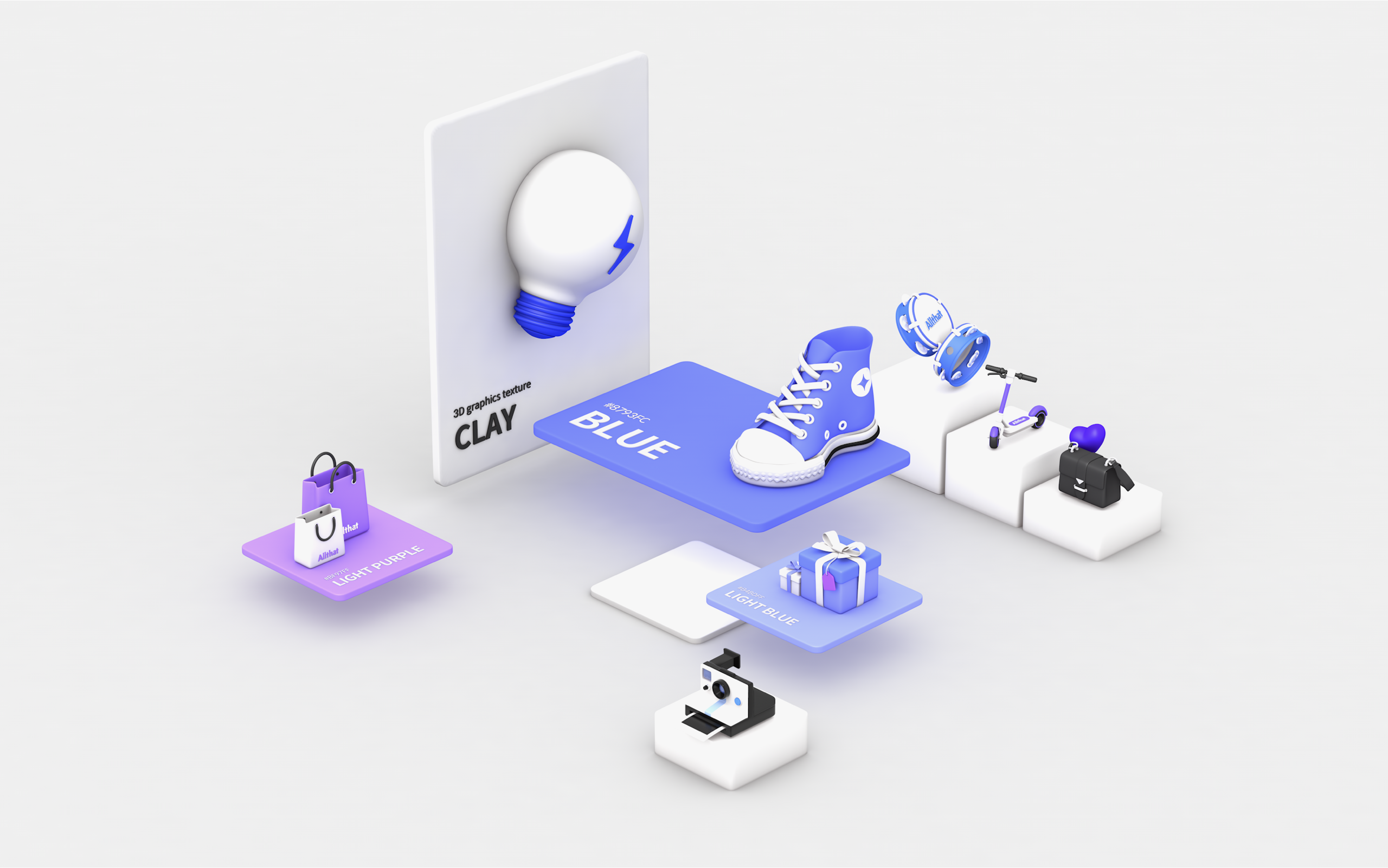
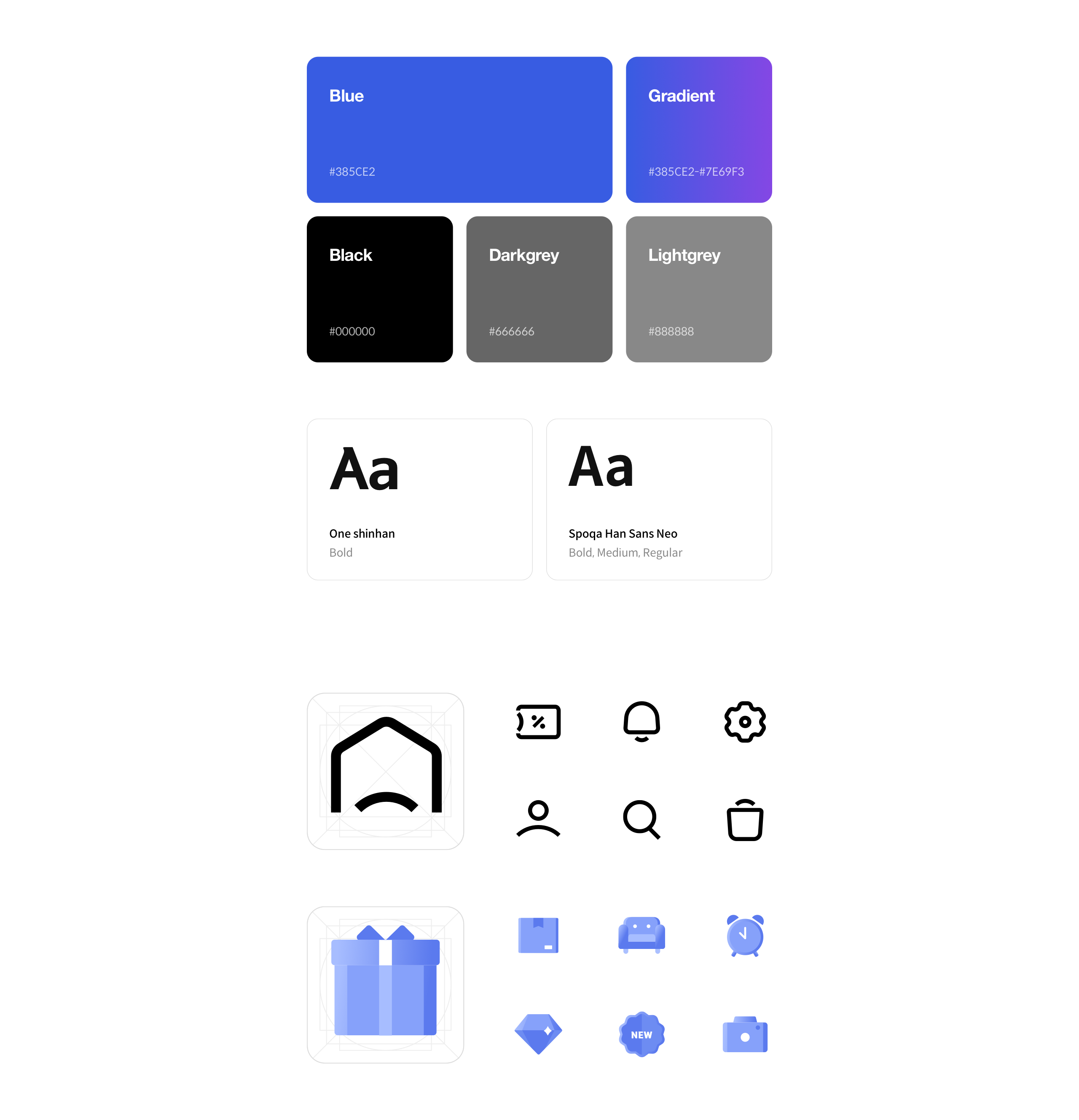
올댓의 전체 디자인도 MZ세대 취향과 X세대 및 시니어 세대의 이용 편의성 등을 종합적으로 고려해 개선했다. 모듈식 구성이 용이한 카드 UI를 사용해 정보 그룹핑을 강화했고, 트렌디한 3D 요소를 활용해 사용자의 주목도와 재미 요소를 강화시켰다. 3D 요소 디자인은 모델링부터 재질, 색상 테스트를 통해 올댓만의 독자적인 아이덴티티를 담아냈다.

변경된 BI에 맞춰 디자인 시스템도 재정비됐다. 디지털 디바이스 화면 상에서 생동감을 더하기 위해 기존 블루 컬러에 채도를 높였다. 그룹사 폰트인 '원신한체'를 타이틀 텍스트에 사용하여 신한 pLay와 디자인 연계도 놓치지 않았다.

원하는 사람에게 손쉽게 선물을 전할 수 있는 ‘선물하기' 서비스도 미니멀하면서도 감성적인 디자인을 더했다. 편지지와 편지 봉투와 같은 요소에도 동일하게 적용했다.
올댓이 효용가치 전달에 집중하는 서비스인만큼 쇼핑 경험도 이에 기반해 제공한다. 특히 사용자의 라이프스타일을 아우르는 키워드형 탐색 서비스를 통해 손쉬운 인지와 경험을 가능해졌다.
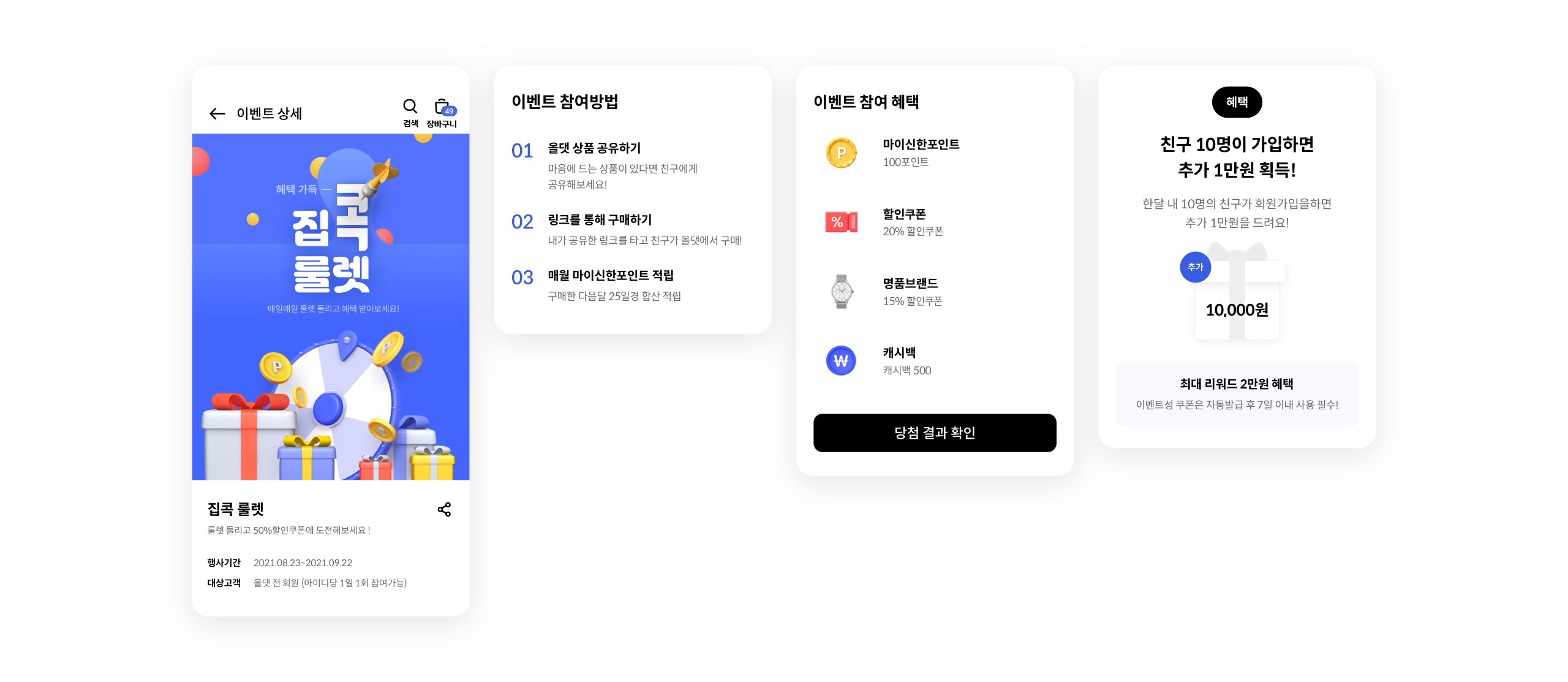
서비스 전체의 통일감을 위해 이벤트 디자인 역시 올댓 디자인을 고려한 구조 설계와 디자인을 적용했다. 어드민(Admin)에서 이벤트를 관리할 수 있도록 했으며, 디자인 운영 가이드를 제공해 운영 관리의 효율성도 높였다.

보다 가치 있는 서비스 제공을 위해 올댓은 개방형 플랫폼으로 구축됐다. 신한카드 보유 여부와 관계없이 누구나 접근할 수 있도록 별도의 회원 가입이 없어 사용자가 접근할 수 있다. 기존의 올댓 쇼핑이 폐쇄형으로 운영되었던 것과 달리 국내 최초의 카드사 개방형 플랫폼이다. 올댓은 일반 고객의 유입률을 높이고, 일반 고객이 자사 고객으로 전환되는 효과를 기대해 본다.

Credits
-
- Project Manager
-
Park Yoonsu
- UX Consultant
-
Jeon Jaehwan, Woo Misuk, Kwon Kunwhi, Park Gyunhye, Park Hyunkyung, Jeon DongHyeok, Park Seolha
-
- UI Designer
-
Lee Bulwhi, Kim Ho, Choi Wonjun, Kim Minji, Lee Sinhaeng, Park Yeona, Han Mihyun
- Interaction Designer
-
Kim Gisang, Park Sohyun, Kwon Minsung
- Creative Director
-
Lee Chan