Works Details

- UX
- In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, Web/App Accessibility, SEO, Objective-C, Android
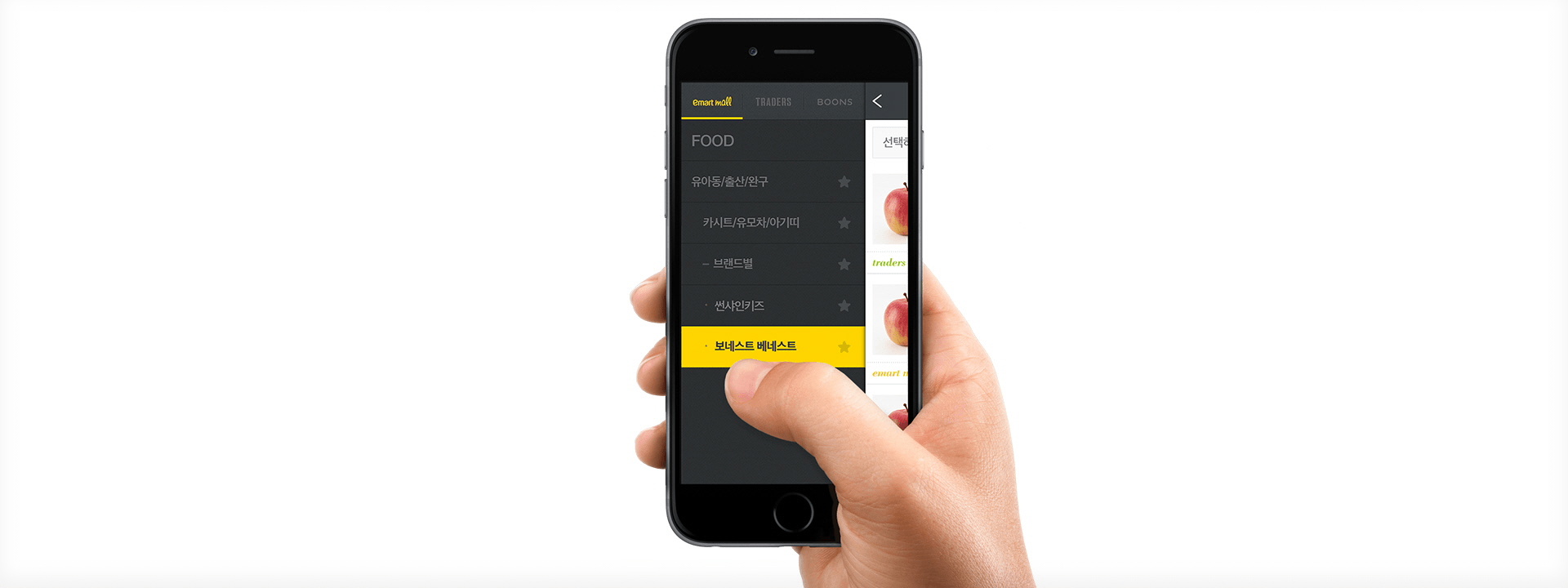
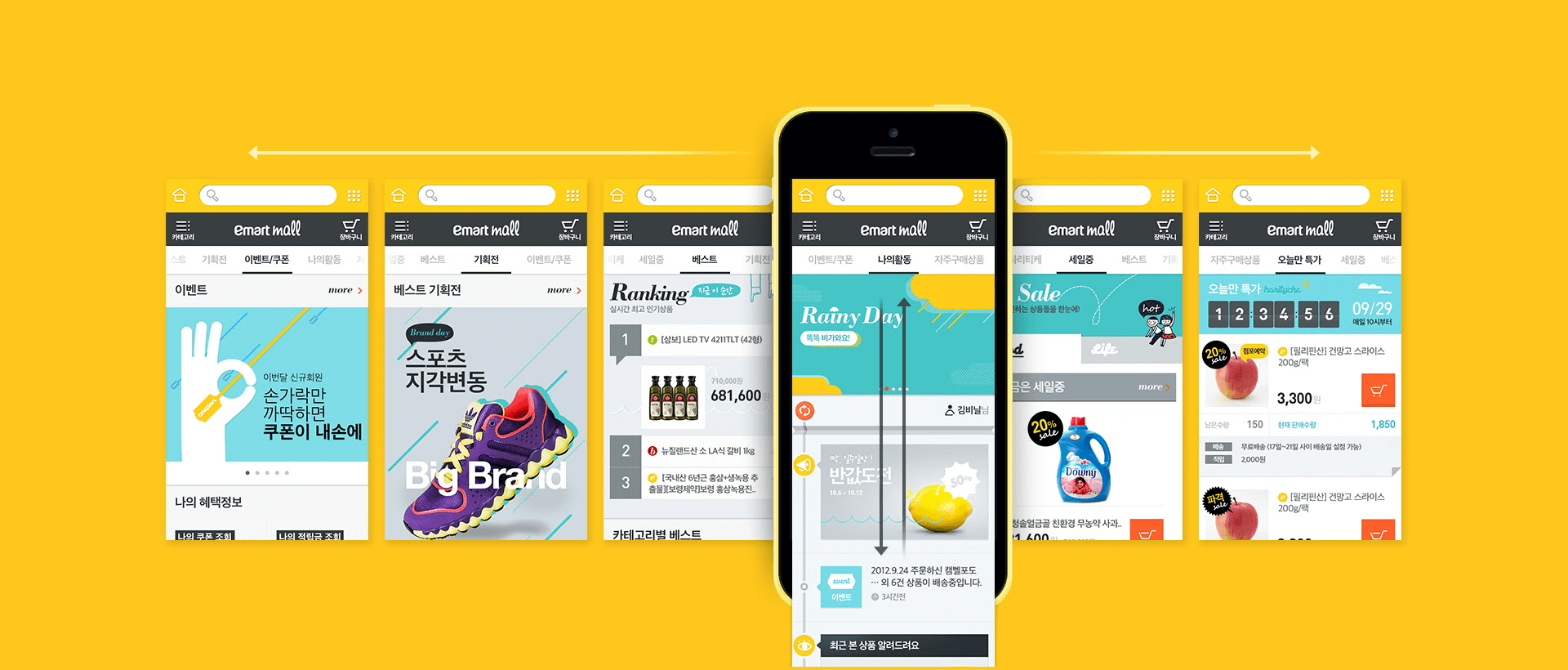
By implementing the three-tiered structure, of category – contents – shopping cart, by reflecting the three-tiered shopping pattern, of search-consumption-purchase, we raised the convenience of shopping by allowing a direct access to the shopping category and shopping cart in any menu.

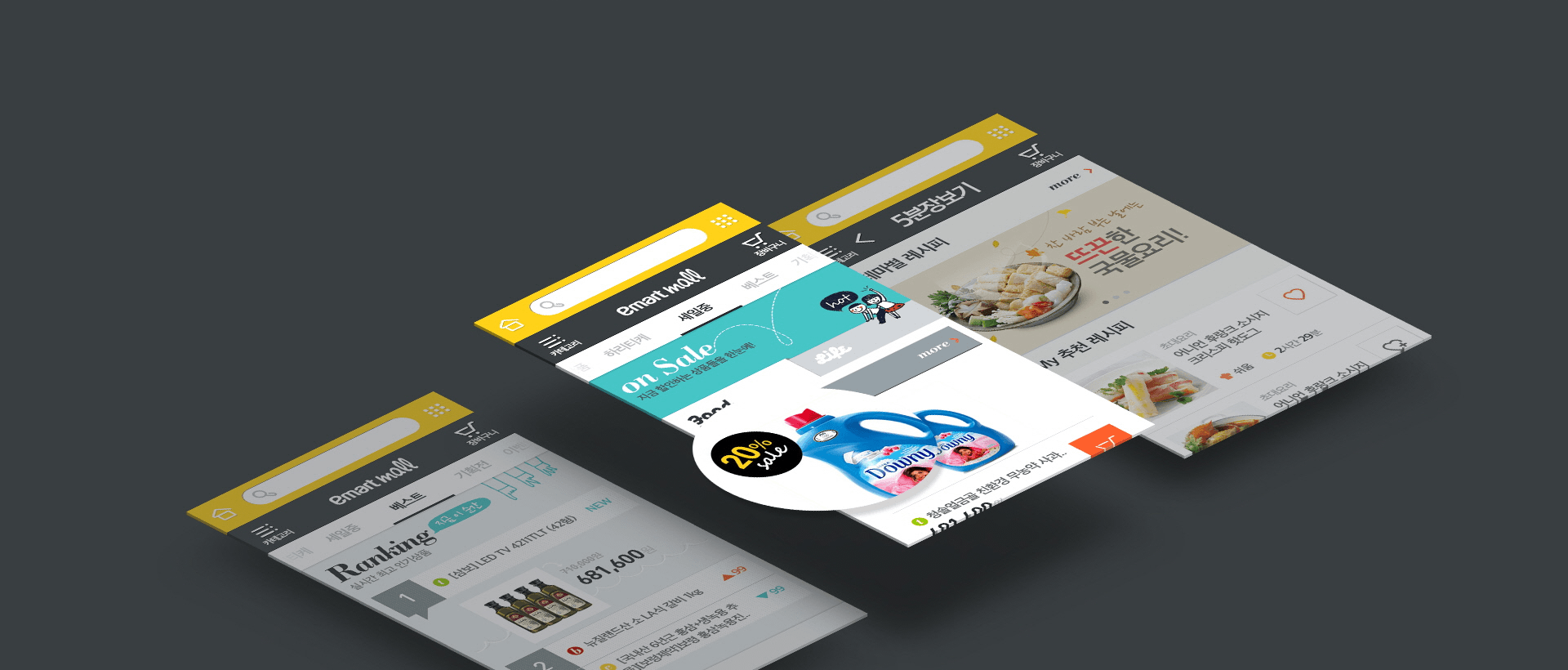
We enhanced users’ experiences for shopping services that customers often use, including 5-minute shopping, best products, and discount, except for customers accessing to the site by clicking the desired products, and enhanced its customer support feature.

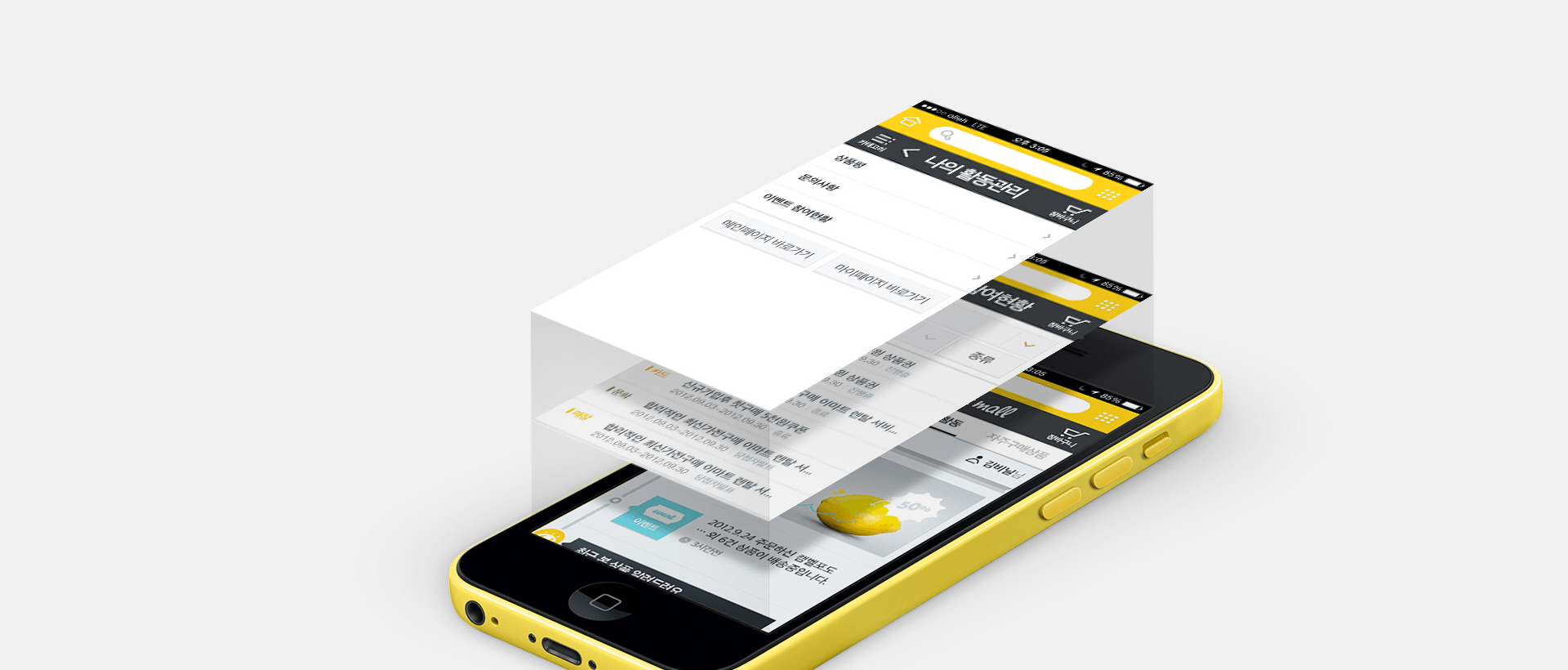
‘My Activities’, a personal shopping history management menu using the concept of time-line seen in social networks, integrates personal shopping activities with personal experiences.

By placing 6 main menus on the main page and providing the organic navigation and interaction, customers can have a quick access to the desired service, raising the concentrativeness on shopping.

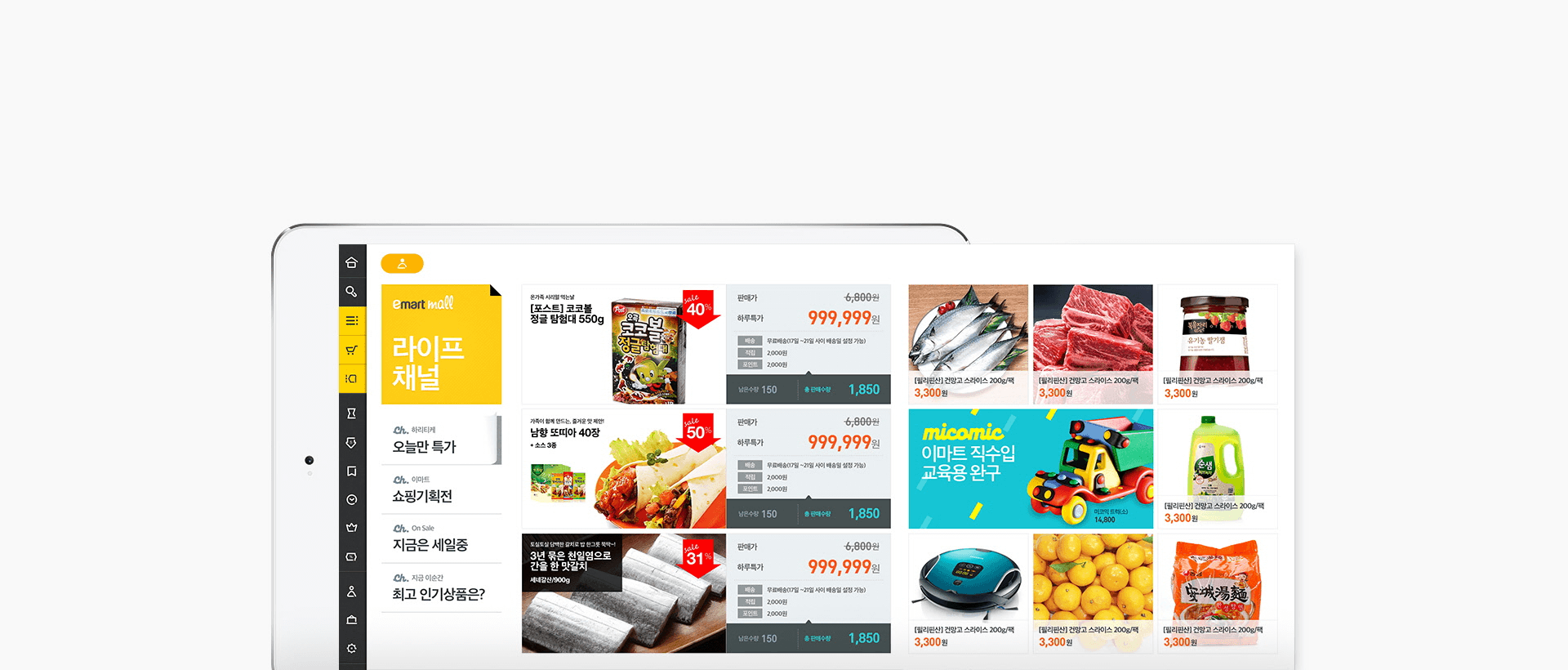
For the tablet PC application, it was constructed with the history-management-type structure, where a customer can have a category search, a list of products, and detailed information about a product can be checked on one page. In addition, when a detailed content is clicked, the following page becomes displayed on the right so the previous page and the current page can be viewed at the same time. This design, optimized for navigation and tablet screen, was created through thorough simulations of various screens.

Credits
-
- Project Manager
-
Kim Sangmi
- Creative Director
-
Min Sunae
- UX Designer
-
Kim Chul, Kim Sumin, Park Goeun
- UI Designer
-
Kim Sejeong, Sin Eunji, Lee jihye, Park Eunwoo
-
- Front-end Developer
-
Lee Yongwook, Kim Wooram
- Mobile Developer
-
Jeong Seungwoo, LeeJungwoo
- Interaction Designer
-
Kim Gisang, Lee Jaeho