Works Details

- UX
- UT, FGI, In-Depth Interview, UX Concept Building, UI Concept Building, User Flow, Hi-Fi Prototyping, Wireframing, UI Design, Sketch, Proto.io
- Tech
- Web/App Accessibility
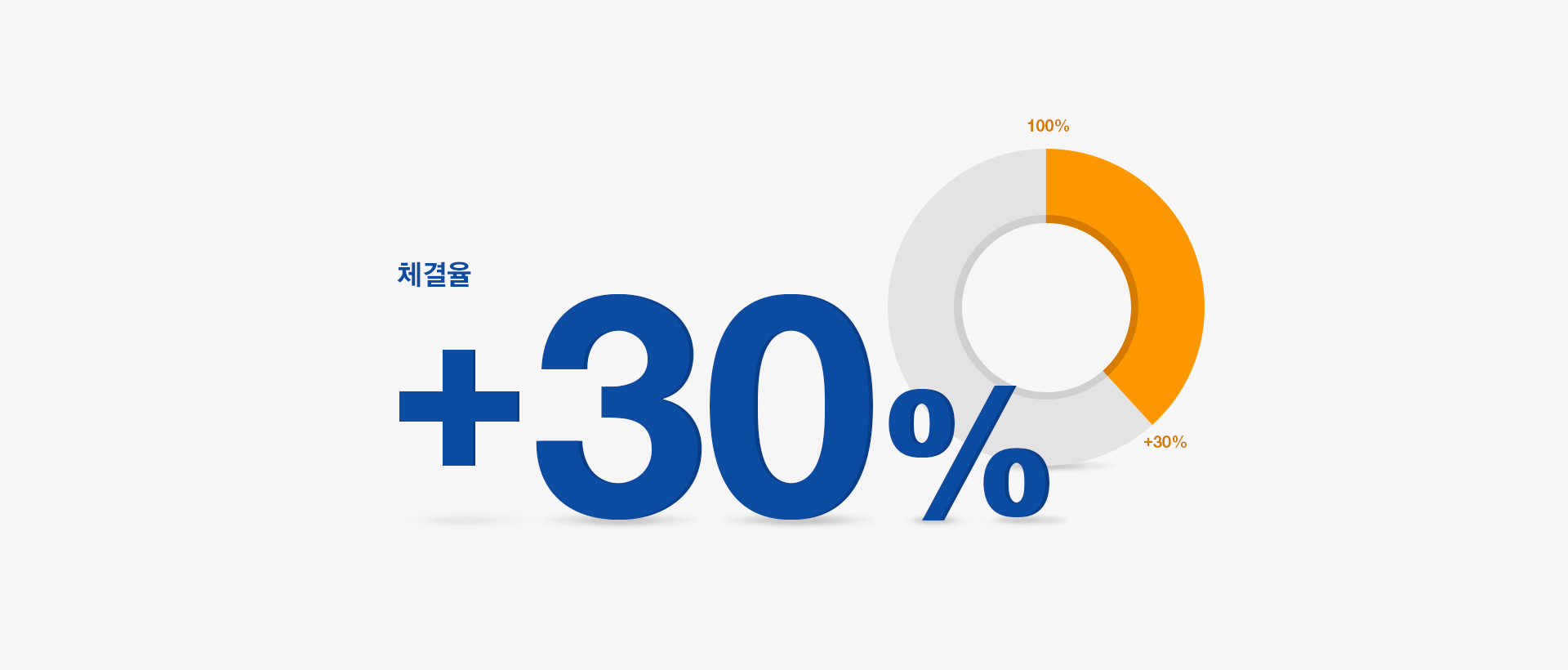
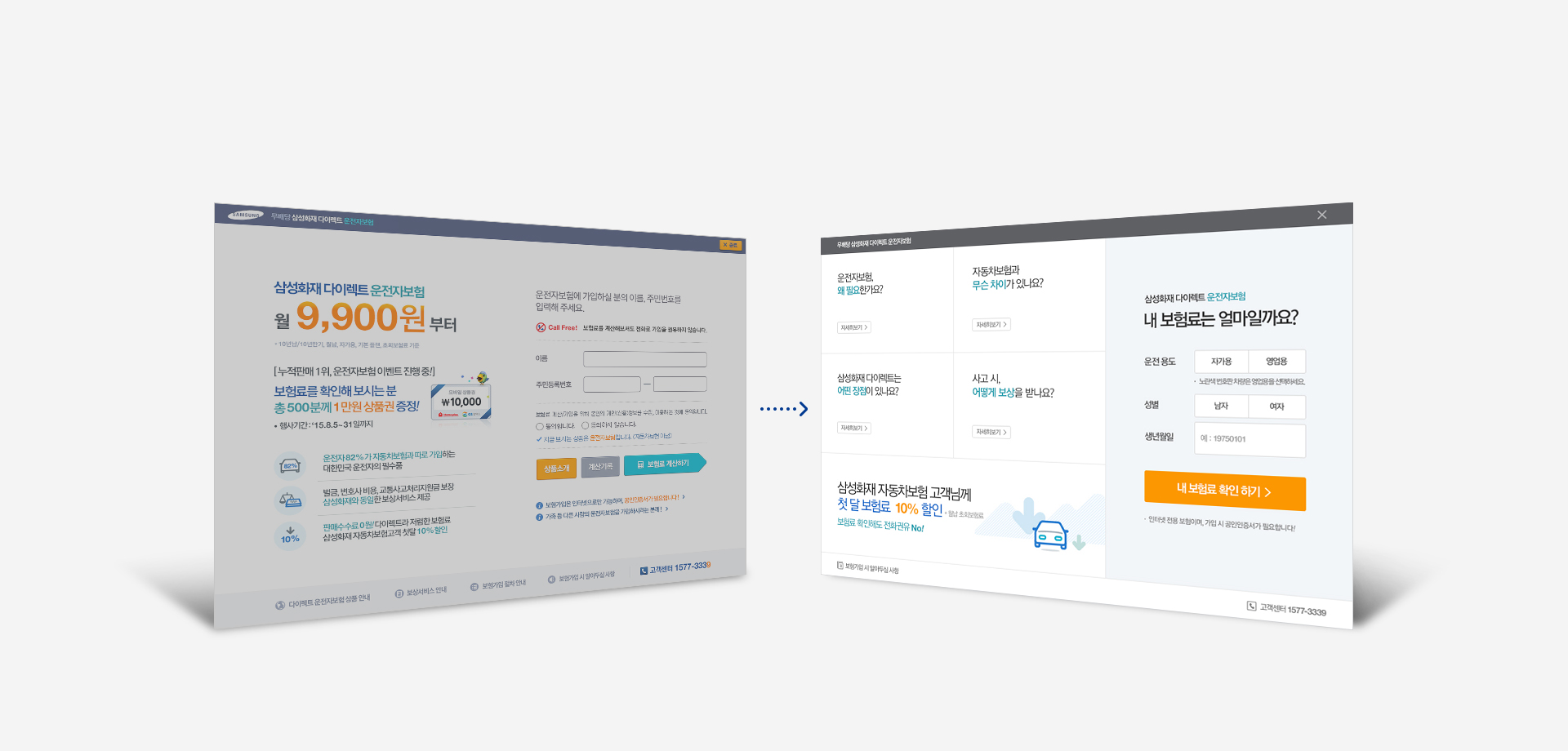
Due to a decline in the contract rate of long-term/general insurance, it was a time for Samsung Fire & Marine Insurance to reorganize its UX/UI.

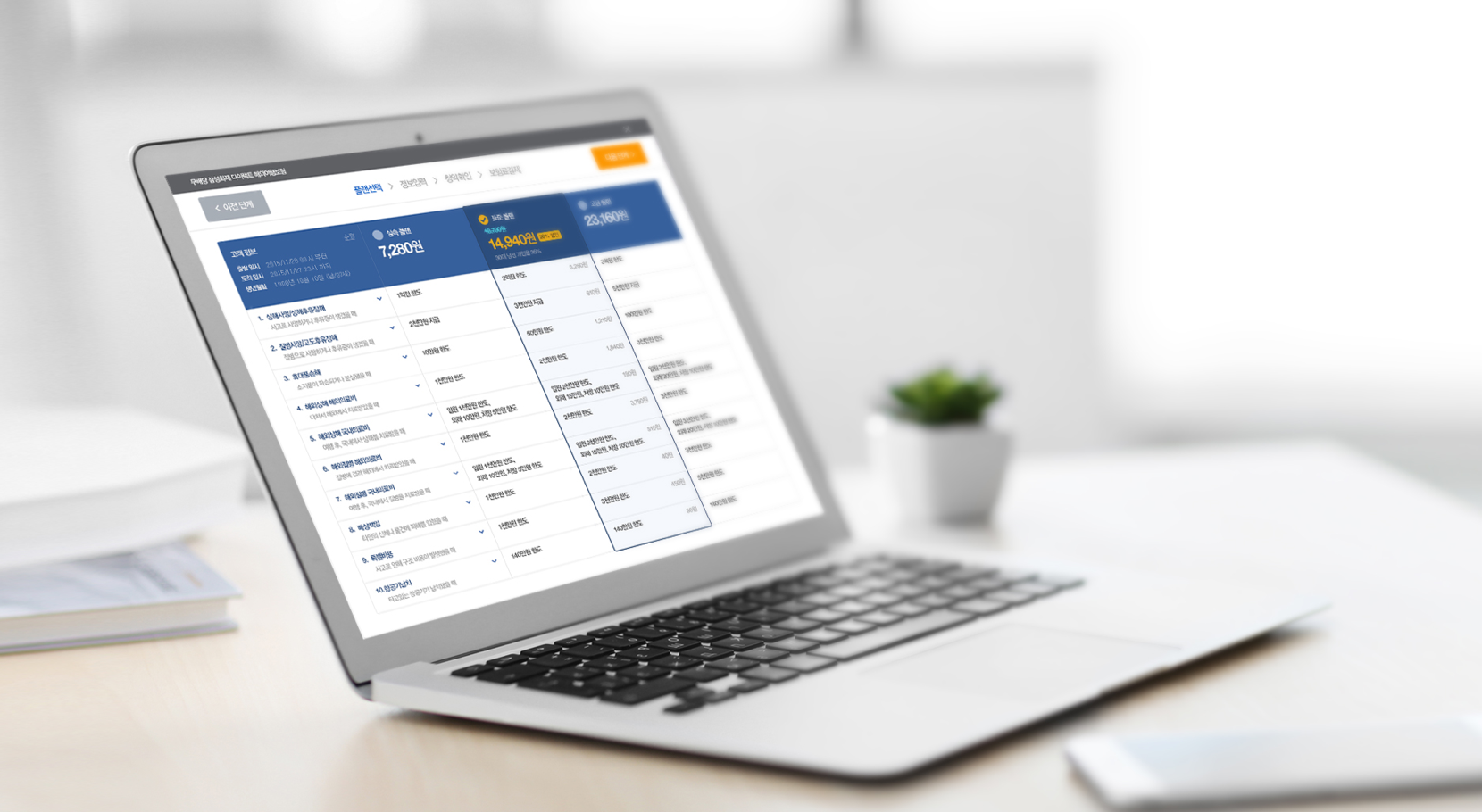
Its UX/UI has been changed so the price information, in which customers have the best interest, on the upper menu, and it is now available to make a comparison of every plan in the easy manner.

Co-creation session was operated repetitively to have the comprehensive understanding of needs of customers and stakeholders and based on it, we devised a strategy to prevent the departure of customers and raise the contract rate.

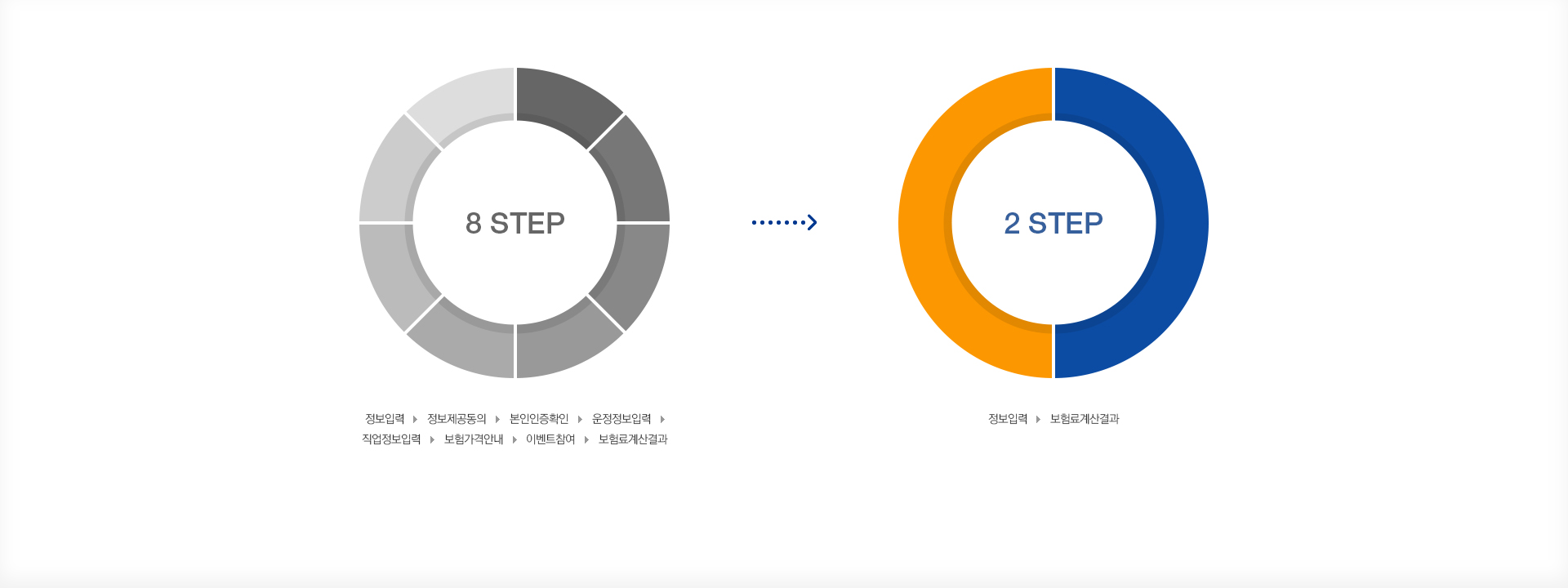
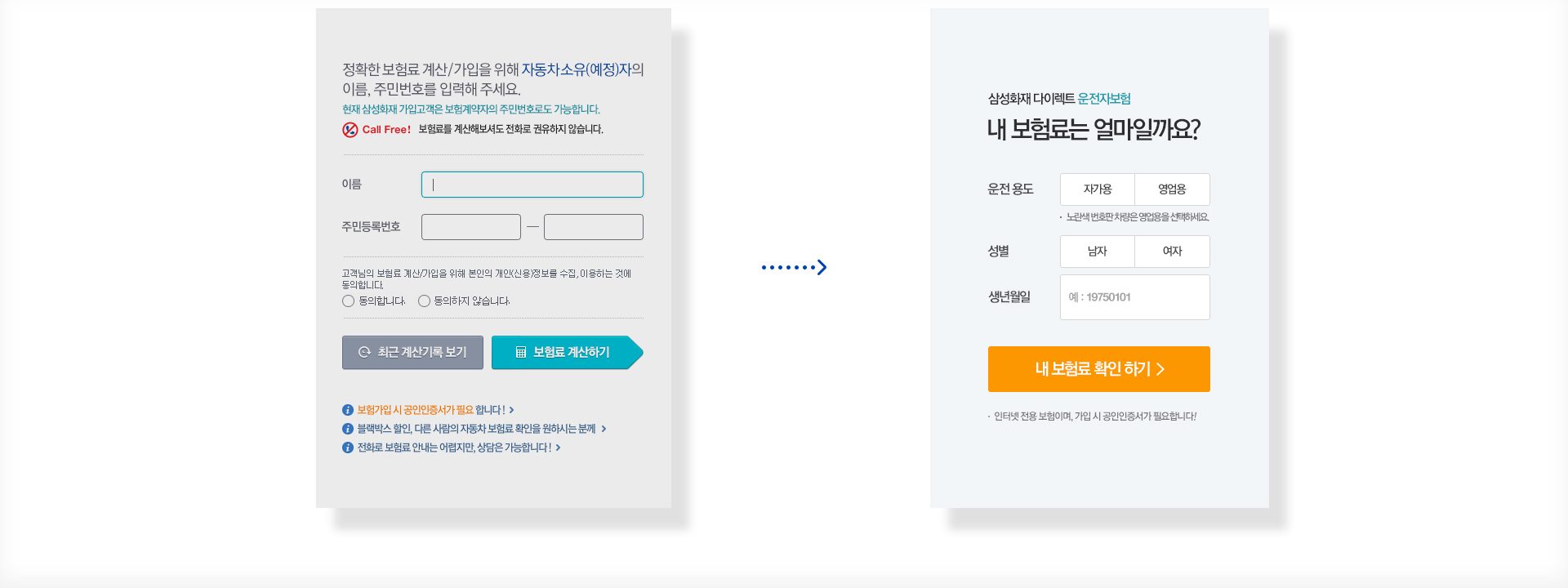
In addition, by reflecting customers’ willingness to know about ‘how much a premium would be’, the quotation process has been shortened to a 2-stage process, significantly improving the information input rate and the calculation completion rate.

Somewhat boring descr-iptive contents and advertisements have been reduced while focusing on information reflecting customers’ needs and in intimate words.

It has been designed to support its customers to easily check ‘My Insurance Premium’.

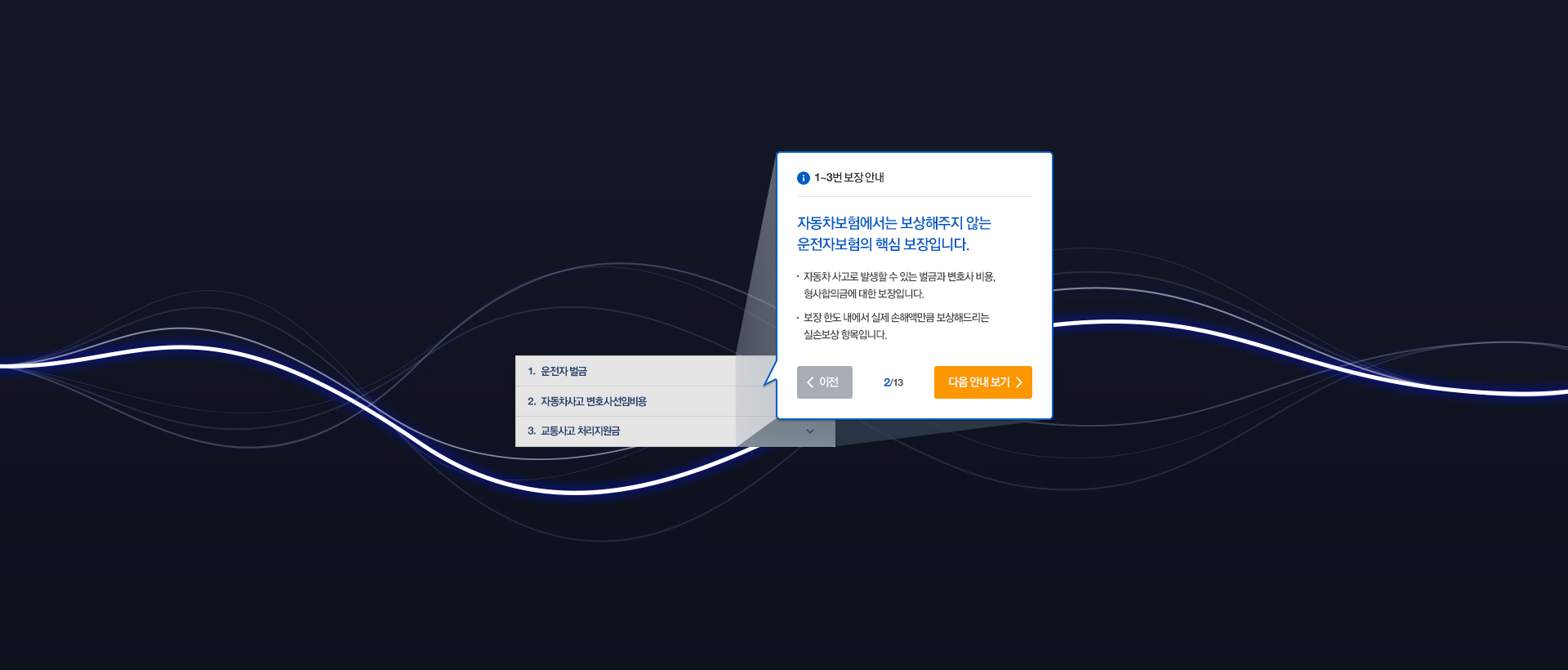
We have introduced the online designer tutorial for supporting its customer of easy design of insurance.

For Pop-Ups and parts where simple graphic elements are needed, the current graphic elements of Samsung Fire have been continuously used, and any parts requiring of understanding of information, the ASIS guide style has been reflected with specific graphic icons.

By clearing the guideline on content colors, its users could easily perceive and focus on its contents.

With the UX/U consulting for driver/traveler insurance, representative long-term/general insurance products, the contract rate has been enhanced.

Link
Website