Works Details
- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design, Sketch, Zeplin
- Tech
- HTML5, CSS, Web/App Accessibility, SEO
Launched this year at CJ CheilJedang, which leads the domestic interstitial market, Cookit is a milk-kit brand that allows anyone to cook nice dishes with its own sauce containing groomed fresh and clean ingredients and the secret recipe of the chef. The current market for Milkit is growing rapidly, and we have expanded the brand awareness of latecomer Cookit and built an online platform dedicated to Cookit with the aim of leading the industry.

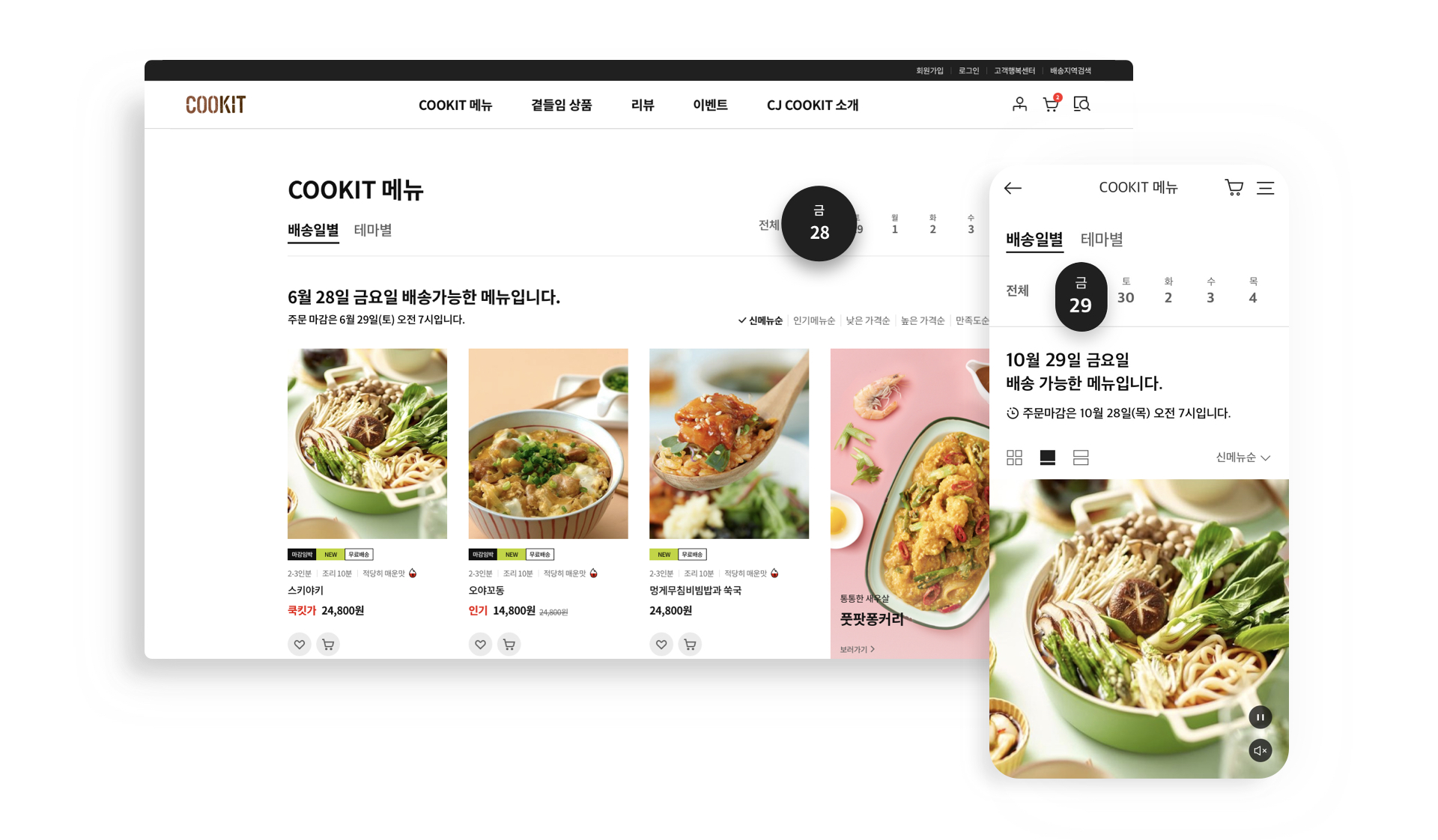
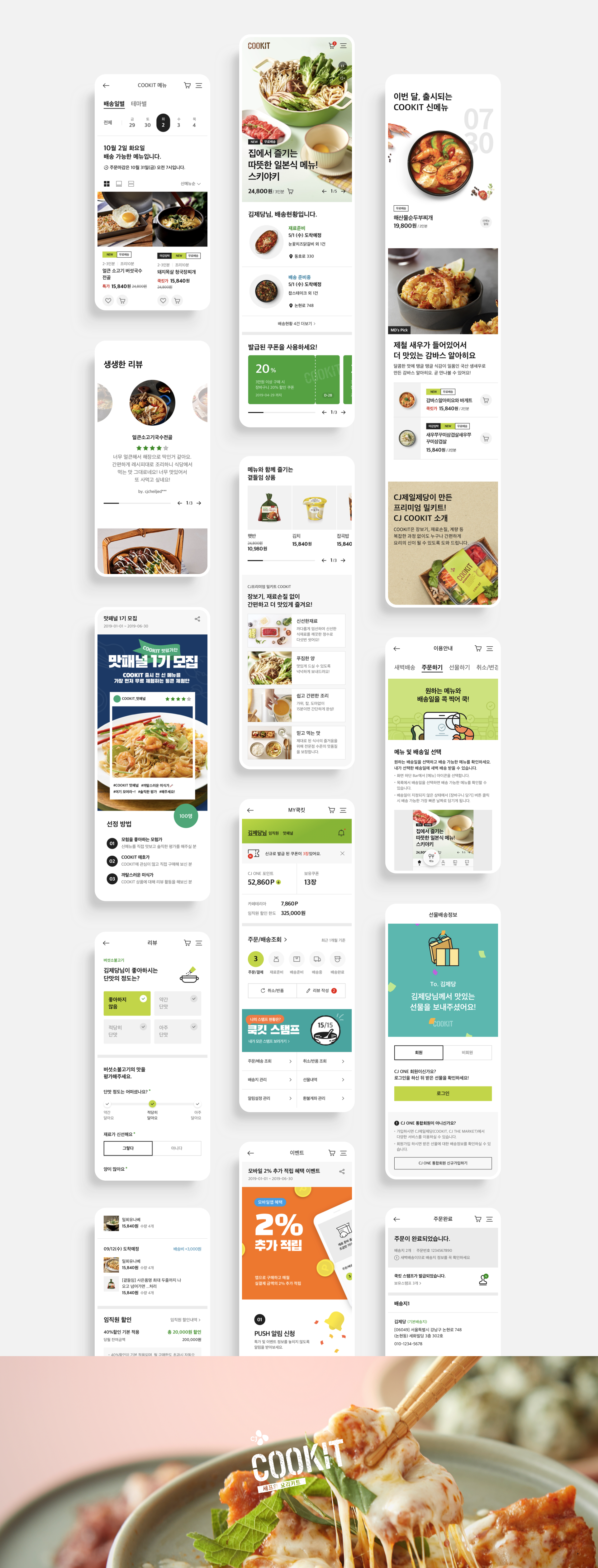
It reflected Cookit's sensibility to show difficult and complex information easily, to express clearly and easily with minimal graphic elements, and to allow the oroth to focus on food. The main page features the brand color of the Cookit, Growing Green, and reflects the brand identity.

The icon was branded by adding the brand point color of the Cookit to the icon, and the completion page performed by the customer was guided to Cookit's character to express a clear and friendly feeling.

Experiences of Visible and Eared Cookits should be cooked by the user with a refined ingredient and a regular amount of sauce. Since you can't taste it yourself, you have to create feelings you want to eat and buy when you enter online platforms. In order to realize the visible taste, video clips and sound were provided when entering the main screen so that visitors could experience the taste indirectly. We also collected customer tastes and visualized the criteria for taste. It was designed to provide a quick view of other customers' taste assessments similar to those of their customers's customers.
Because the nature of the Milkit determines the taste of the menu according to how the customer cooks, it was necessary to provide an easy-to-understand and friendly recipe. Various recipe contents were provided including pre-cooking preparations, images of each cooking step, and recipe videos.In addition, the restaurant provided a cooking tip for customers who purchased it directly with a chef specializing in CJCheilJedang, and provided detailed screen to maximize the taste of the menu.
Cookit is made up of fresh food, so orders must be received and sold within a limited inventory by delivery date. So we emphasized the delivery date on the journey from exploring the product list to purchasing so that customers can easily select and recognize the delivery date they want. Customers could easily select a date and let them know if a deadline was imminent, and the company provided delivery instructions on the main screen until early morning delivery arrived so that customers can get a quick look at the delivery status without having to move to order details.

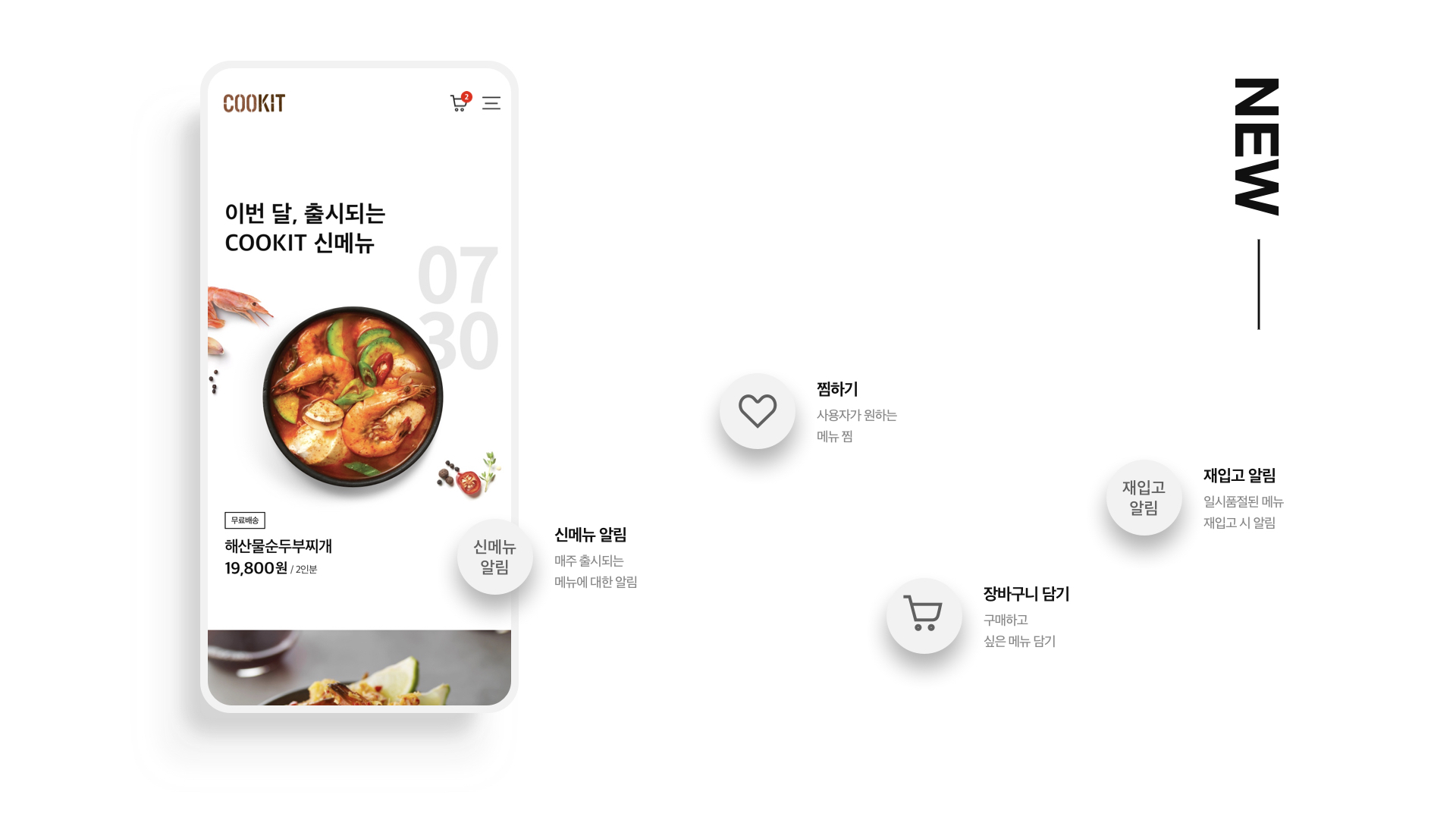
Cookit not only has basic functions of steaming menus, putting them in shopping carts, but also provides a notification service when new menus are released or when the menu that users want is re-entered, thereby encouraging them to make the most of their purchases. The new menu notification is a notification service provided at the launch of the menu every Monday and Thursday, while the re-entry notification is a notification service provided when the desired menu is re-entered on the desired delivery date.


Credits
-
- Project Manager
-
Kim Seonhye
- Creative Director
-
Kim youngsun
- UI Designer
-
Choi Wonyoung, Lee Subin, Kang Ahreum, Park Younghwa, Lee Ahreum
-
- UX Designer
-
Kim Hyeyeon, Ahn Jiwon, Sun Soyang
- Front-end Developer
-
Choi Jinhyuk, Jung Eunsun, Chae Kyounghee, Joo Jinyong
Link
Website