Works Details

- UX
- UX Concept Building, UI Concept Building, User Flow, Lo-Fi Prototyping, Wireframing, UI Design
- Tech
- HTML5, CSS, CSS Preprocessor, Web/App Accessibility, SEO
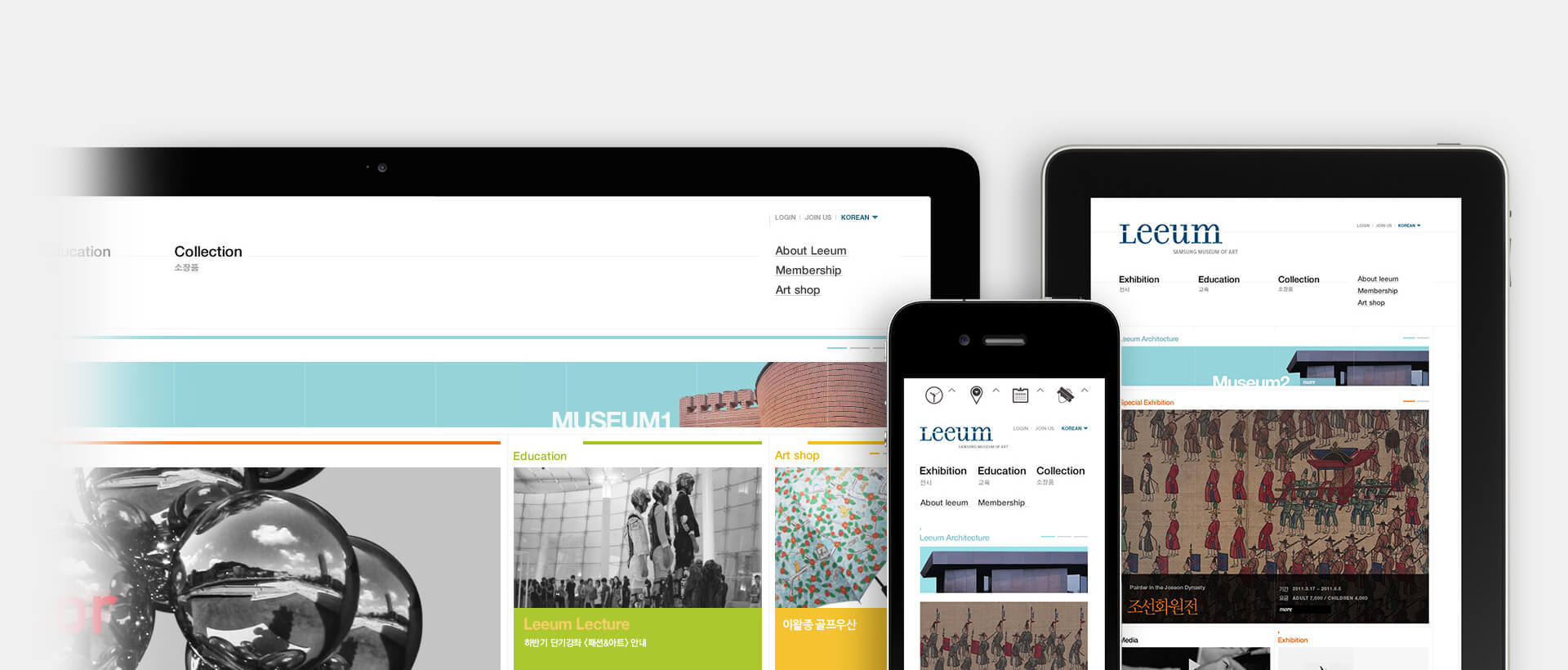
Leeum Museum was aiming to have closer communication with its users through the renewal, and for this end, it considered various devices, and expanded its online contents and paths to its website.

The time-line motif is one of representative communications tools, representing LEEUM, and this time-line motif was interpreted and applied as a key visual factor for the website and six identity colors of LEEUM were applied onto the main menus to harmonize the offline and the online.

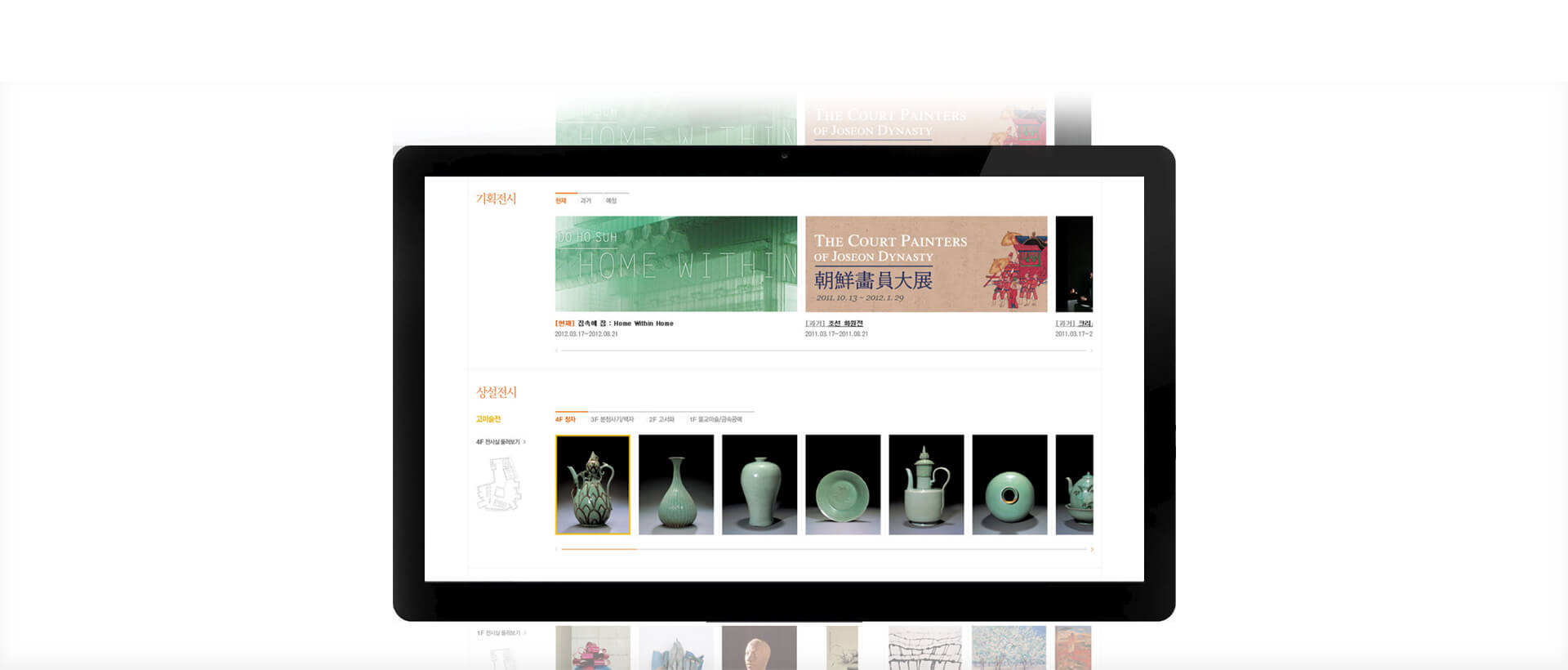
Its website was constructed with the UI reflecting the flow line of the actual museum. The UI was designed to allow an approach to the works of the desired age at once, rather than separating the domain of ancient works of art and of contemporary art. In addition, ‘detailed view’ was designed to move the entire screen down to the bottom side without switching a page so a viewer could experience an art work in the individual manner.

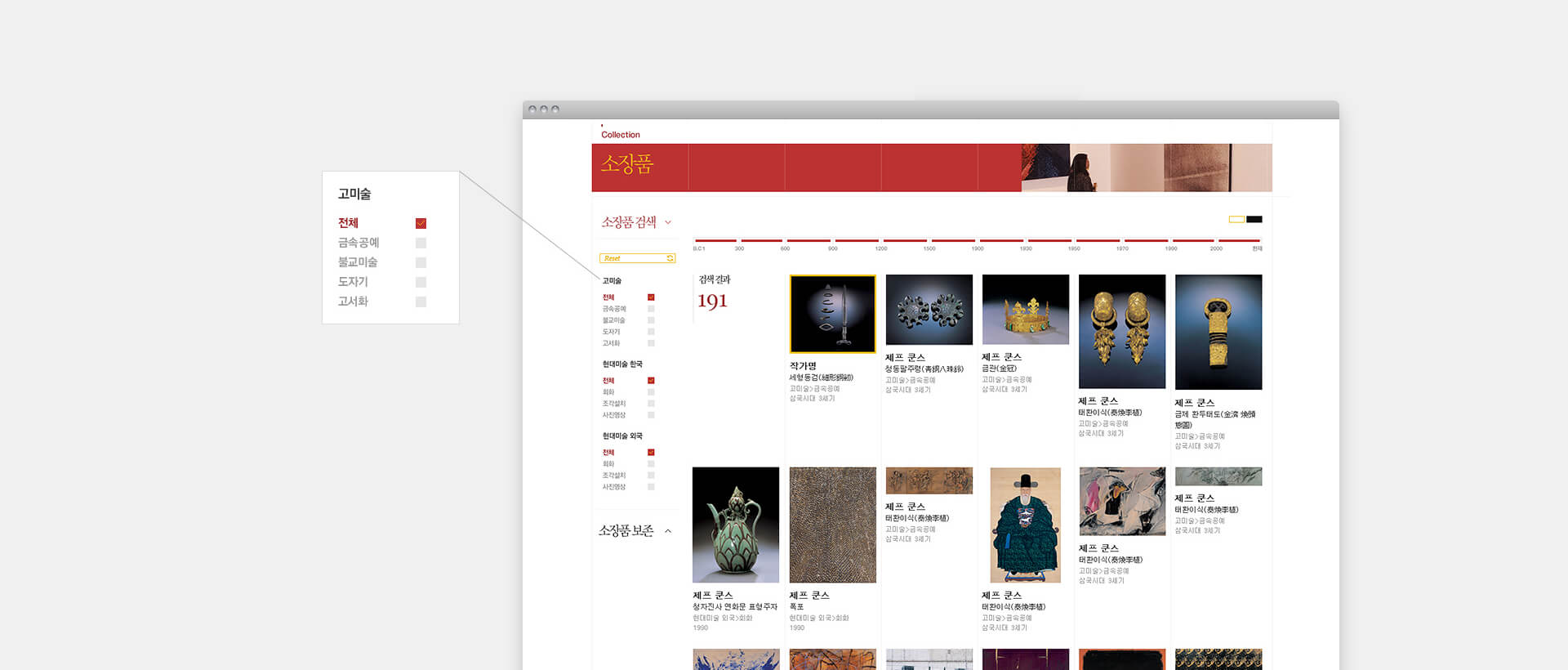
The section where collections of LEEUM not presented at the museum can be viewed was constructed to allow a search with various keywords.

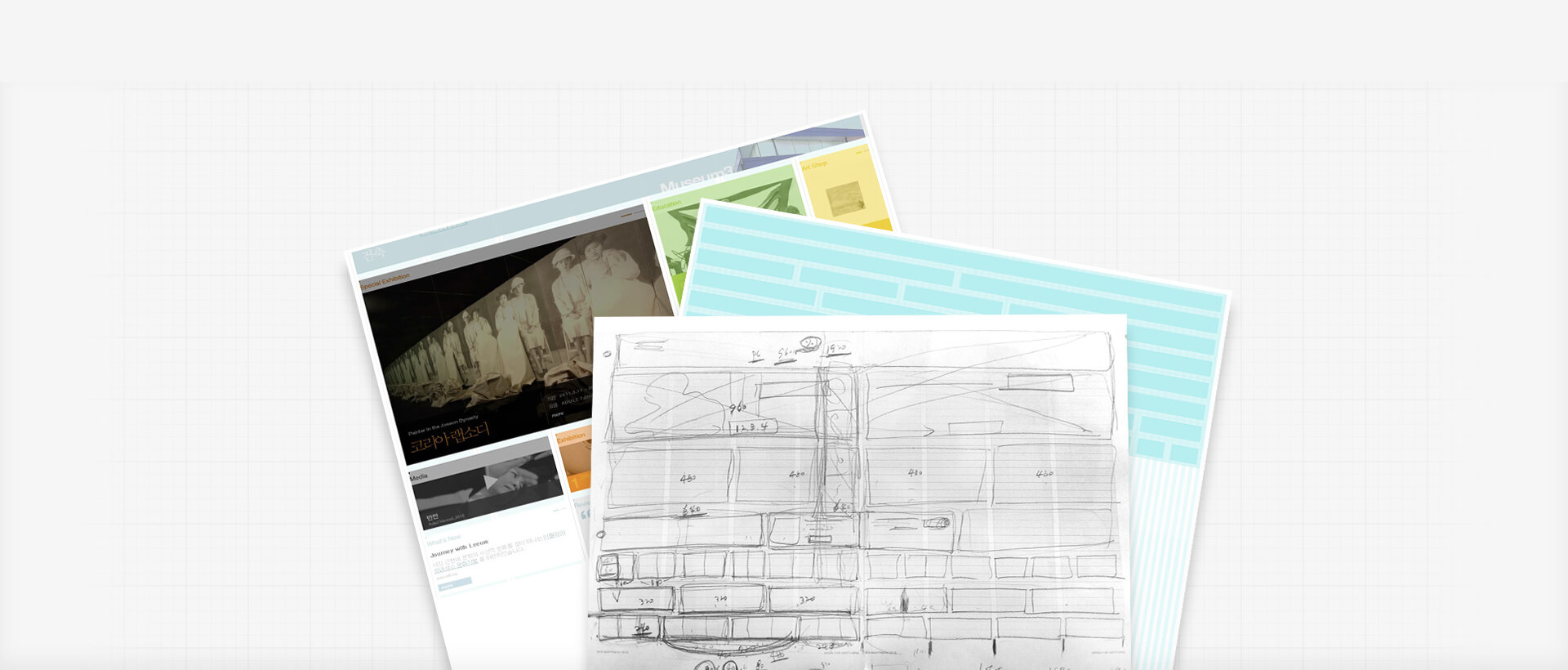
The architecture of the museum, in harmony with nature, is the face of LEEUM. Three constructions, built by world-renowned architects, Mario Botta, Jean Nouvel, and Rem Koolhaas, each represent the past, the present, and the future. These three buildings were constructed with a variety of techniques and materials, reflecting the personality of each architect. At the website, various views are provided to experience the museum buildings.

In order to realize the responsive web for multi devises, it was necessary to have the detailed design and clear guideline to support a variety of devices in the optimum manner. The assignment of fully expression of the nature of LEEUM along with its timeline motif required us to address not only the functionality of the museum, but also its symbolic meaning. Still, VinylC was able to handle this complicated assignment with its extensive experiences and numberless UI simulations.

Credits
-
- Project Manager
-
Cho Geonwoo, Kim Yongki
- Creative Director
-
Kong Deokbae
- UX Designer
-
Hwang Sojeong, Choi Seolae, Lee Seunghwan
- UI Designer
-
Kong Deokbae, Lee Miseon, Kim Jeongyeon, Jeon Soyoung, Nam youngseon
-
- Front-end Developer
-
No Sujeong, Kim Ganghui, Lee Jungmin, Kim Wanggi, Kim Seungil
Link
Website